/https://www.ilsoftware.it/app/uploads/2023/05/img_1920-2.jpg)
Ogni giorno noi ci troviamo a compiere delle scelte: “se facciamo una cosa allora le conseguenze sono….” è il nostro ragionamento. L’equivalente in JavaScript è l’istruzione condizionale If...Else che può essere efficacemente tradotta in questi termini: Se…Allora…Altrimenti.
La forma più semplice con cui si può presentare l’istruzione condizionale è la seguente:
if (espressione) istruzione1
[else istruzione2]...
espressione può assumere solamente i valori true (vero) oppure false (falso): è quindi “booleana”. Qualora tale espressione assuma il valore true, verrà eseguita istruzione1 altrimenti istruzione2 (l’istruzione che segue l’else).
Quest’esempio mostra l’utilizzo del costrutto if...else. Come nell’esempio visto nella precedente lezione, recuperiamo data e ora attuali servendoci del metodo Date(); usiamo quindi il metodo GetHours(), applicato alla variabile data d, per memorizzare l’ora corrente.
Nel costrutto if...else, inseriamo come condizione l’espressione time < 12. In questo modo, qualora l’ora attuale sia precedente a mezzogiorno, verrà stampata, sulla pagina HTML, l’esclamazione Buongiorno!, altrimenti Buonasera!.
Proviamo ora ad ideare uno script che ci consenta di presentare, all’utente che visita il nostro sito web, o il nostro IlSoftware.it oppure Digifocus (www.digifocus.it). La scelta dovrà essere operata in modo del tutto casuale (il link de IlSoftware.it o quello di Digifocus avranno il 50% di possibilità di venire mostrati).
Il metodo Random(), applicato all’oggetto Math, consente di generare un numero casuale compreso tra 0 ed 1 (decimali compresi): ciò significa che l’istruzione Math.random() genera numeri casuali del tipo 4,345125 oppure 5,899271236 e così via. Memorizziamo il numero prodotto in una variabile: nel nostro esempio l’abbiamo denominata r.
Utilizziamo, quindi, l’istruzione if...then imponendo, come condizione, r>0.5. In pratica se il numero generato è maggiore di 0.5, viene proposto il link verso IlSoftware.it; altrimenti quello di Digifocus.
Qualora si debbano effettuare numerosi test su un’unica espressione, conviene ricorrere all’utilizzo dell’istruzione Switch. Il valore assunto dall’espressione viene infatti confrontato, in questo caso, con una serie di possibilità. Anziché uno solo, possono essere eseguiti, in sequenza, numerosi confronti. Analizziamo un possibile utilizzo dell’istruzione condizionale Switch con un esempio pratico.
Supponiamo di voler allietare l’utente che visita il nostro sito web con una frase spiritosa, scelta – in modo del tutto casuale – tra dieci diverse possibilità. Come nel caso precedente, anche qui possiamo ricorrere all’utilizzo del metodo Math.random().
Per ottenere un numero intero da 0 a 9 (le frasi da proporre sono dieci) utilizziamo un semplice “trucco”: moltiplichiamo, dapprima, per 10 il contenuto della variabile r (generato da Math.random()) quindi utilizziamo il metodo floor per approssimare, all’intero più vicino, il numero ottenuto. Saremo certi, così, di avere – come contenuto della variabile r – un intero compreso tra 0 e 9.
Il valore assunto dalla variabile r viene quindi confrontato, dall’istruzione switch (r) con una serie di possibilità (indicate con i vari case).
L’istruzione break consente allo script di uscire dal ciclo di switch: se fosse mancante, JavaScript continuerebbe a confrontare il valore.
E’ possibile inserire, opzionalmente, anche un’istruzione default: essa viene eseguita solo nel caso in cui il ciclo switch non trovi alcuni corrispondenza tra il valore assunto dall’espressione e le varie istruzioni case (nel nostro esempio default non è necessario).
Va ricordato che sia nelle espressioni if…then che in switch, l’operatore di uguaglianza che va utilizzano è == (come già visto in precedenza) e non = (l’operatore di assegnamento). Si tratta di un errore molto comune che spesso provoca comportamenti inattesi (JavaScript si limita ad ignorare l’espressione).
