/https://www.ilsoftware.it/app/uploads/2023/05/img_1826-2.jpg)
Abbiamo già visto nella precedente puntata (ved. questa pagina) che gli eventi consentono di specificare quando – ed in quali condizioni (per esempio all’apertura di una pagina web, quando l’utente clicca su un pulsante, quando si muove il mouse su un determinato oggetto, e così via…) – un determinato script deve essere eseguito.
Inizialmente JavaScript metteva a disposizione del programmatore solo pochi eventi. Questi, inoltre, potevano essere abbinati ad un numero molto limitato di tag HTML. Le nuove versioni di Internet Explorer hanno esteso la possibilità d’uso degli eventi di JavaScript anche a numerose altre tag HTML mentre Netscape, di contro, è rimasto fedele al passato.
Suggeriamo, per questo motivo, di effettuare test di compatibilità delle proprie pagine web sulle varie versioni dei browser Internet.

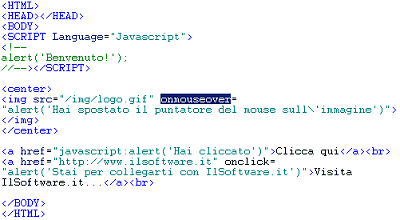
Come abbiamo avuto modo di apprendere, un evento può richiamare una ed una sola istruzione (nell’esempio visto nella precedente puntata, sia l’evento Onmouseover che l’evento Onclick, invocano la visualizzazione di un messaggio d’avviso mediante l’uso dell’istruzione alert). Accade però molto spesso che le operazioni che debbono essere eseguite al verificarsi di un certo evento siano diverse, assolutamente non rappresentabili mediante un’unica istruzione.
In questo caso è necessario ricorrere all’uso delle funzioni (handler o gestori di eventi): si tratta di porzioni ben definite di codice che possono ricevere in ingresso dei dati da elaborare e restituiscono in uscita, dopo l’esecuzione delle istruzioni previste, un certo risultato.
Nel caso in cui un evento debba eseguire una serie di istruzioni, tali righe di codice vengono racchiuse in un’unica funzione, generalmente definita nell’intestazione della pagina web o nel corpo della pagina HTML. L’evento farà poi riferimento alla funzione definita in precedenza. Ad esempio Onclick="mia_funzione()" invocherà, alla pressione del tasto sinistro del mouse, la funzione denominata mia_funzione.
Un esempio concreto contribuirà a comprendere meglio il concetto:

