Se siete utenti di Google Chrome e come noi siete soliti aprire e mantenere aperte decine di schede di navigazione, avrete probabilmente sentito la necessità di disporle in verticale anziché vederle affollate in orizzontale al di sopra della barra degli indirizzi. Diversamente rispetto a Microsoft Edge che permette di avere le schede in verticale, Chrome non permette ancora di scorrere le tab aperte in maniera differente rispetto a quanto previsto “di serie”.
Come avere le schede Google Chrome in verticale, senza usare estensioni di terze parti
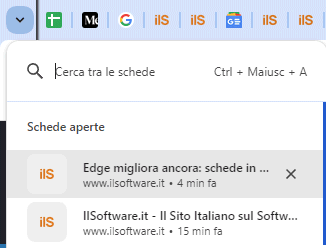
Stanchi di dover perdere la vista nel cercare la scheda che vi serve, sappiate che Chrome integra un menu a tendina chiamato Cerca tra le schede che permette di ottenere una visualizzazione verticale delle schede aperte nel browser. Non è proprio un pannello laterale, come quello a cui ci ha abituati Edge, ma è comunque un buon strumento per individuare rapidamente i contenuti che servono.
Per richiamare velocemente le schede di Google Chrome in verticale, basta premere la combinazione di tasti CTRL+MAIUSC+A oppure fare clic sulla freccia che punta verso il basso posta nell’angolo superiore sinistro dell’interfaccia del browser.

Qui Chrome mostra per prime, per impostazione predefinita, le ultime schede sulle quali si è lavorato. Offre inoltre la possibilità di cercare all’interno dei loro contenuti (Cerca tra le schede) e di chiudere i tab che non sono più utili.
Si tratta di uno strumento prezioso anche per portarsi rapidamente in una scheda: con un semplice clic nel menu a tendina, si apre il tab corrispondente.
Create la vostra estensione per disporre le schede di Chrome in verticale
Se preferiste avere l’elenco di tutte le schede aperte, esattamente nell’ordine in cui sono disposte nella parte superiore della finestra di Chrome, potete realizzare la vostra estensione personalizzata. Scaricate questo file e salvate la cartella chrome_vertical_tabs, contenuta nel file compresso, in una directory di appoggio.
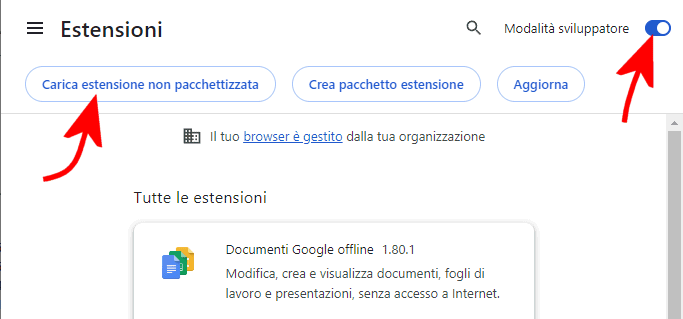
Digitate quindi chrome://extensions nella barra degli indirizzi di Chrome, attivate l’opzione Modalità sviluppatore in alto a destra quindi fate clic sul pulsante Carica estensione non pacchettizzata.

A questo punto, cliccate una volta sulla cartella chrome_vertical_tabs, quindi fate clic sul pulsante Seleziona cartella.
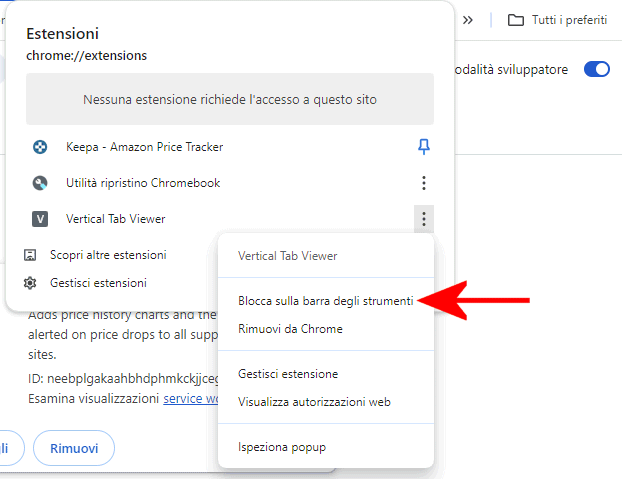
A destra della barra degli indirizzi di Chrome, cliccate sull’icona raffigurante un piccolo puzzle quindi sui tre puntini a destra di Vertical Tab Viewer e infine su Blocca sulla barra degli strumenti.

Accedere alla lista delle schede aperte in verticale
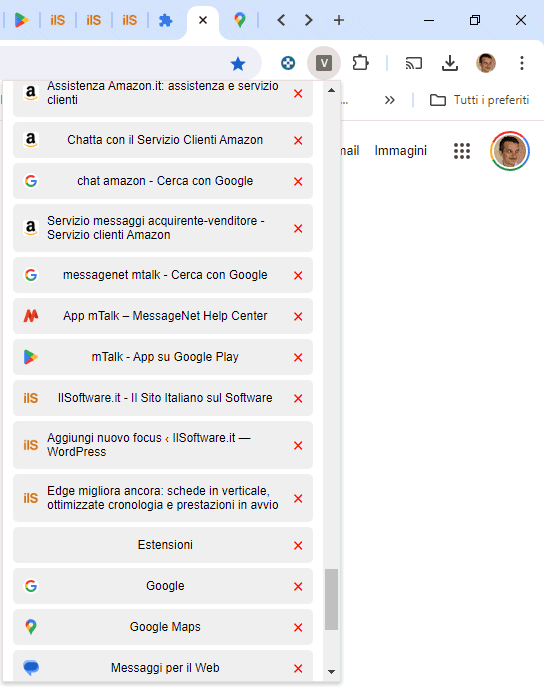
Con un clic sull’icona raffigurante una “V”, si ottiene la lista delle schede aperte in Chrome. La modalità di visualizzazione replica esattamente quella orizzontale, soltanto che le schede aperte sono in questo caso mostrate in verticale.

Le schede possono essere scorse usando la rotellina del mouse o il touchpad. Le icone “X” di colore rosso permettono di chiudere rapidamente una o più tab mentre con un semplice clic si può passare rapidamente alla scheda di proprio interesse.
Struttura dell’estensione per Google Chrome
L’estensione utile a mostrare le schede in verticale, è composta da due file principali:
popup.html: Il file HTML che definisce l’interfaccia utente del popup dell’estensione.popup.js: Il file JavaScript che gestisce la logica dell’estensione e interagisce con l’API di Chrome per ottenere informazioni sulle schede aperte.
La chiamata all’API di Chrome chrome.tabs.query({}, (tabs) => {...}) recupera tutte le schede aperte nella finestra corrente. L’array tabs contiene gli oggetti delle schede.
Per ogni scheda contenuta nell’array tabs, l’estensione crea un nuovo tag div nel file popup.html al fine di rappresentare il tab. È creato un elemento img per il favicon e viene impostato l’URL del favicon (icona del sito) usando la proprietà favIconUrl.
Il bello è che tutto avviene in locale, ricorrendo a semplice codice JavaScript funzionante senza avvalersi di alcun server esterno.
/https://www.ilsoftware.it/app/uploads/2024/10/schede-google-chrome-in-verticale.jpg)
/https://www.ilsoftware.it/app/uploads/2024/10/chrome-recuperare-spazio-disco-cachestorage.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/ILSOFTWARE-14.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/brave-browser-custom-scriptlets.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/come-disinstallare-edge-browser.jpg)