Strutture iterative
Una delle più famose strutture iterative, comune a molti altri linguaggi di programmazione, è il ciclo for. Tale istruzione è detta appunto “ciclo” perché esegue iterativamente una serie di azioni finché non viene raggiunto un limite prestabilito, da parte del programmatore, ed indicato in una condizione.
Il ciclo for utilizza la seguente sintassi:
L’iterazione è regolata da una variabile contatore. Ciò significa che ogni volta che l’istruzione for esegue il ciclo, il contenuto della variabile contatore subisce una variazione.
L’espressione inizializzazione permette di specificare il valore cui deve essere inizializzata la variabile contatore (ad esempio: i=0); condizione consente di impostare la condizione che deve verificarsi affinché venga eseguito il ciclo (iterazione); incremento permette di indicare quale incremento o decremento deve subire la variabile contatore ad ogni iterazione.
Ad esempio, impostando i per la visualizzazione di titoli e sottotitoli di varie dimensioni (esempio 09_for.html). Al marcatore <h#> possono essere associati fino a sei livelli consecutivi, così da determinare una struttura gerarchica di titoli e sottotitoli (<h1></h1>, seguito da <h2></h2> e così via).
Inserite il seguente script tra le tag <HEAD> e </HEAD>, ossia nell’intestazione della vostra pagina web:
<script type="text/javascript">
for (i = 1; i Questo è il titolo numero " + i)
document.write("</h" + i + ">") }
</script>
In pratica, ad ogni iterazione, il valore contenuto nella variabile contatore i (inizialmente impostato a 1) viene incrementato di un intero (i++). Finché tale valore è minore od uguale a 6, l’esecuzione del ciclo for viene ripetuta.
Ad ogni ciclo, vengono eseguite le due istruzioni document.write che s’incaricano di scrivere, sulla pagina web, quanto indicato tra parentesi. Utilizzando l’operatore +, si effettua una concatenazione tra le stringhe racchiuse tra virgolette ed il valore assunto, di volta in volta, dalla variabile contatore i.
Lo script ha permesso così di generare il codice HTML equivalente al seguente:
<h1>Questo è il titolo numero 1</h1>
<h2>Questo è il titolo numero 2</h2>
<h3>Questo è il titolo numero 3</h3>
<h4>Questo è il titolo numero 4</h4>
<h5>Questo è il titolo numero 5</h5>
<h6>Questo è il titolo numero 6</h6>
Altre strutture iterative, assai utili nella programmazione JavaScript, sono while e do...while.
L’istruzione while va utilizzata nella forma while (condizione) espressione: l’espressione verrà eseguita finché la condizione specificata risulterà vera.
Il ciclo do...while va impiegato, invece, nei casi in cui si vuole che l’iterazione venga eseguita almeno una volta. La sintassi dell’istruzione è infatti la seguente:
Le istruzioni specificate, tra parentesi graffe, dopo il do verranno eseguite finché la condizione risulterà verificata.
JavaScript, form e frame
Interazione tra JavaScript e form HTML
I moduli HTML (form) sono una sorta di questionari compilabili online da parte dei visitatori di un sito web. Inizialmente il loro utilizzo era limitato: si adottavano esclusivamente per raccogliere informazioni sulle opinioni e sulle preferenze degli utenti. I moduli compilati venivano infatti poi automaticamente inviati ad un indirizzo e-mail (ad esempio, quello del webmaster del sito Internet).
Oggi, le possibilità di utilizzo dei form si sono enormemente ampliate: vengono utilizzati, su un sempre maggior numero di siti, per interagire con l’utente. Ad esempio, form online vengono proposti per effettuare ricerche all’interno degli articoli contenuti in un sito, per inviare i propri messaggi in un forum, per gestire contenuti ed aree specifiche del sito e così via.
Per interagire con un modulo HTML mediante codice JavaScript, è necessario far uso – nella propria pagina web – delle apposite tag <FORM> e </FORM>.
