/https://www.ilsoftware.it/app/uploads/2023/05/img_22242.jpg)
Ad aprile 2020 Google ha introdotto i suoi Web Vitals, iniziativa volta a esortare i webmaster a rivedere il comportamento delle loro pagine web facendo in modo che possano caricarsi rapidamente sia su desktop ma soprattutto su mobile.
Alla base del nuovo “concetto” vi sono anche una serie di parametri che hanno a fare con l’esperienza d’uso offerta agli utenti.
Tanti aspetti della struttura di ciascuna pagina Web concorrono a formare la valutazione di un sito. Come spiegato qui Google spiega che comunque sono tre le metriche più importanti:
– Largest Contentful Paint (LCP). Misura dopo quanto tempo dalla richiesta di caricamento della pagina Web richiesta dal client viene caricato l’elemento di maggiori dimensioni presente sulla pagina. Per offrire una buona esperienza d’uso, Google suggerisce che il tempo richiesto per caricare tale elemento non superi i 2,5 secondi.
– First Input Delay (FID). Un’indicazione del tempo che passa tra il momento in cui l’utente interagisce per la prima volta con la pagina Web e il momento in cui il browser può rispondere a tale richiesta. La misura FID non dovrebbe superare i 100 ms.
– Cumulative Layout Shift (CLS). Indica quanta parte del contenuto mostrato nell’area di visualizzazione del browser (viewport) si sposta rispetto alla visualizzazione iniziale. Le pagine non dovrebbero evidenziare un valore CLS superiore a 0,1 in modo da ottimizzare l’esperienza d’uso.
Google ha recentemente confermato che a partire da maggio 2021 i Web Vitals saranno uno strumento che potrà influenzare in positivo o in negativo il posizionamento di una pagina Web nei risultati del motore di ricerca. Si tratta di segnali che non saranno ovviamente gli unici fattori tenuti in considerazione (Posizionare un sito su Google: cosa cambierà nel 2021) ma per la prima volta le metriche introdotte lo scorso anno inizieranno ad avere peso in fatto di ranking.
Al fine di aiutare i webmaster a esaminare i valori Web Vitals per qualunque pagina, Chrome si sta arricchendo di una nuova funzionalità per adesso introdotta soltanto nella versione Canary del browser ma presto in arrivo anche nelle release stabili.
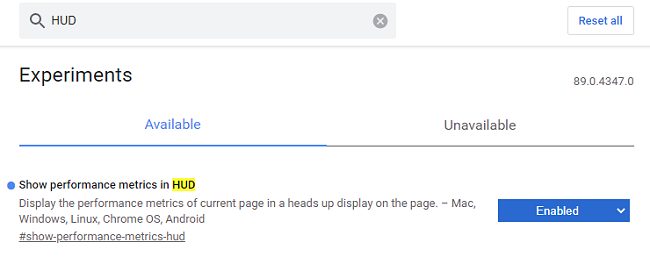
Per attivarla basta digitare chrome://flags nella barra degli indirizzi quindi cercare HUD.

Impostando su Enabled la voce Show performance metrics in HUD e acconsentendo al riavvio del browser, nell’angolo superiore destro comparirà una strumento che misura ed espone le tre valutazione LCP, FID e CLS.
Average Dropped Frame (ADF) è una metrica utilizzata per esprimere l’efficacia del rendering di una pagina web da parte del browser con l’appoggio della GPU. Elevati valori ADF possono portare a un’esperienza di navigazione inadeguata con la pagina Web che si carica “a pezzi” in maniera non uniforme.
Il nuovo strumento HUD può essere utilizzato dai webmaster come variano le valutazioni di Google durante il caricamento di tutti gli elementi della pagina.
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)
/https://www.ilsoftware.it/app/uploads/2025/03/linus-torvalds-critica-modifiche-kernel-linux.jpg)