Nell’esempio abbiamo definito una funzione msgbox contenente un’unica istruzione. Tale funzione viene richiamata da parte dell’evento onclick, inserito in ogni tag anchor. La funzione msgbox, inoltre, riceve in ingresso il testo che deve essere mostrato nella finestra d’allerta.
Eventi importanti:
onClick |
Consente il rilevamento di un clic del mouse |
onDblClick |
Consente il rilevamento di un doppio clic del mouse |
onKeyDown |
Permette il rilevamento della pressione di un tasto |
onLoad |
Evento attivato in fase di caricamento della pagina web |
onMouseOut |
Il puntatore del mouse si sta allontanando da un’area specifica (ad esempio un’immagine od un collegamento) |
onMouseOver |
Il puntatore del mouse è stato spostato su un’area specifica (ad esempio un’immagine od un collegamento) |
Variabili e stringhe
In qualsiasi linguaggio di programmazione, le variabili possono essere considerate come delle scatole all’interno delle quali è possibile immagazzinare dei dati. Ogni variabile può memorizzare dati di un certo tipo: numeri, stringhe (qualsiasi valore letterale), valori booleani (del tipo sì/no, acceso/spento). Le variabili possono assumere anche lo speciale valore “null”: è un valore che si incontra spesso nella programmazione e rappresenta il nulla (è quindi diverso dallo zero o da qualsiasi altro valore…).
In molti linguaggi di programmazione (per esempio Java, C, C++,…) le variabili devono essere dichiarate prima di poter essere utilizzate: è quindi indispensabile inizializzarle specificando il loro nome e il tipo di dati che esse andranno a contenere.
In JavaScript la dichiarazione delle variabili non è strettamente necessaria. Ad esempio, l’istruzione luogonascita="Milano" provvede automaticamente ad inizializzare una variabile (luogonascita) come stringa e a porvi, al suo interno, il valore Milano. Il simbolo di uguaglianza indica che stiamo effettuando un assegnamento (stiamo associando alla variabile indicata alla sinistra dell’uguale il valore specificato alla sua destra).
Va ricordato che le stringhe (espressioni letterali) vanno sempre racchiuse tra doppio apice. A tal proposito, analizzate le seguenti due istruzioni:
luogonascita="Milano"
luogonascita=Milano
Si tratta di due istruzioni completamente differenti. Nel primo caso il valore stringa Milano viene memorizzato nella variabile luogonascita; nel secondo caso viene memorizzato in luogonascita il valore della variabile chiamata Milano!
Le variabili possono anche essere inizializzate esplicitamente con la dichiarazione var.
L’istruzione var luogonascita, per esempio, crea in memoria una variabile denominata luogonascita e le attribuisce il valore “null”.
Esempi di utilizzo delle variabili
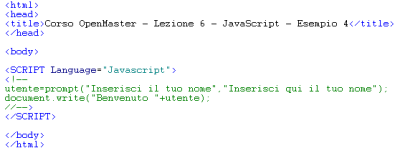
Utilizziamo il metodo prompt() per richiedere all’utente che visita la nostra pagina web, di inserire il suo nome. La stringa di testo inserita verrà successivamente utilizzata per visualizzare un messaggio di benvenuto.
Poiché il metodo prompt() restituisce il testo che l’utente immette nella finestra di dialogo, sarà sufficiente eseguire un’operazione di assegnazione.
inizializzerà una variabile utente, quindi vi memorizzerà il valore specificato a destra dell’operatore di assegnazione (in questo caso proprio il valore stringa restituito dal metodo prompt()).

Facendo riferimento all’esempio in figura (scaricabile da qui [04_variabili.html]), una volta memorizzato il valore stringa nella variabile utente, tale variabile potrà essere successivamente usata per visualizzare il messaggio di benvenuto. La prima istruzione document.write stampa sulla pagina web il testo Benvenuto; la seconda inserisce nella pagina il contenuto della variabile utente.
Sulle variabili è poi possibile eseguire tutta una serie di operazioni. Una delle più importanti è il concatenamento: due o più variabili possono, cioè, essere unite assieme. Nell’esempio precedente avremmo potuto usare un’unica istruzione document.write impiegando il codice che segue:
Il segno di addizione effettua, appunto, un concatenamento tra la stringa Benvenuto e la variabile stringa utente. Qualora si fosse utilizzato il + tra variabili numeriche (contenenti, cioè, un valore numerico) avremmo ottenuto una somma:
primo_valore=25;
secondo_valore=10;
document.write(primo_valore+secondo_valore);
In questo caso l’istruzione document.write stampa sulla pagina web il valore 35, essendo primo_valore e secondo_valore due variabili numeriche.
Gli operatori in Javascript
Gli operatori si dividono in:
1. operatori aritmetici
2. operatori di assegnamento
3. operatori relazionali
4. operatori logici
5. operatori sui bit (utilizzati di solito solo per generare colori)
6. operatori su stringhe
Gli operatori possono essere unari o binari: i primi richiedono un solo operando, i secondi due.
L’operatore che abbiano sinora incontrato è quello di assegnamento: consente di memorizzare un valore in una variabile (è indicato con il simbolo = ).
Di seguito elenchiamo i principali operatori che JavaScript mette a disposizione del programmatore citando, per ognuno di essi, un esempio, utile per comprendere quali valori vengono restituiti in ciascun caso.
Operatori aritmetici

