/https://www.ilsoftware.it/app/uploads/2023/05/img_1730-1.jpg)
I linguaggi di programmazione si dividono essenzialmente in tre grandi gruppi: linguaggi compilati, semi-compilati ed interpretati.
Nel caso dei linguaggi compilati, il codice sorgente (ossia il file testuale contenente le istruzioni che devono essere eseguite da parte del personal computer) viene “impacchettato” sotto forma di un file eseguibile. I sorgenti vengono “tradotti” in codice macchina, comprensibile al personal computer, mediante l’utilizzo dei cosiddetti compilatori. Ciò comporta che un programma “trasformato” in codice macchina può funzionare solo ed esclusivamente in un particolare ambiente hardware-software.
Tra i linguaggi semi-compilati, citiamo Java: nato per affiancare l’HTML, permette lo sviluppo e l’utilizzo di applicazioni indipendenti dalla piattaforma. Ciò significa che Java è indipendente dalla specifica piattaforma hardware-software: il programma Java viene compilato in Java Bytecode quindi interpretato ed eseguito dalla speciale Java Virtual Machine (ne esistono versioni per tutte le piattaforme hardware-software in circolazione…).
La terza categoria di linguaggi di programmazione è composta dai linguaggi interpretati: in questo caso, il codice sorgente viene proposto in chiaro, senza alcun tipo di codifica: sta al browser Internet interpretarlo ed eseguire le istruzioni elencate.
I linguaggi interpretati possono quindi essere considerati come una sorta di “estensione” dell’HTML che non è un linguaggio di programmazione vero e proprio (nonostante sia spesso, in maniera colloquiale, erroneamente definito come tale…). L’HTML è soltanto una sorta di “impaginatore” che permette di impostare la posizione di testo ed immagini in una pagina web, di inserire tabelle, frame, liste puntate e numerate e così via, oltre a stabilire le proprietà caratteristiche (ampiezza, colore, allineamento,…) di ciascun elemento. Fatta eccezione per i form, l’HTML non ha in sé né strutture in grado di interagire con l’utente né strutture decisionali. L’HTML, insomma, è completamente statico.
Prima di passare alla presentazione dei linguaggi dinamici, desideriamo porre l’accento su JavaScript, considerabile come il complemento di HTML. JavaScript è un linguaggio interpretato ed è un linguaggio di scripting. JavaScript è semplice perché si basa su un numero ristretto di oggetti di programmazione, tuttavia il suo utilizzo potrebbe non risultare indicato per lo svolgimento delle operazioni più complesse: procedure all’apparenza assai semplici, potrebbero infatti implicare lo sviluppo di script piuttosto complicati.
JavaScript è sicuro e affidabile: proprio per la sua peculiarità di essere un linguaggio piuttosto limitato – per numero e complessità delle strutture che mette a disposizione – non si conoscono problemi di sicurezza e di affidabilità. Tutti i bug e le “falle” di sicurezza di JavaScript sono stati scoperti e risolti sin dall’uscita delle prime versioni.
Tra le caratteristiche principali di JavaScript abbiamo già messo in luce come il codice sia in chiaro, ossia visibile da parte di chiunque, semplicemente servendosi della funzione Visualizza, HTML del browser, decida di consultare il codice HTML della pagina web che sta visitando.
Il codice JavaScript, inoltre, viene processato ed eseguito sul client, ossia sul personal computer che sta visitando un determinato sito Internet. Si tratta di un aspetto importante che deve essere tenuto a mente: altri linguaggi di programmazione vengono detti lato server perché, ad ogni richiesta di connessione da parte di un personal computer (client), il server esegue le azioni previste dal programmatore e comunica al computer client (e quindi al suo browser Internet) il responso.
