Tra i codici di stato rilasciati dai server Web, e correttamente interpretati dai vari browser, tra i più famosi ci sono gli errori 400 e 500: rispettivamente, indicano una pagina non trovata e un problema lato server. Piuttosto comune è anche il codice 502 Bad Gateway, che evidenzia l’esistenza di problematiche di comunicazione tra client e server gateway/proxy. La novità è che da alcune settimane si parla del possibile utilizzo del codice di stato 103 come efficace soluzione per impedire o quanto meno ostacolare l’utilizzo degli ad blocker.
Il codice di stato 103, descritto da IETF (Internet Engineering Task Force), permette di suggerire al client di precaricare uno o più elementi.
Un ad blocker è un software progettato per impedire la visualizzazione degli annunci pubblicitari durante la navigazione sul Web. Questi strumenti possono essere estensioni del browser, plugin o applicazioni stand alone e operano facendo leva su varie tecniche.
La coperta è corta e l’utilizzo degli ad blocker può avere un impatto significativo sulle entrate pubblicitarie dei siti Web che dipendono da tali annunci per generare ricavi. Un aspetto che ha innescato una lunga serie di dibattiti sull’eticità e sull’impatto economico degli ad blocker sull’intero ecosistema dell’editoria online.
Come funziona la protezione anti ad blocker basata su codici di stato
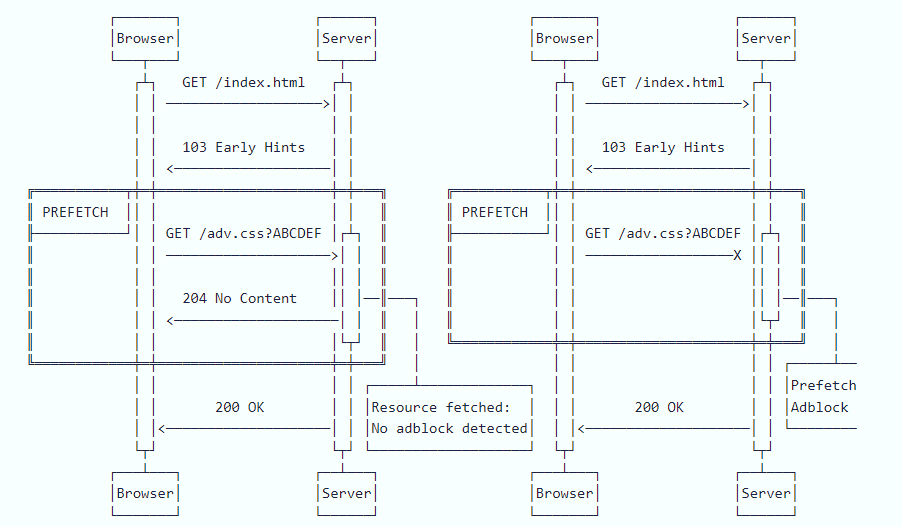
Abbiamo detto che i protocolli HTTP/HTTPS utilizzano un numero a tre cifre chiamato codice di stato per fornire un riscontro al client sulla comunicazione. Come si spiega in questo repository GitHub, il codice di stato 103 Early Hints è sfruttato per precaricare una risposta lato browser Web. Nello specifico, il server remoto chiede al browser di precaricare un file che normalmente è bloccato da qualsiasi ad blocker, ad esempio adv.css?ABCDEF.
Una risposta del tipo 204 No Content indica che l’utente non sta usando alcuno strumento di ad blocking. Viceversa, se l’attività di prefetching scade, il server Web può stabilire con certezza che lato client è presente un ad blocker.

Il nome della risorsa della quale si richiede il precaricamento è ovviamente scelto “ad arte”, in maniera che possa essere effettivamente bloccata dagli ad blocker, quando utilizzati dagli utenti. Inoltre, il meccanismo proposto non richiede l’utilizzo di codice JavaScript: il controllo circa l’effettivo impiego di un ad blocker è svolto a più basso livello.
Al momento è solo un proof-of-concept
Nel momento in cui scriviamo, Chrome non consente agli ad blocker di manipolare le risorse caricate utilizzando 103 Early Hints, e Safari non supporta affatto il precaricamento utilizzando lo stesso approccio. La misura anti ad blocker, quindi, funziona soltanto in Firefox.
Va detto che gli sviluppatori di browser Web stanno comunque via via abbracciando il supporto per il nuovo codice, che potrebbe quindi presto diventare uno schema piuttosto affidabile per rilevare gli ad blocker.
Anni fa fu presentato anche il sistema pixelAntiAdblock, un altro metodo per rilevare attività di ad blocking durante le risposte fornite dal server. Anche se richiede un’implementazione complessa e ha un impatto significativo sulla velocità di caricamento della pagina, il sistema si conferma efficace e con un tasso di falsi positivi davvero contenuto.
/https://www.ilsoftware.it/app/uploads/2024/04/blocco-ad-blocker-web.jpg)
/https://www.ilsoftware.it/app/uploads/2024/11/1-33.jpg)
/https://www.ilsoftware.it/app/uploads/2024/08/opera-copertina.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/privacy-link-visitati-google-chrome.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/wp_drafter_474882.jpg)