Operatori di assegnamento

Com’è facile notare, un’operazione di assegnamento può essere scritta in forma compatta (cioè abbinata ad un operatore aritmetico). L’operatore += , per esempio, somma i valori delle due variabili indicate e memorizza il risultato all’interno della variabile di sinistra. Nella colonna “equivale a” potete verificare come si sarebbe potuta scrivere, in alternativa, ogni singola operazione senza ricorrere alla forma compatta.
Operatori relazionali

Gli operatori relazioni si basano sul concetto di “verità” e “falsità”: consentono di mettere in relazione un valore (o una variabile) rispetto ad un altro. Il doppio uguale (==) permette, ad esempio, di verificare se un valore è uguale ad un altro (nel caso delle variabili, se esse ospitano lo stesso contenuto). I valori possibili che vengono restituiti dopo il confronto sono false (falso) oppure true (vero). Se avessimo inizializzato in precedenza due variabili x e y, ponendo la prima uguale a 5 (x=5), la seconda uguale a 8 (x=8), un confronto x==y restituirebbe false (non è vero che il contenuto della variabile x è uguale al contenuto della variabile y). Gli operatori relazioni sono tutti binari.
Operatori logici

Gli operatori logici sono essenziali per effettuare confronti più complessi tra valori e/o variabili. Sono ampiamente utilizzati nelle strutture decisionali (if...then...else). Nel primo esempio si suppone che la variabile x contenga il valore 6, y il valore 3 (siano state effettuate le relative operazioni di assegnamento). L’espressione (x1) restituisce il valore true perché sono vere entrambe le condizioni indicate (è vero, cioè, che x sia minore di 10 ed è altrettanto vero che y sia maggiore di 1).
Operatori su stringhe
Per quanto riguarda gli operatori su stringhe, abbiamo già avuto modo di presentare, in precedenza, il +, utilizzato per concatenare assieme due o più stringhe.
Lo script seguente, ad esempio, assegna alla variabile testo3 la stringa “Benvenuti al corsodi JavaScript”:
testo1="Benvenuti al corso"
testo2="di JavaScript"
testo3=testo1+testo2
Per aggiungere uno spazio tra le due variabili stringa le soluzioni possibili sono due. La prima consiste nell’inserire una stringa spazio nell’ultima istruzione:
testo1="Benvenuti al corso"
testo2="di JavaScript"
testo3=testo1+" "+testo2
In alternativa, come seconda soluzione, si può aggiungere uno spazio in calce alla stringa testo1 oppure in testa alla stringa testo2:
testo1="Benvenuti al corso "
testo2="di JavaScript"
testo3=testo1+testo2
In questo modo, la variabile testo3 contiene la stringa “Benvenuti al corso di JavaScript”.
Un esempio riassuntivo
Cimentiamoci ora con un esercizio riassuntivo un po’ più complesso.
Supponiamo di voler creare una pagina web dalla quale si possa richiamare una nuova finestra. Tale finestra deve possedere attributi specifici: deve misurare 300 pixel in altezza e 300 in larghezza, deve mostrare la data attuale, visualizzare un testo, inserire un link HTML il cui testo può essere liberamente deciso a priori.
La nuova finestra, inoltre, deve risultare perfettamente centrata, qualsiasi risoluzione si stia impiegando.
L’esempio riassume gran parte dei concetti presentati sinora: il posizionamento degli script nella pagina HTML, l’interazione con i form HTML, l’utilizzo delle variabili, l’uso di metodi ed eventi.
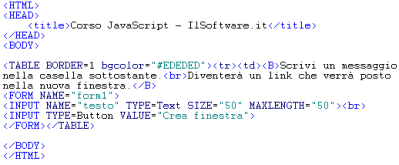
Per prima cosa, inserite nella vostra pagina web il codice HTML che consenta la visualizzazione di un form costituito da un’unica casella di testo e da un pulsante.