Proviamo ad inserire, nella nostra pagina HTML, un form che richieda all’utente di digitare il suo indirizzo e-mail verificandone, successivamente, la validità.
Per motivi di semplicità, limiteremo il controllo circa la validità dell’indirizzo di posta elettronica specificato, alla presenza del simbolo @ (at o chiocciolina). Se l’utente inserirà una stringa di testo contenente la chiocciolina, quanto introdotto nel campo di testo verrà considerato come un indirizzo e-mail valido. E’ ovvio che nella "vita reale" si dovranno sviluppare dei controlli aggiuntivi sulla validità dell’indirizzo e-mail (ad esempio, verificare la presenza di un suffisso .it, .com, .net, .org e così via…).
Iniziamo con l’inserire il codice HTML per la visualizzazione di una casella di testo e di un pulsante Invia:
<html><head></head>
<body>
).
Il parametro action consente di stabilire la pagina ove il browser Internet deve essere reindirizzato dopo la pressione, da parte dell’utente, del pulsante Invia.
Le tag <INPUT>, che debbono essere sempre comprese tra <FORM> e </FORM>, consentono di stabilire gli elementi facenti parte del modulo HTML. Per ogni tag <INPUT> è necessario indicare, ricorrendo al parametro type, il tipo di elemento che si vuole utilizzare.
Ad esempio, specificando type="text", si inserirà, nel modulo HTML, una casella di testo; con type="checkbox" una casella che può essere spuntata o meno; con type="radio" un option box; con type="button" un pulsante…
è importantissimo: consente di inserire un pulsante “speciale” che provvede ad inviare il contenuto del form all’indirizzo specificato nel parametro action.
Per approfondire l’utilizzo dei form HTML e scoprire tutte le possibilità che questi offrono, vi consigliamo di fare riferimento a questa pagina. (in lingua inglese).
Passiamo, a questo punto, alla stesura dello script che consentirà la validazione dell’indirizzo e-mail inserito da parte dell’utente.
Provvediamo, quindi, a collocare – al solito – tra i tag <HEAD> e </HEAD> (intestazione), il codice JavaScript seguente:
<script type="text/javascript">
function controlla()
{
x=document.form_email
at=x.email.value.indexOf("@")
if (at == -1)
{
alert("Indirizzo e-mail non valido.")
return false
}
}
</script>
Cosa abbiamo scritto? In primo luogo abbiamo denominato controlla() la funzione che effettua la validazione dell’indirizzo e-mail. Una volta invocata tale funzione, JavaScript memorizza nella variabile x il contenuto del form form_email.
L’istruzione successiva recupera, prima, il valore del campo denominato email (x.email.value), quindi applica il metodo indexOf. Tale metodo restituisce la posizione della prima occorrenza della stringa specificata all’interno di un’altra stringa. Se la stringa indicata tra parentesi tonde non viene trovata, il metodo restituisce il valore -1.
Per fare un esempio concreto, supponiamo di assegnare ad una variabile x la stringa “Il mio sito web preferito è IlSoftware.it”:
x="Il mio sito web preferito è IlSoftware.it"
pos=x.indexOf("IlSoftware.it")
document.write(pos)
Invocando il metodo indexOf("IlSoftware.it"), lo script cercherà la prima occorrenza della stringa IlSoftware.it all’interno della frase Il mio sito web preferito è IlSoftware.it.
La variabile pos assumerà, in questo caso, il valore 29 (la stringa IlSoftware.it è stata trovata in corrispondenza del ventinovesimo carattere). Provate a sostituire la seconda istruzione con la seguente:
In questo caso, il metodo indexOf restituirà il valore -1 (non è stata trovata alcuna occorrenza de La gazzetta).
Analogamente, nel nostro esempio, indexOf permette di ricercare il simbolo “@”, all’interno della stringa specificata dall’utente nel campo email; il valore restituito viene memorizzato nella variabile at. A questo punto utilizziamo l’istruzione condizionale if…else per controllare il valore assunto dalla variabile at: se il valore è -1 (non è stata trovata alcuna occorrenza di “@”) viene mostrato il messaggio d’errore Indirizzo e-mail non valido inoltre, la funzione controlla() assumerà il valore false (return false).
