/https://www.ilsoftware.it/app/uploads/2023/05/img_277-2.jpg)
Paint Shop Pro (abbreviato PSP) è divenuto uno dei più importanti programmi di grafica attualmente disponibili in Rete. Le prime versioni di PSP erano molto spartane ed offrivano solo i comandi essenziali: PSP era solo un programma semplice da utilizzare ma che non disponeva dei mezzi per rivaleggiare con i software commerciali più blasonati.
Oggi le cose sono cambiate. Paint Shop Pro, giunto ormai alla versione 7 (disponibile, tra l’altro, anche in lingua italiana!), è capace di offrire, in un’unico pacchetto, funzioni grafiche evolute prima incluse solo nei programmi più costosi. PSP, pur offrendo funzionalità altamente professionali, ha conservato la caratteristica che lo ha reso famoso e così diffuso sin dall’inizio: la distribuzione shareware. Il programma è infatti prelevabile ed utilizzabile liberamente per un massimo di 60 giorni, allo scadere dei quali sarà necessario registrarsi.
Anche nel periodo di prova, PSP non è per nulla limitato nelle funzioni ed offre uno strumento eccellente ed indispensabile per qualunque elaborazione grafica, per il web o per il cartaceo.
Paint Shop Pro ha una caratteristica interessante: quella di fare da ponte tra il mondo della grafica raster e quello della grafica vettoriale, un tempo disgiunti da un fossato incolmabile.
Le immagini raster (bitmap) sono quelle costituite da un insieme di piccoli punti detti pixel, che si dispongono sullo schermo, uno accanto all’altro, come in una griglia. Accostamenti fra i vari pixel, di diverso colore, permettono di generare un’immagine. Non appena però si prova ad ingrandire l’immagine si notano immediatamente, ai vari livelli di zoom (ingradimento), le differente nette fra un pixel e l’altro.
E’ bene quindi, ovviamente, nel caso delle immagini raster, operare dapprima su immagini di grandi dimensioni per poi ridurle in modo da ottenere un risultato valido. Il processo inverso, ossia quello che vede l’ingrandimento di un’immagine raster, porta inevitabilmente ad un decadimento della qualità dell’immagine (si notanerebbero infatti in modo ancor più marcato le differenze fra pixel e pixel).

Inoltre, altra caratteristica negativa delle immagini raster, è quella che impedisce di agire sulle impostazioni di ogni singola componente dell’immagine. In un’immagine, per esempio, composta da una bottiglia ed un pomodoro collocati sopra un tavolo, non è possibile variare le dimensioni del pomodoro senza intervenire su quelle degli altri due elementi (ossia tavolo e bottiglia).
Per fortuna, per ovviare a questo problema Paint Shop Pro ha introdotto (già dalla versione 6), come altri pacchetti di grafica professionale, l’uso dei livelli (layers) che permettono di rendere, per così dire, “indipendente” un elemento da un altro. L’importante è che per lavorare con i layer ci si assicuri di memorizzare le immagini sempre nel formato proprietario del programma (ossia il PSP); solo alla fine, a lavoro finito, si potrà per esempio salvare l’immagine nei più comuni formati GIF e JPG (usati sul web): i livelli saranno automaticamente “uniti” in un’unica immagine.
In un’immagine vettoriale non si lavora invece con i pixel bensì con gli oggetti. Ogni oggetto risulta completamente indipendente dagli altri che compongono l’immagine vettoriale. Anche a livelli di ingrandimento piuttosto elevati le immagini vettoriali non perdono in qualità poiché, appunto, non sono descritte da pixel bensì da un insieme di coordinate matematiche.
Colori, profondità e modelli
La scelta dei colori per una rappresentazione grafica digitale è a dir poco essenziale. Ogni immagine viene “definita” con un numero finito di colori, ossia è necessario specificare quanti e quali colori costituiranno l’immagine che si sta andando a creare. La profondità di colore permette di impostare quanti colori possono essere rappresentati da ciascun bit ossia l’unità base dell’informazione digitale. Ecco, per esempio, una serie di dati con cui sarebbe opportuno prendere familiarità:
– Con 1 bit si rappresentano 2 colori (il bianco ed il nero);
– Con 4 bit si rappresentano 2 elevato alla 4 colori ossia 16 colori (possono essere sedici colori o i toni di grigio);
– Con 8 bit si rappresentano 2 elevato alla 8 colori ossia 256 colori (possono essere 256 colori o toni di grigio);
– Con 24 bit si possono rappresentare 2 elevato alla 24 colori ossia 16,7 milioni di colori. Questi colori vengono suddivisi in base ai colori necessari per rappresentare le varie gradazioni dei canali rosso, verde e blu (RGB = red, green, blue).
La profondità del colore scelta influenza le dimensioni dell’immagine. Ad un maggior numero di bit (quindi di colori) corrisponde una immagine più “pesante”.
Chi si appresta a creare immagini destinate al web deve misurarsi sempre con le dimensioni dell’immagine: a dimensioni maggiori corrisponderà un maggior tempo necessario, per esempio, tramite un normale modem, a prelevare tutti gli elementi grafici che costituiscono una pagina web.
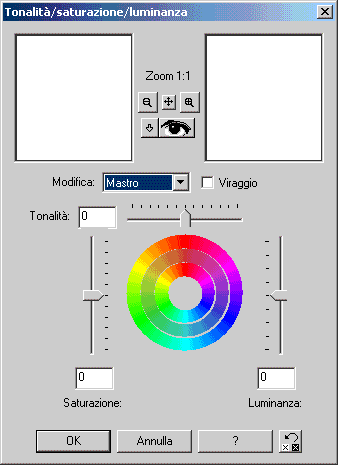
Esistono poi diversi modelli di colore. Alcuni sono più vicini alla percezione dell’occhio umano e sono:
– HLS (Hue, Lightness, Saturation) ossia Tonalità, luminosità e saturazione;
– HSB (Hue, Saturation, Brightness) ossia Tonalità, saturazione e vivacità.