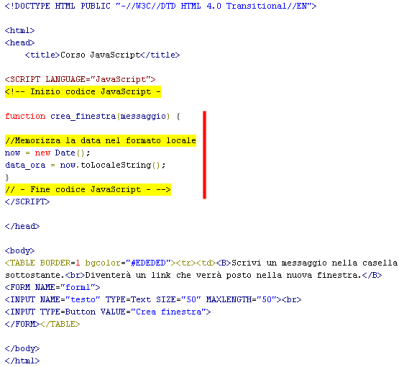
Passiamo ora allo sviluppo della funzione che dovrà aprire la nuova finestra: definiamo la nuova funzione tra i tag e . Poiché la funzione deve ricevere in ingresso un valore stringa, ricorriamo all’utilizzo di una variabile messaggio.

All’interno della funzione JavaScript, dobbiamo quindi inserire una serie di istruzioni che consentano di recuperare data ed ora attuali (nel formato utilizzato sul personal computer client), che definiscano il contenuto della nuova finestra e le proprietà della stessa (posizione e dimensioni).
Per quanto riguarda le informazioni relative a data ed ora impieghiamo il codice che segue:
now = new Date();
data_ora = now.toLocaleString();
La data/ora viene recuperata con il metodo Date() quindi memorizzata all’interno della variabile now, creata allo scopo. Il metodo toLocaleString(), applicato alla variabile now, permette di “trasformare” la data nel formato utilizzato sul personal computer locale (per esempio, giovedì 19 febbraio 2004 12.23.17).
Definiamo ora il contenuto della nuova finestra. Nella variabile contenuto abbiamo deciso di memorizzare tutto il codice HTML che costituirà la nuova finestra. Osservate le concatenazioni tra stringhe che abbiamo utilizzato. In particolare, è possibile notare come il nome da attribuire all’anchor sia generato recuperando il valore assunto dalla variabile messaggio.
Successivamente, memorizziamo in due variabili distinte l’altezza e la larghezza che deve avere la finestra da creare quindi calcoliamo le coordinate della finestra (in pixel) affinché questa risulti centrata, qualunque risoluzione si stia utilizzando.
Per far questo, è necessario controllare il valore delle proprietà width (larghezza) e height (altezza) dell’oggetto screen (schermo). Sottraendo a tali valori, rispettivamente, la larghezza della nostra finestra e la sua altezza, dividendo per due otterremo le coordinate in pixel che permetteranno di centrare la finestra:
sinistra=(screen.width-larghezza)/2;
alto=(screen.height-larghezza)/2;
Se la nostra finestra deve essere alta e larga 300 pixel, alla risoluzione 800×600 pixel la variabile sinistra assumerà il valore 250, alto il valore 150; alla risoluzione 1024×768 pixel in sinistra verrà memorizzato il valore 362, nella variabile alto il valore 234. In ogni caso, comunque, la finestra risulterà perfettamente centrata. Potete provare ad effettuare qualche verifica modificando la risoluzione dello schermo di Windows (Pannello di controllo , Schermo).

Le istruzioni successive permettono di creare la nuova finestra:
newwindow=window.open("","miafinestra", "toolbar=0,status=0,menubar=0,scrollbars=0,resizable=0,
width="+larghezza+",height="+altezza+",top="+alto+",left="+sinistra);
newwindow.document.writeln(data_ora);
newwindow.document.write(contenuto);
L’oggetto “nuova finestra” è chiamato newwindow. La terza opzione permette di specificare tutte le caratteristiche della finestra.
Le successive istruzioni – document.writeln(data_ora) e document.write(contenuto) – inseriscono nella pagina web della nuova finestra, il contenuto della variabile data_ora e il codice HTML presente in contenuto.
Nel prossimo articolo parleremo di istruzioni condizionali e di strutture iterative.
/https://www.ilsoftware.it/app/uploads/2025/04/codex-cli-openai-cos-e-come-funziona.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)