Configurare l’ambiente di lavoro per provare WordPress o verificare come si presenta un tema specifico, può essere cosa noiosa e piuttosto impegnativa. WordPress Playground mira a cambiare questo scenario presentando uno strumento che lavora interamente all’interno del browser Web senza la necessità di soddisfare alcun requisito per l’installazione del CMS.
Grazie a Playground è possibile costruire un intero sito, salvarlo e controllarne il comportamento, plugin compresi. Inoltre, a seconda delle specifiche necessità, si può chiedere a Playground di impostare versioni specifiche di WordPress e PHP. Così facendo, si possono verificare le difformità tra una release e l’altra o configurare PHP simulando le impostazioni adottate in produzione.
Cos’è e come funziona WordPress Playground
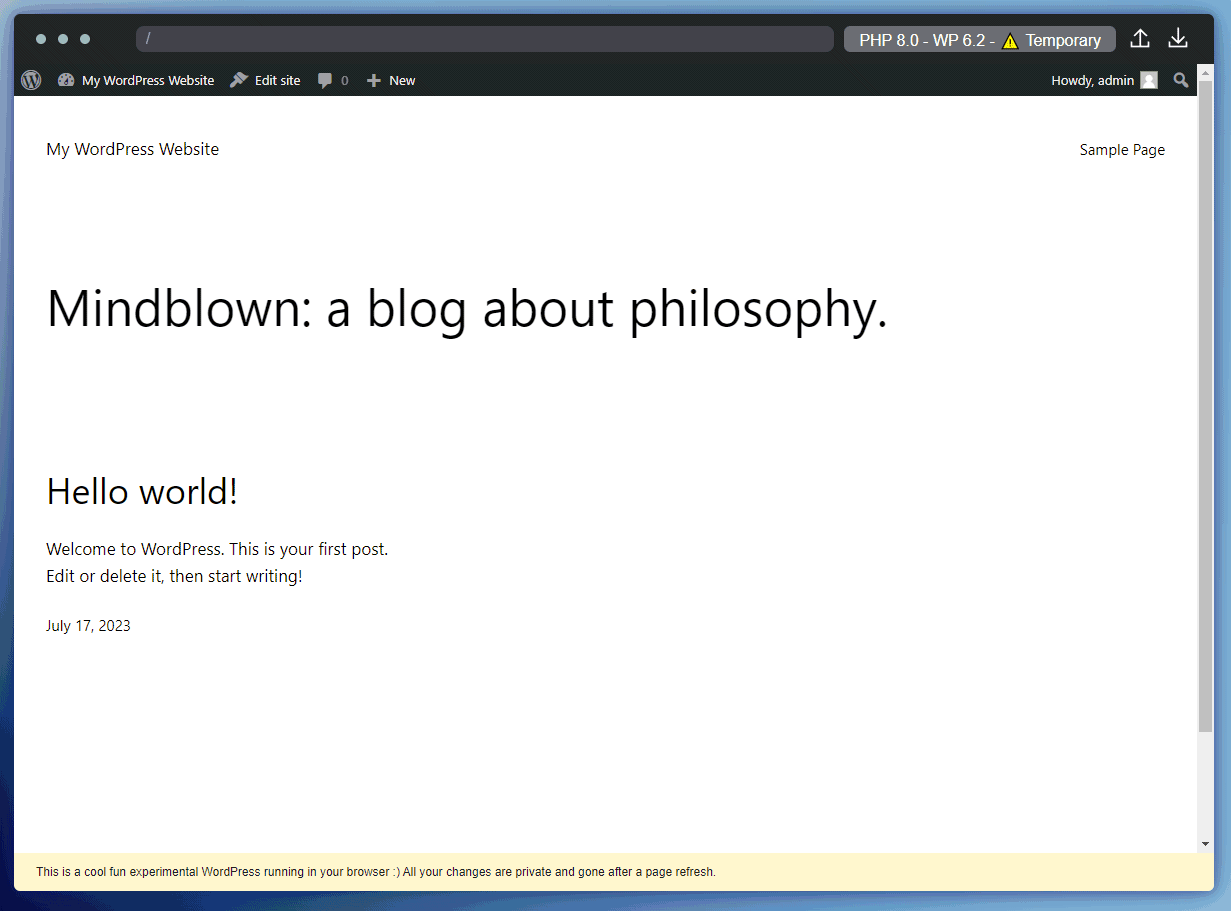
Creato dagli sviluppatori di WordPress, Playground mette a disposizione tutto ciò di cui ha bisogno lo sviluppatore direttamente all’interno del browser. Provate a visitare la pagina WordPress Playground: dopo pochi secondi di attesa, ci si trova dinanzi a un ambiente perfettamente funzionante che permette di creare un tema, un intero sito, testare un plugin e molto altro ancora.

