/https://www.ilsoftware.it/app/uploads/2023/05/img_9934.jpg)
La metodologia “canonica” per sviluppare applicazioni Android consiste nell’utilizzare il pacchetto Java Development Kit, il pacchetto SDK di Android distribuito da Google ed un ambiente di sviluppo come Eclipse.
Chi volesse iniziare a programmare per Android utilizzando subito l’SDK di Google, può fare riferimento ai seguenti articoli:
– Programmare Android: creare applicazioni partendo da zero con Android SDK ed Eclipse
– Creare applicazioni Android: anatomia di una app, le attività, creazione di finestre di dialogo
Coloro che preferissero un approccio decisamente più semplificato possono orientarsi su due prodotti: AppYet e MIT App Inventor.
Il primo strumento consente di sviluppare applicazioni Android capaci di recuperare il contenuto di feed RSS e di proporli all’utente con la tipica struttura di un’app Android.
Come sorgente delle informazioni, l’applicazione Android sviluppata con AppYet può utilizzare pagine Facebook, Twitter, Blogger, Flickr, Instagram, Pinterest, Tumblr, YouTube, Weibo e WordPress.
Ciò significa che l’app Android potrà essere utilizzata per esporre, agli utenti Android, il contenuto del proprio sito web abbinandolo ad esempio agli album fotografici creati su Flickr od Instagram od ai video registrati e condivisi su YouTube.
MIT App Inventor, invece, è uno strumento più completo e versatile che consente di sviluppare applicazioni Android di qualunque genere. Non a caso App Inventor è stato partorito in casa Google per poi essere abbandonato a fine 2011. Lo sviluppo del progetto App Inventor è però proseguito in seno al MIT (Massachusetts Institute of Technology) ed oggi resta uno strumento utilizzabile da chi vuole realizzare rapidamente un’applicazione Android.
Sviluppare applicazioni Android con AppYet
Utilizzare AppYet per creare un’applicazione Android è semplicissimo. Non ci sono requisiti particolari a parte, ovviamente, avere a disposizione uno smartphone od un tablet Android per il testing dell’applicazione, qualche contenuto da condividere e una decina di minuti di tempo.
Come primo passo, è necessario iscriversi sul sito AppYet attivando un account personale. I dati specificati devono necessariamente corrispondere al vero anche perché AppYet provvederà ad inviare il file .APK (Android Package) dell’applicazione Android, non appena questa sarà creata, all’indirizzo e-mail indicato.
Consigliamo di spuntare la casella Create sample in modo tale che AppYet predisponga automaticamente alcuni moduli per la visualizzazione delle informazioni d’interesse.

Il passaggio successivo consiste nello scegliere un nome per l’applicazione Android in corso di sviluppo ed un’icona contraddistintiva. Suggeriamo di creare autonomamente un’icona e salvarla in locale sul proprio personal computer.

L’importante è che non si superi la dimensione 72×72 pixel e che il formato sia JPG, GIF oppure PNG.

A questo punto AppYet chiederà di inserire il primo feed RSS/Atom dal quale recuperare informazioni:

Come si vede, nel campo RSS/Atom feed URL, abbiamo provveduto ad inserire l’indirizzo del principale feed RSS de IlSoftware.it.
La casella Show view website consente di scegliere se esporre o meno l’indicazione Visita sito web in calce ad ogni contenuto mostrato dalla app Android creata con AppYet. In questo modo, l’utente potrà proseguire la lettura dei contenuti collegandosi con la pagina web corrispondente.
Dopo aver salvato le modifiche (gli altri parametri possono essere di solito lasciati impostati così come sono), si dovrà fare clic sulla scheda Modules in modo da ottenere l’elenco completo dei moduli installati:

È ovviamente possibile, cliccando sul pulsante Feed (RSS/Atom) posto sotto l’indicazione New module, aggiungere un nuovo modulo feed all’applicazione Android. Così facendo, l’app provvederà a leggere, interpretare, visualizzare e rendere “navigabile” il contenuto dei vari feed specificati.
Per fare in modo che più feed vengano raggruppati nella stessa sezione dell’applicazione Android, si dovrà aver cura di specificare, nella casella Group name la stessa denominazione.

L’impostazione Sort order consente di indicare l’ordine con cui le varie voci debbono essere presentate nell’applicazione Android.
Disattivando la casella Enabled il modulo corrispondente non verrà inserito nell’applicazione mentre, per eliminare completamente un modulo, basterà cliccare sul link Delete this module.
Con l’indicazione Feed Query sono invece evidenziate quelle voci che operano una qualche selezione sulle informazioni in arrivo dai vari feed. Facendo clic, ad esempio, su Details in corrispondenza della Feed Query denominata “last_24hours“, quindi su Query, si troverà quanto segue:

La voce selezionata consente di selezionare tutti i contenuti, attingendo ai vari feed RSS/Atom, pubblicati nel corso delle ultime 24 ore. L’operazione viene richiesta utilizzando una sorta di query SQL: PubDate > [NOW] - 86400000 AND IsDeleted = 0.
AppYet selezionerà tutti gli articoli dai feed RSS che hanno data di pubblicazione compresa tra la data e l’ora attuale ed i precedenti 86.400 secondi (86.400 secondi equivalgono a 24 ore; il valore viene espresso in millisecondi: 86.400.000).
Un meccanismo simile è utilizzato per la selezione degli articoli non ancora letti (“all_unreads“) e di quelli indicati come preferiti (“all_stars“).
Le voci Download, Sync, SwitchTheme e Settings, invece, consentono l’inserimento – nell’applicazione Android in fase di sviluppo – di alcuni comandi per il download di contenuti, per richiedere l’aggiornamento delle informazioni, per cambiare il layout grafico e per accedere alla schermata delle impostazioni.
Per attingere informazioni dalle pagine dei vari social basterà generalmente specificare il nome dell’account d’interesse od il codice identificativo corrispondente. Nel caso delle pagine Facebook, AppYet suggerisce l’utilizzo dello strumento Facebook Numeric ID Finder che permette di individuare rapidamente l’ID numerico di qualsiasi pagina pubblicata sul social network di Mark Zuckerberg. Tale identificativo dovrà poi essere specificato nel form di AppYet.
Prima di passare alla creazione dell’applicazione Android, consigliamo di non tralasciare la scheda Settings. Qui si può definire ogni quanti minuti l’applicazione dovrà scaricare automaticamente gli aggiornamenti dei feed (Update interval), l’indirizzo e-mail al quale gli utenti potranno inviare commenti (Feedback email) ed eventualmente il proprio identificativo Google Analytics (servirà per capire quanti utenti stanno visualizzando i contenuti con l’applicazione AppYet da un dispositivo mobile Android).
Cliccando su Predefined UI String Resources quindi sulla lingua italiana, si potranno correggere eventuali errori commessi in fase di traduzione dell’interfaccia.
Dalla scheda Build, facendo clic sul pulsante Submit to build si potrà creare l’applicazione Android che, dopo pochi minuti di attesa, verrà recapitata all’indirizzo e-mail specificato al momento della registrazione sotto forma di file .APK.
È bene tenere presente che AppYet, nella versione gratuita (Lite) inserisce dei piccoli banner pubblicitari in calce alla pagina che mostra il contenuto dei feed. Si tratta comunque di oggetti piuttosto discreti che non influenzano negativamente l’esperienza d’uso dell’applicazione Android (il passaggio alla versione “Pro”, a pagamento, di AppYet costa 49 dollari annui ed in questo caso non è prevista l’esposizione di alcun riferimento pubblicitario).
Per provare l’applicazione Android appena sviluppata, si dovrà salvare il file .APK – ricevuto via e-mail come allegato – nella scheda SD del telefono o del tablet.

Per evitare di collegare lo smartphone od il tablet Android al personal computer usando il cavo USB, suggeriamo l’ottima applicazione Wifi File Transfer.
Una volta installata sul device Android, previa attivazione della connessione Wi-Fi, basterà aprire il browser web – sul personal computer – quindi collegarsi all’indirizzo locale indicato (nel nostro caso, http://192.168.1.50:1234):

È ovviamente indispensabile che sistema desktop e dispositivo Android siano connessi al medesimo router e quindi alla stessa rete locale.

Dal personal computer (colonna di destra), si dovrà fare clic su Seleziona file, scegliere il file .APK quindi cliccare su Avvia upload.

Il pacchetto d’installazione dell’applicazione Android sarà così caricato nella directory radice della scheda SD.
Portandosi sullo smartphone o sul tablet, dalle impostazioni di Android, si dovrà “tappare” su Applicazioni quindi attivare la casella Sorgente sconosciute:

Portandosi nella cartella radice della scheda di memoria (ad esempio con lo strumento Archivio di Android), si dovrà selezionare il file .APK caricato in precedenza:

Alla comparsa di un eventuale menù Completa azione usando, bisognerà scegliere Installer pacchetto.

“Tappando” su Installa, l’applicazione Android appena sviluppata verrà installata sul dispositivo.
Suggeriamo quindi di togliere nuovamente il segno di spunta da Sorgenti sconosciute (sezione Impostazioni, Applicazioni di Android):

Ecco come si presenta l’applicazione realizzata con AppYet:

Per ciascuna categoria di feed, a destra, viene esposto il contenuto corrispondente:

Ciascuna notizia ed ogni articolo risulta comodamente visualizzabile:

A questo punto, si potrà valutare la pubblicazione dell’app Android realizzata con AppYet su Google Play. Le istruzioni per procedere sono riportate a questo indirizzo.
Google richiede un versamento “una tantum” di 25 dollari mediante carta di credito: l’intera procedura di registrazione dell’account sviluppatore con la possibilità di procedere al caricamento dell’app si concretizza da questa pagina.
Come installare ed utilizzare MIT App Inventor
MIT App Inventor può essere pensato come un ambiente di lavoro semplificato che consente di accelerare notevolmente la creazione di applicazioni Android. Rispetto allo sviluppo di sana pianta, utilizzando Android SDK ed Eclipse, MIT App Inventor prende per mano il programmatore offrendo la possibilità di creare applicazioni funzionali, ben più complesse rispetto a quelle di AppYet adoperando un approccio essenzialmente visuale.
Basterà scegliere i componenti che dovranno fungere da scheletro per l’applicazione Android e stabilire le connessioni fra di essi, gli eventi da gestire, le azioni da intraprendere nel caso in cui si verificassero particolari situazioni.
Nel caso di MIT App Inventor non è necessario scaricare il pacchetto Oracle JDK ma sarà sufficiente installare sul sistema l’ultima versione delle runtime Java (il download può essere effettuato da questa pagina). Suggeriamo il download del pacchetto “Windows non in linea” oppure di una delle versioni per Mac OS X e Linux nel caso in cui si utilizzasse un sistema diverso da quello Microsoft.
È importantissimo mantenere sempre aggiornate le runtime di Java: in tale pacchetto, infatti, vengono spesso scoperte nuove vulnerabilità, frequentemente sfruttate da parte di malintenzionati.
A seconda che si voglia sviluppare applicazioni Android in Windows, Mac OS X o Linux, si dovrà prelevare la versione corretta dell’applicazione MIT App Inventor facendo riferimento ai link seguenti:
– versione per Windows XP, Windows Vista e Windows 7
– versione per Mac OS X 10.5 o successivo
– versione per Linux (Ubuntu 8 e seguenti; Debian 5 e successivi)
Dopo aver installato MIT App Inventor, si potrà avviare l’ambiente di lavoro vero e proprio puntando il browser sulla pagina web beta.appinventor.mit.edu.
Per cominciare a lavorare, bisognerà effettuare l’accesso con un account Google:

Accettando quindi l’invio del proprio indirizzo e-mail a MIT App Inventor:

La schermata seguente (si chiama Designer) darà il benvenuto nell’ambiente di lavoro di App Inventor:

Nella parte sinistra della finestra è possibile notare un elenco di controlli, tutti inseribili nell’applicazione Android in corso di sviluppo.
A destra, invece, sono riportate le proprietà che contraddistinguono ogni singolo elemento dell’interfaccia.
Il block editor, richiamabile cliccando sul pulsante Open the blocks editor, in alto a destra, consentirà di caricare l’editor a blocchi. Grazie ad esso, si potrà “assemblare” il funzionamento dell’applicazione Android.
Ogni categoria di “blocchi” contiene una serie di strutture che potranno essere impiegate per stabilire il comportamento della app:

Il designer lavora appoggiandosi unicamente al browser web mentre il block editor sfrutta Java: entrambi gli strumenti sono comunque collegati a doppio filo ed operano in simbiosi.
Non appena si farà clic sul pulsante Open the blocks editor, il browser effettuerà il download di un file con estensione .jnlp: è indispensabile autorizzare l’esecuzione del file altrimenti l’editor non potrà essere correttamente avviato.
Le applicazioni Android in fase di sviluppo potranno essere provate, in tempo reale, sul proprio smartphone o tablet oppure, in alternativa, da una macchina virtuale.
La procedura sicuramente più pratica e veloce consiste nell’installare l’applicazione MIT AI Companion sul dispositivo Android prelevandola da Google Play.
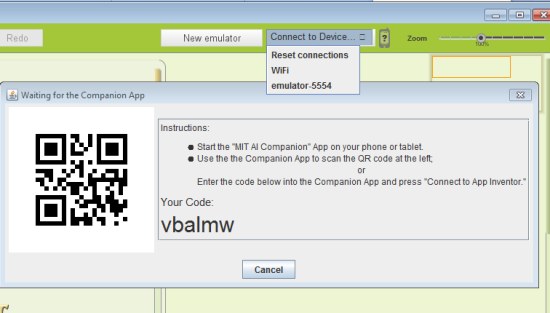
Si dovrà quindi attivare il Wi-Fi sul device Android, cliccare su Connect to device, Wi-Fi nell’applicazione web MIT App Inventor e digitare sullo smartphone il codice mostrato a video:

In alternativa, si può su New emulator per avviare una sorta di macchina virtuale Android sul sistema in uso.
Dal menù Connect to device bisognerà quindi selezionare l’emulatore in esecuzione (nel nostro caso: emulator-5554).
Utilizzando l’emulatore, ovviamente, non si potranno provare funzionalità che prevedono l’utilizzo dell’accelerometro o del giroscopio.
Adesso è tutto pronto per iniziare a sviluppare applicazioni Android con MIT App Inventor: nella prossima puntata pubblicheremo qualche esempio pratico.
/https://www.ilsoftware.it/app/uploads/2025/04/flux_image_475956_1745319563.jpeg)
/https://www.ilsoftware.it/app/uploads/2024/08/1-19.jpg)
/https://www.ilsoftware.it/app/uploads/2024/09/2-1.jpg)
/https://www.ilsoftware.it/app/uploads/2024/11/4-2.jpg)