Il codice JavaScript, invece, non viene interpretato ed eseguito sul server ma viene inviato “così com’è” al client: penserà, quindi, il browser Internet (per esempio Internet Explorer) ad interpretarlo e ad eseguire le istruzioni specificate. Il codice di uno script JavaScript deve essere quindi scaricato completamente da parte del browser installato sul personal computer client, prima di poter essere eseguito. In questo modo, JavaScript dispensa il server dall’effettuare una mole di lavoro aggiuntiva (il server non deve processare il codice JavaScript) ma costringe ogni client ad un’opera di interpretazione ed esecuzione degli script. E’ bene, quindi, non realizzare in JavaScript, script troppo complessi, che richiedano, da parte dei client, elevati tempi di elaborazione.
L’identikit di JavaScript
– JavaScript è un linguaggio di scripting
– Un linguaggio di scripting è un linguaggio di programmazione “ridotto all’osso”
– Uno script JavaScript si compone di una serie di istruzioni eseguibili dal personal computer client
– Il codice JavaScript è inseribile all’interno di una qualsiasi pagina HTML
– JavaScript è un linguaggio aperto che può essere liberamente utilizzato da chiunque senza la necessità di acquistare una licenza d’uso
– JavaScript è supportato da tutti i browser Internet
La programmazione orientata agli oggetti
Si sente sempre più spesso parlare di programmazione orientata agli oggetti (in inglese OOP, Object Oriented Programming). Pochi ne conoscono, però, il reale significato. Per far luce sull’argomento è sufficiente pensare un programma come un insieme di oggetti (oggetti software) che cooperano tra loro. Ogni oggetto è in grado di eseguire delle azioni particolari che vengono effettuate solo quando richiesto. L’esecuzione di un’azione è richiesta sempre da un altro oggetto software. Pensate ad un televisore: si tratta di uno strumento che, per esempio, sa accendersi, sa sintonizzarsi su canali specifici, sa spegnersi. Ogni azione è però richiesta esplicitamente da parte dell’utente, servendosi di un altro oggetto (il telecomando).
In pratica, è il telecomando che invia al televisore un messaggio comunicandogli quale azione deve essere intrapresa. Il televisore poi è in grado di conoscere il suo stato attuale ossia le proprie proprietà (il televisore è acceso o spento? Su quale canale è sintonizzato?). Analogamente, anche gli oggetti software dialogano tra loro per mezzo di messaggi ed ogni oggetto è caratterizzato da un insieme di proprietà che ne descrivono lo stato.
I linguaggi di programmazione più moderni fanno uso degli oggetti software per rendere la scrittura dei programmi più semplice e più intuitiva. Non è richiesta, infatti, al programmatore la conoscenza sul funzionamento “interno” dell’oggetto software (chi utilizza il televisore non deve sapere come sono strutturati i circuiti elettronici che gli permettono di funzionare…): gli è sufficiente apprendere le modalità per colloquiare con lui, ossia i messaggi che possono essere inviati e l’effetto di ogni singolo messaggio (semantica).
Semplificando molto, provate a pensare ad un ipotetico oggetto software chiamato “calcola distanze”: tale oggetto è in grado di acquisire il nome di due città e di calcolare la distanza tra di esse. Possiamo supporre che tale oggetto software preveda l’invio di due messaggi: il primo per richiedere l’acquisizione dei nomi delle città da parte dell’utilizzatore del programma, il secondo per richiedere il calcolo della distanza tra le due città specificate. Le proprietà dell’oggetto saranno essenzialmente due: la prima permetterà di avere informazioni sul nome della prima città inserita; la seconda proprietà sul nome della seconda città. I valori di ogni proprietà sono memorizzati in appositi contenitori (porzioni della memoria) denominati variabili. Ciascun oggetto software è poi caratterizzato da alcuni metodi: essi descrivono le azioni che l’oggetto deve compiere non appena riceve un messaggio specifico.
La programmazione orientata agli oggetti è, quindi, una tecnica di programmazione che permette di semplificare notevolmente alcuni concetti che riguardano lo sviluppo di programmi. Un esempio di linguaggio di programmazione orientato agli oggetti è Java (che non ha nulla a che fare con il JavaScript). Per maggiori informazioni in merito, potete far riferimento al nostro corso Java.