Il modello più usato e, parimenti, più famoso è certamente l’RGB (red, green, blue). In questo caso, i colori si ottengono “aggiungendo” al precedente una luce colorata. Si ottengono quindi colori estremamente “vivi” e brillanti. Per fare un esempio, ad un colore rosso di partenza viene aggiunta una luce colorata che rende il rosso ancor più chiaro, e così via.
Un altro modello di colore molto usato, soprattutto nel settore stampe, è il CMYK (Cyan, Magenta, Yellow, Key Color ossia Ciano, magenta, giallo, colore chiave). Il CMYK si basa su un meccanismo sottrattivo nel senso che questo modello sottrae al bianco dell’RGB, rispettivamente, ciascun colore complementare al rosso, verde e blu. Si otterranno dei colori più scuri rispetto all’RGB.
Formati grafici
Le immagini prodotte con Paint Shop Pro e con gli altri programmi di grafica possono essere memorizzate utilizzando diversi formati grafici. Il più famoso è probabilmente il BMP (bitmap) perché direttamente supportato da Windows, sin dalle prime versioni. Si tratta però di un formato completamente inadatto per immagini fotografiche perché non fornisce una sufficiente profondità di colore e perché non offre alcuna tecnica di compressione (le immagini occupate sono in genere molto pesanti).
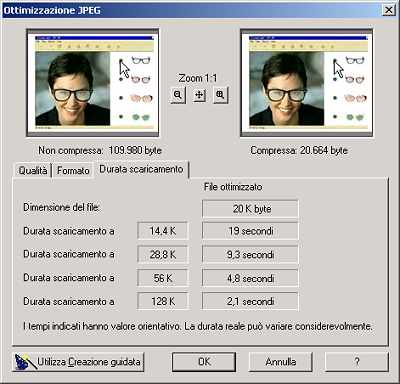
Il JPG (JPEG) è invece il formato certamente più consigliato per la memorizzazione di immagini fotografiche. Questo formato infatti può vantare un algoritmo di compressione dei dati che, a fronte di una leggera perdita in termini di qualità dell’immagine (perdita che è comunque regolabile a seconda delle proprie esigenze) offre dimensioni molto contenute per il file d’immagine risultante. Inoltre (e scusate se è poco…) non pone nessun limite al numero dei colori utilizzabili.

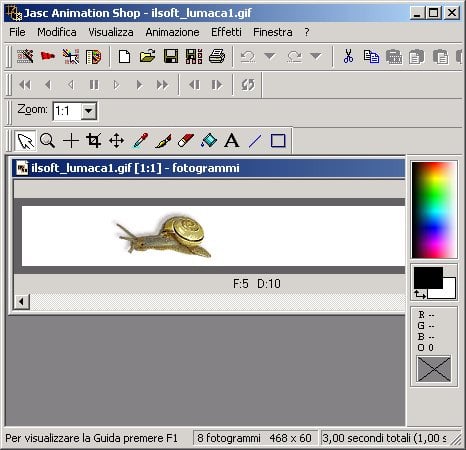
L’altro formato, certamente il più diffuso nelle pagine web in Rete è il GIF. Esso consta di un ottimo algoritmo di compressione (il LZW), estremamente veloce nella compressione e decompressione. Grande vantaggio del GIF è quello di poter creare, in un unico file, immagini animate a fronte di dimensioni contenute del file risultante. E’ quindi il GIF il formato ideale per la creazione di banner pubblicitari, icone animate e così via per il web.
Con il formato GIF è possibile però utilizzare, al massimo, 256 colori.
Paint Shop Pro offre addirittura un programma separato, denominato Animation Shop che permette di creare, modificare ed ottimizzare file GIF animati.

/https://www.ilsoftware.it/app/uploads/2025/02/Masterchef-Italia-14-puntata-11-streaming.jpg)
/https://www.ilsoftware.it/app/uploads/2025/01/adattatore-video-extender-wireless-5ghz.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/the-white-lotus.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/Scaletta-serata-cover-Sanremo-2025.jpg)