Introdotto dal World Wide Web Consortium (W3C) nel 1999, SVG (Scalable Vector Graphics) è un formato progettato per essere scalabile, leggero e adatto all’integrazione nelle pagine Web, permettendo la creazione di immagini che, a differenza dei formati raster come JPEG o PNG, possono essere ridimensionate senza perdita di qualità. SVG è infatti un formato utile a rappresentare grafica vettoriale bidimensionale: vediamo cosa significa.
Differenza tra immagini raster e vettoriali
Le immagini raster sono costituite da una griglia di pixel, ognuno dei quali ha un colore specifico. La risoluzione di un’immagine raster è determinata dal numero di pixel in larghezza e altezza. Quando si ingrandisce un’immagine raster, i singoli pixel diventano visibili, causando una perdita di qualità (effetto pixelated o sfocato). Le moderne soluzioni di upscaling delle immagini basate sull’intelligenza artificiale permettono oggi di attenuare in larga parte questi effetti.
Viceversa, le immagini vettoriali sono composte da forme geometriche come linee, curve, poligoni e testi, definite mediante equazioni matematiche. Non dipendono dalla risoluzione proprio perché il loro contenuto è generato sulla base di descrizioni matematiche, che possono essere ridimensionate senza perdita di qualità.
Cos’è il formato SVG e quando si usa
Il formato SVG è basato su una struttura XML utilizzata per rappresentare le informazioni vettoriali. Nel caso di SVG, curve, linee, poligoni e altre figure geometriche sono definite attraverso apposite formule: l’immagine risultante diventa quindi completamente scalabile senza distorsioni o perdite di dettaglio.
Le immagini possono quindi essere ingrandite o ridotte senza compromettere la qualità visiva. Ciò è particolarmente utile per elementi grafici che devono essere visualizzati su schermi di diverse dimensioni: icone, loghi e grafiche che compongono l’interfaccia utente. SVG è eccellente anche per il design di grafiche complesse e per la stampa su supporti di grandi dimensioni.
Un altro vantaggio del formato SVG è la sua piena integrazione con altre tecnologie Web standard come CSS e JavaScript. Ciò permette di stilizzare elementi grafici SVG utilizzando i CSS e di interagire con essi attraverso script, facilitando l’implementazione di animazioni, transizioni e meccanismi interattivi direttamente all’interno della grafica.
La maggior parte dei browser moderni, come Chrome, Firefox, Safari ed Edge, supporta nativamente i file SVG, il che significa che non è necessario alcun plugin o software aggiuntivo per visualizzare le immagini SVG nelle pagine Web.
Il formato SVG supporta la trasparenza, il che lo rende particolarmente utile per loghi e icone che devono essere posizionati su sfondi di colore variabile. Inoltre, i file SVG possono essere compressi utilizzando algoritmi come GZIP, riducendo ulteriormente le dimensioni dei file senza perdita di qualità.
A cosa serve il formato SVG
Come accennato in precedenza, il formato SVG trova ampio impiego in diversi ambiti, grazie alla sua flessibilità, leggerezza e capacità di adattarsi a schermi di dimensioni variabili, senza perdita di qualità.
Uno degli utilizzi più comuni del formato SVG è la grafica per il Web. È però particolarmente utile per illustrazioni, diagrammi e grafici che devono essere chiari e leggibili a qualsiasi dimensione. Come detto, è una scelta di primo piano per la creazione di animazioni grafiche sul Web.
La sua struttura vettoriale consente di mantenere linee nette e forme precise, indipendentemente dal livello di ingrandimento. Il formato è ideale per infografiche, mappe interattive, diagrammi tecnici e scientifici.
Molte librerie di icone moderne, come Font Awesome o Material Icons, supportano il formato SVG. Le icone SVG sono particolarmente apprezzate per la loro nitidezza su qualsiasi schermo e per la possibilità di essere facilmente stilizzate e animate con i CSS.
Per progetti di stampa come biglietti da visita, volantini e poster, SVG garantisce che la qualità dell’immagine rimanga inalterata anche alle elevate risoluzioni richieste dai processi di stampa professionali.
Dove trovare immagini e icone SVG pronte per l’uso
Vi segnaliamo uno dei siti Web più ricchi di immagini SVG pronte per essere utilizzate in qualsiasi progetto. Simple Icons mette a disposizione degli utenti qualcosa come oltre 3.000 icone SVG: ci sono immagini generiche ma anche i loghi di tantissime aziende, più o meno note a livello mondiale.
![]()
Per effettuare una ricerca è sufficiente servirsi dell’apposita casella; cliccando sull’icona raffigurante una piccola lente d’ingrandimento, si può decidere se effettuare il download della versione in bianco e nero (Download SVG) oppure se prelevare la versione a colori (Download colored SVG).
![]()
Come usare l’icona SVG nei propri progetti
Una volta scaricato il file SVG di vostro interesse, provate a questo punto ad aprirlo con un browser di vostra scelta (ad esempio con Chrome oppure con Edge). Vedrete che ne sarà immediatamente visualizzata l’anteprima.