Ora inseriamo, nel codice HTML che consente la visualizzazione del form, l’invocazione della funzione controlla(): aggiungiamo, nella tag <FORM> un riferimento all’evento onSubmit (ciò significa che non appena l’utente agirà sul pulsante Invia (Submit), verrà eseguita la funzione JavaScript appena illustrata).
L’argomento dell’evento onSubmit è return controlla(). Il return che precede la chiamata della funzione controlla(), permetterà di annullare l’invio del contenuto del form alla pagina form_ok.html (specificata col parametro action) se la funzione restituisce il valore false (come abbiamo visto, tale valore viene assunto solo nel caso in cui @ non sia presente, ossia qualora l’indirizzo e-mail non sia valido). Se invece la funzione controlla() restituisce un valore diverso, l’invio dei dati del form verrà consentito.
La validazione dei dati (ossia il controllo della loro correttezza) sul lato client (ossia direttamente sul personal computer dell’utente che visita il nostro sito web), permetterà di evitare di sovraccaricare il server web che ospita il sito di un lavoro aggiuntivo. JavaScript rappresenta, quindi, la migliore soluzione per la realizzazione di questo tipo di controlli.
Il codice HTML e lo script JavaScript sono contenuti all’interno del file form_email.html (l’esempio è visualizzabile online qui).
L’esempio form_focus.html (visionabile online qui) presenta, invece, l’utilizzo del metodo focus() per selezionare un campo specifico facente parte di un qualsiasi modulo HTML presente nella pagina web.
L’istruzione document.forms[0].campo1.focus(), consente di selezionare (impostare il “focus”) sull’elemento denominato campo1, contenuto nel primo modulo HTML (forms[0]) posizionato nella pagina web (document). In questo caso infatti, non avendo assegnato alcun nome al form (servendoci del parametro name), possiamo interfacciarci ricorrendo all’array forms[0].
Qualora avessimo attribuito al modulo HTML il nome “mioform” (<FORM name="mioform">...</FORM>), avremmo potuto utilizzare l’istruzione document.mioform.campo1.focus() in luogo di document.forms[0].campo1.focus() (com’è possibile verificare visionando questo file).
Interazione tra JavaScript e frame
JavaScript risulta molto utile anche quando si debba gestire una struttura a frame. I frame sono infatti strutture ampiamente utilizzate in numerosi siti web perché permettono di suddividere la finestra del browser Internet in più sottoaree. Ciascuna di esse può gestire i suoi contenuti in modo del tutto autonomo, senza dipendere dalle altre. In questo modo è possibile pensare di tenere fissa una porzione del documento evitando che il browser debba ricaricare, ad ogni refresh, l’intera pagina.
JavaScript offre tutta una serie di strumenti che permettono di interfacciarsi con i frame HTML e quindi di facilitarne la gestione.
Vediamo, ad esempio, come è possibile aggiornare due frame diversi con un solo clic del mouse.
In primo luogo, creiamo un normale file HTML. Tale file non avrà bisogno dell’aggiunta di alcun codice JavaScript: al suo interno porremo solo alcuni conosciuti tag HTML che consentiranno di attribuire alla nostra pagina web una struttura a frame.
Creiamo un nuovo file HTML attribuendogli il nome frame.html. Incolliamo, quindi, al suo interno, il codice HTML che segue:
<html>
<frameset rows="30%,*" frameborder="1">
<frame name="frame_sup" src="frame_superiore.html">
<frame name="frame_inf" src="frame_inferiore.html">
</frameset>
</html>
La pagina web sarà suddivisa in due sezioni: la prima, quella superiore, occuperà il 30% dello spazio a disposizione sull’asse verticale ed ospiterà il file frame_superiore.html; la seconda, l’area più in basso, lo spazio restante (al suo interno verrà collocato il contenuto del file frame_inferiore.html).
I nomi assegnati ai file che ospitano il contenuto dei frame non sono importanti mentre lo sono i parametri name indicati in ciascun tag <frame>: si tratta infatti di apposite “etichette” che debbono essere ricordate se si vuole interagire correttamente con i frame da JavaScript.