Come inserire uno script JavaScript in una pagina web
Come inserire uno script JavaScript in una pagina web
Per delimitare il codice JavaScript (oltre a quello proprio di altri linguaggi di scripting) all’interno delle proprie pagine HTML è necessario utilizzare gli speciali “marcatori” <SCRIPT> </SCRIPT>.
Nella pratica, vanno utilizzate le tag seguenti:
<SCRIPT Language="Javascript"><!--
//--></SCRIPT>
Com’è facile notare, all’interno della tag <SCRIPT> è sempre bene specificare con quale linguaggio è stato realizzato lo script. Qualora si indichi anche la versione di JavaScript, lo script verrà interpretato ed eseguito solo dai browser che la supportano. Ad esempio, il codice contenuto all’interno delle tag che seguono verrà interpretato solo da Internet Explorer 4.0 o Netscape 4.0 e versioni successive:
<SCRIPT Language="Javascript1.2"><!--
//--></SCRIPT>
Omettendo l’indicazione della versione, il codice verrà processato da tutti i browser.
In alternativa, è possibile utilizzare il tag <script type="text/javascript"> che consente, egualmente, di definire JavaScript come linguaggio di scripting.
Il codice JavaScript può essere inserito direttamente all’interno di una pagina web oppure in un file esterno. Tale file dovrà poi essere opportunamente richiamato dal corpo della pagina HTML.
Se si vuole inserire lo script nella pagina HTML, si deve tenere presente che questo può essere collocato all’interno delle tag <HEAD> e </HEAD> (ovvero nell’intestazione della pagina web), oppure tra le tag <BODY> e </BODY> (il corpo vero e proprio della pagina HTML).
E’ importante ricordare che gli script vengono eseguiti in maniera sequenziale, uno dopo l’altro, a seconda della loro posizione all’interno del codice HTML della pagina web. In particolare, gli script inseriti nell’intestazione tra le tag <HEAD> e </HEAD> vengono eseguiti per primi.
I browser Internet e gli script
Abbiamo già evidenziato come tutti i browser, soprattutto quelli di ultima generazione, siano in grado di processare i JavaScript, qualsiasi sia la loro versione. Ma cosa succede se la pagina web facente uso di JavaScript viene visualizzata con un browser obsoleto? Di solito o il codice non viene eseguito o si presentano problemi. Qualora, poi, l’esecuzione degli script fosse disattivata o si usassero browser che non supportano JavaScript, il codice presente nella pagina web non verrebbe processato. Spesso si ricorre, quindi, all’uso della tag <NOSCRIPT></NOSCRIPT> che permette di specificare il comportamento che il browser deve tenere qualora non fosse possibile interpretare lo script.
Spesso si usa quindi il costrutto che segue:
<NOSCRIPT>
<META HTTP-EQUIV REFRESH CONTENT="0; URL=nomedellapagina.html">
</NOSCRIPT>
In pratica, il tag <META REFRESH> ordina al browser, qualora questo non sia in grado di riconoscere adeguatamente lo script, di passare immediatamente alla visualizzazione della pagina HTML nomedellapagina.html. Il buon programmatore avrà cura di inserire, in tale pagina, una versione del sito visualizzabile con i browser più vetusti.
Come regola generale, vi suggeriamo di racchiudere sempre il codice JavaScript tra le tag <! e –> che, in HTML, indicano i commenti.
Questo perché alcuni browser (quelli più vecchi) qualora non riconoscano il codice JavaScript, potrebbero, anziché processarlo ed eseguirlo, visualizzarlo sulla pagina web (cosa che va assolutamente evitata). Delimitando, invece, gli script tra le tag <!– e –>, i browser più vecchi, non in grado di riconoscere JavaScript, ne interpreteranno il codice semplicemente come commenti HTML (che non devono essere stampati sulla pagina web).
Alcuni browser, soprattutto le versioni più datate di Netscape, hanno difficoltà nel gestire il segno > di fine commento: è bene perciò anteporre una doppia barra // (commento JavaScript) prima del tag –>.