Utilizziamo quindi un’applicazione di grafica come Photopea: non necessita di essere installata in locale in quanto funziona integralmente da browser, senza richiedere il caricamento di alcun componente addizionale.
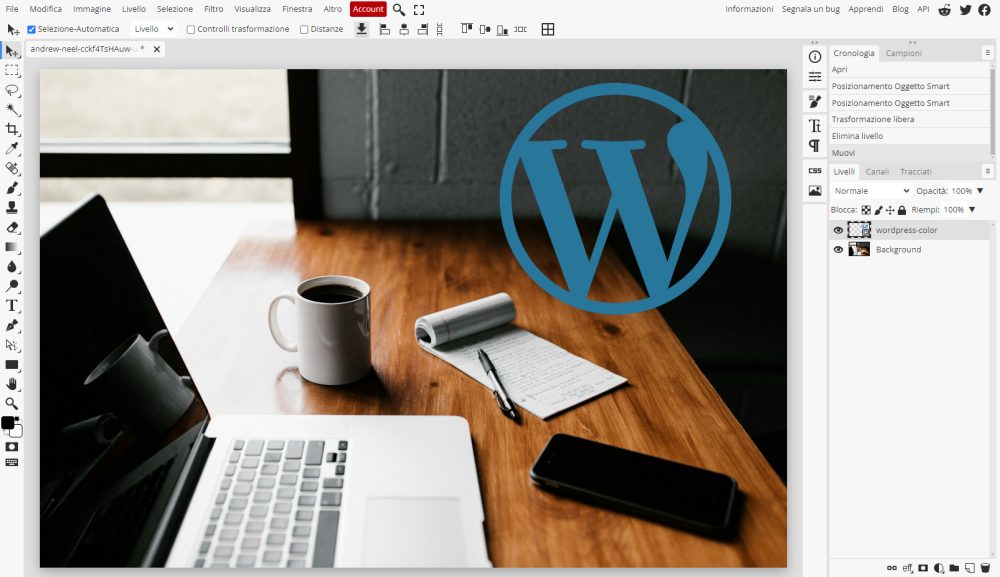
Apriamo con Photopea (menu File, Apri) un’immagine di grandi dimensioni, scaricata ad esempio da Unsplash (nell’esempio abbiamo utilizzato questa). Clicchiamo quindi su File, Apri e posiziona quindi scegliamo un’icona scaricata da Simple Icons. Photopea la inserirà, come nuovo livello, al di sopra dell’immagine di sfondo aperta in precedenza.
A questo punto, l’immagine vettoriale SVG può essere ridimensionata liberamente, senza alcuna limitazione. In figura si vede come il logo di WordPress sia stato posizionato senza difficoltà sopra la foto di sfondo.

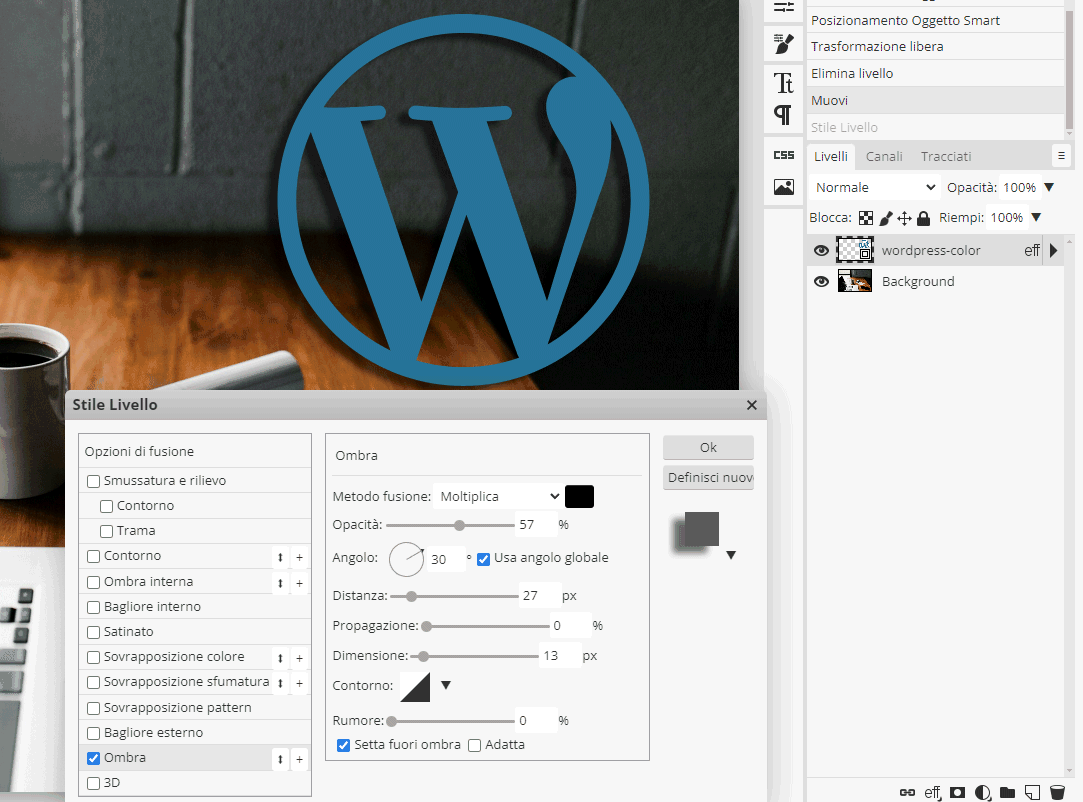
È possibile ad esempio aggiungere un semplice effetto ombreggiatura cliccando sul livello del file SVG quindi sul menu Livello, Stile Livello, Ombra. Nella finestra successiva, si possono definire le caratteristiche dell’ombreggiatura, verificandone il risultato direttamente sull’immagine del progetto.

Dopo aver cliccato su OK, si può salvare l’immagine finale. Tenendo presente che con lo strumento Sposta (tasto V) si può riposizionare il file SVG.
Spuntando la casella Controlli trasformazione in alto, si possono far apparire i quadretti intorno all’immagine per ridimensionare l’elemento grafico a proprio piacimento.

/https://www.ilsoftware.it/app/uploads/2024/11/generico-streaming-tv.jpg)
/https://www.ilsoftware.it/app/uploads/2024/06/YouTube-Music.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/pinta-editor-immagini-open-source.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/formato-RAW-fotocamera-digitale.jpg)