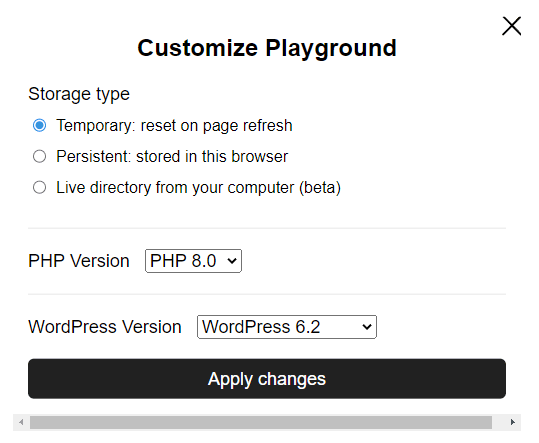
Cliccando sul menu a tendina in alto a destra, si può impostare la versione di WordPress e di PHP preferite nonché definire la tipologia di storage utilizzata. L’opzione Temporary cancella i dati a ogni reload del sito WordPress; optando per Persistent le informazioni sono conservate nel browser locale; la voce Live directory from your computer assicura la memorizzazione più a lungo termine.

Playground utilizza le tecnologie più all’avanguardia per far funzionare le principali dipendenze di WordPress in JavaScript. Basti pensare che PHP viene eseguito come binario WebAssembly, MySQL è sostituito con SQLite tramite un apposito plugin WordPress; il server Web è implementato in JavaScript come Service Worker.
Come usare Playground e integrarlo nella propria applicazione
Playground nasce come applicazione pronta per l’uso: ci vogliono appena 5 minuti per iniziare a utilizzarla con profitto. Tuttavia, per sbloccare l’intero potenziale di Playground si possono usare le API (Application Programming Interface) che aiutano a realizzare cloni di siti Web attivabili con un solo clic e a costruire siti automaticamente senza alcun intervento manuale.
Tra i vari scenari di utilizzo, c’è anche la possibilità di allestire ambienti di sviluppo con un solo clic: sono utili per revisionare il codice, ai fini del’onboarding di nuovi sviluppatori, per il debug in tempo reale. Le possibilità offerte da Playground, tuttavia, sono pressoché infinite: nuovi campi applicativi emergono via via che si utilizza l’applicazione.
Il programmatore che avesse la necessità di integrare Playground nelle sue applicazioni, può farlo ricorrendo semplicemente al tag HTML iframe. Digitando quanto segue, è possibile disporre il caricamento dello speciale ambiente per il testing di WordPress:
<iframe src="https://playground.wordpress.net/?mode=seamless"></iframe>
Come si vede, si possono usare dei parametri a livello di querystring. Nell’esempio ?mode=seamless chiede a Playground di riempire l’intera pagina. Ma è possibile ricorrere anche all’uso di parametri quali ?php=8.0, ?plugin=gutenberg e altro ancora. La documentazione sulle Query API contiene tutti i dettagli.
/https://www.ilsoftware.it/app/uploads/2023/07/wordpress-playground.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/vibium-automazione-browser-AI-selenium.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/whatsapp-finestra-terminale.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/immagini-docker-sicure-hardened.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/linus-torvalds-AI-kernel-linux.jpg)