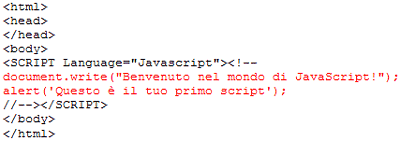
Create una nuova pagina HTML, servendovi di un normale editor testuale quindi copiate al suo interno quanto segue:
(ved. il file 01_javascript.html):

In questo script potete facilmente notare tutto quanto è stato sinora introdotto. In questo caso il codice JavaScript è stato inserito all’interno della tag <BODY> (corpo della pagina HTML). E’ stato fatto uso delle tag <!– e –> (per impedire ai browser più datati la visualizzazione dello script sulla pagina web) e della doppia barra finale (//).
Le righe evidenziate in rosso sono istruzioni. In JavaScript ogni istruzione ha termine con il salto di riga (il ritorno a capo) oppure con il punto e virgola (;).
Consigliamo di usare sempre il punto e virgola: vi consentirà di identificare più istruzioni che stanno sulla stessa riga.
Oggetti e proprietà, metodi ed eventi
Eseguire uno script esterno
Chi sviluppa una pagina web che fa uso di JavaScript, può decidere se inserire gli script direttamente nella pagina HTML oppure se utilizzare file esterni.
La sintassi da usare è la seguente:
ove il file nomedelfilejavascript.js è il file contenente il codice JavaScript e che deve essere richiamato. I vantaggi che derivano dall’uso di file esterni sono enormi: se si prevede di utilizzare lo stesso codice JavaScript in più pagine HTML, si potrà semplicemente far riferimento al file esterno che lo contiene, senza doverlo riscrivere ogni volta. Supponiamo, ad esempio, che dieci pagine HTML del sito web che state realizzando debbano impiegare lo stesso codice JavaScript: basterà memorizzare lo script in un unico file di testo (ad esempio ilmioscript.js) e richiamarlo da ciascuna pagina servendosi della tag SCRIPT SRC.
Ricorrendo a file esterni si attribuisce al sito che si sta realizzando una struttura modulare che porterà ad indubbi vantaggi in termini di spazio occupato (le pagine web saranno più snelle e compatte) e faciliterà eventuali modifiche del codice JavaScript (si dovrà intervenire solo sul file esterno e non sulla struttura di ciascuna pagina HTML), con grossi vantaggi in termini di tempo.
Oggetti e proprietà
Ricollegandoci con quanto introdotto poco fa circa la programmazione orientata agli oggetti, passiamo ad illustrare, nella pratica, il significato di oggetti e proprietà.
Una pagina web, visualizzata all’interno del browser Internet, è considerabile come un oggetto. Ogni tabella, pulsante, immagine, form, link, presente nella vostra pagina web è un oggetto. Ogni oggetto dispone di un certo numero di proprietà che lo caratterizzano in modo univoco.
Le informazioni per la visualizzazione del colore dello sfondo della pagina HTML sono, per esempio, memorizzate nella proprietà bgcolor dell’oggetto document.
Utilizzando l’istruzione JavaScript document.bgcolor="red" alla vostra pagina web sarà assegnato, come colore di sfondo, il rosso.
Il contenuto di un ipotetico campo denominato username, facente parte del form miologin, può essere recuperato utilizzando la proprietà value: document.miologin.username.value
Notare che la proprietà value si riferisce all’oggetto username (campo testo) che è parte dell’oggetto miologin (form), il quale, a sua volta, è contenuto nell’oggetto document (la pagina web).
Metodi
I metodi descrivono le azioni che l’oggetto deve compiere non appena riceve un messaggio specifico. In pratica, i metodi sono le azioni che l’oggetto è in grado di compiere.
Così come una porta può essere aperta o chiusa, una lampadina accesa o spenta, gli oggetti sono in grado di compiere molte azioni.
è, per esempio, un metodo dell’oggetto document: abbiamo già avuto modo di fare la sua prima superficiale conoscenza con lo script dell’Esempio 1: l’istruzione document.write("Benvenuto nel mondo di JavaScript!") ci ha permesso di scrivere la frase indicata sulla nostra pagina web.