Mentre nel file frame_superiore.html abbiamo inserito semplicemente il codice HTML per la visualizzazione del logo della rivista, frame_inferiore.html contiene una funzione JavaScript che abbiamo denominato modifica_frame.
function modifica_frame()
{ parent.frame_sup.location.href="//www.ilsoftware.it/frame_superiore_2.html"
parent.frame_inf.location.href="//www.ilsoftware.it/frame_inferiore_2.html" }
Le due istruzioni JavaScript stabiliscono quali file HTML devono essere caricati in ciascun frame. Notare che nel frame di nome frame_sup viene inserito il contenuto del file frame_superiore_2.html, mentre in frame_inf il codice HTML di frame_inferiore_2.html.
La funzione JavaScript per la modifica del contenuto dei frame viene invocata mediante l’evento Onclick, associato al pulsante Modifica contenuto frame.

Per documentarvi ulteriormente sull’utilizzo dei frame HTML, vi consigliamo di visitare questa pagina (in inglese).
Linee guida per la programmazione in JavaScript
Quando programmate con JavaScript, per evitare di incorrere in fastidiosi errori, spesso difficili da individuare, è bene ricordarsi di seguire alcune semplici linee guida.
– JavaScript è un linguaggio “case sensitive”. In informatica, quando un linguaggio od un sistema operativo viene definito “case sensitive” significa che questo fa differenza tra comandi e istruzioni scritti in maiuscolo od in lettere minuscole.
Per JavaScript una funzione denominata MiaFunzione è differente da un’altra chiamata miafunzione. Accertatevi, quindi, di riferirvi in un modo univoco a funzioni e variabili.
– Gli spazi vengono ignorati. JavaScript ignora gli spazi presenti all’interno di una istruzione. Ad esempio, l’istruzione di assegnamento citta="Milano" (senza spazi) equivale a citta = "Milano" (con gli spazi).
– Non dimenticate di chiudere le parentesi. Qualsiasi parentesi (tonda, graffa o quadra) venga aperta in uno script deve essere successivamente chiusa. Per esempio, se avete aperto una parentesi graffa per delimitare le istruzioni che compongono una certa funzione, ricordatevi di chiuderla.
– Se all’interno di una stringa desiderate utilizzare simboli speciali come ” ; e &, anteponete ad essi la barra rovesciata. Esempio: document.write ("L\'uno e l\'altro").
E se si commettono errori? Errare è umano e durante lo sviluppo in JavaScript od in qualunque altro linguaggio di programmazione di errori è naturale commetterne molti.
Anche i più esperti incapperanno certamente in sviste comuni come la mancata chiusura di una parentesi, delle virgolette, la dimenticanza di un punto e virgola.
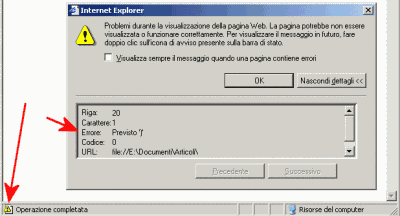
In tutti questi casi (e comunque in presenza di un qualunque altro tipo di errore), il vostro script non funzionerà. Tutti i browser Internet incorporano un debugger ossia uno strumento in grado di rilevare gli errori commessi in fase di programmazione.
Internet Explorer, per esempio, visualizzerà nella barra di stato, in basso a sinistra, un’icona raffigurante un piccolo triangolo a fondo giallo. Facendovi doppio clic si otterranno le informazioni dettagliate circa l’errore riscontrato.
Nel nostro caso, com’è possibile verificare in figura, ci siamo dimenticati di chiudere una parentesi tonda (il debugger ci segnala riga e carattere ove è stato individuato l’errore, all’interno della pagina HTML).

Il nostro corso su JavaScript si conclude qui. Nelle altre lezioni dedicate all’argomento “Programmazione”, la nostra attenzione sarà incentrata su linguaggi “server-side”.
/https://www.ilsoftware.it/app/uploads/2025/04/codex-cli-openai-cos-e-come-funziona.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)