L’istruzione document.open() permette, invece, di aprire un nuovo documento (pagina web).
Ecco una lista, non esaustiva, dei principali gruppi di metodi messi a disposizione in JavaScript:
– Metodi di finestra – operano sull’oggetto Window e consentono di aprire e chiudere nuove finestre
– Metodi di documento – permettono di generare “al volo” nuovi documenti (pagine HTML)
– Metodi per i form – per selezionare gli oggetti che compongono un form (ad esempio un modulo di richiesta di informazioni), per spostare il cursore sulle caselle di testo dei forum
– Metodi relativi alla cronologia – intervengono sulla cronologia dei siti web visitati
– Metodi di data – permettono di operare su data e ora
– Metodi di testo – per modificare le proprietà caratteristiche del testo
– Metodi matematici – le principali funzioni matematiche
– Metodi “messagebox” – per generare finestre di dialogo
Se si vuole aprire una nuova finestra da JavaScript, è necessario – in primo luogo – fissare un nome identificativo da attribuirle (ad esempio Miafinestra). Sarà quindi possibile aprire la nuova finestra servendosi della seguente istruzione:
Il metodo window.open permette l’utilizzo di tre parametri opzionali che possono essere inseriti all’interno delle parentesi tonde:
– Un URL contenente la pagina HTML che deve essere visualizzata all’interno della nuova finestra
– Un titolo per la finestra
– Una serie di informazioni legate al “look” grafico della finestra (i.e. dimensioni, posizionamento,…)
Eventi
Gli eventi consentono di specificare quando – ed in quali condizioni (per esempio all’apertura di una pagina web, quando l’utente clicca su un pulsante, quando si muove il mouse su un determinato oggetto, e così via…) – un determinato script deve essere eseguito.
A differenza di quanto visto sinora, gli eventi non vengono definiti all’interno della tag <SCRIPT> ma vengono generalmente immersi (a parte qualche caso) nel codice HTML della pagina web.
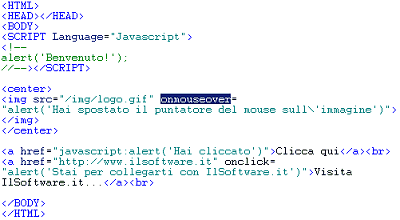
Provate a creare una pagina web utilizzando il codice che segue:

L’intero codice, pronto per un “copia&incolla” è reperibile in questa pagina (02_eventi_.html) utilizzando la funzione Visualizza, HTML del proprio browser.
In questo caso, il primo script ad essere eseguito è quello inserito immediatamente dopo l’apertura della tag <BODY>: l’istruzione alert('Benvenuto!') mostrerà al visitatore un messaggio iniziale di benvenuto.
L’esempio ci permette di provare sul campo l’utilizzo degli eventi: a tal proposito, ci si può subito rendere conto di come gli eventi JavaScript siano utilizzati all’interno del codice HTML.
e Onclick sono due eventi: il primo viene attivato non appena l’utente porta il puntatore del mouse sull’oggetto cui la tag HTML fa riferimento; il secondo evento ha luogo quando l’utente “fa clic” con il tasto sinistro del mouse.
Nel nostro esempio, l’evento Onmouseover viene attivato non appena il visitatore della nostra pagina web sposti il puntatore del mouse sull’immagine raffigurante il logo del nostro sito (memorizzato nella cartella /img). Si noti come l’evento JavaScript è stato immerso direttamente nella tag HTML <IMG> che consente la visualizzazione di un’immagine all’interno di una pagina web.
Analogamente, l’evento Onclick è inserito in una tag anchor <A HREF… ed attivato non appena l’utente clicca sul link (nel nostro esempio, viene visualizzato il messaggio Stai per collegarti con IlSoftware.it prima di indirizzare il browser verso l’URL indicato nella tag anchor).
Nel prossimo articolo faremo altri esempi circa l’utilizzo degli eventi, parleremo di funzioni, variabili e stringhe.
/https://www.ilsoftware.it/app/uploads/2025/04/codex-cli-openai-cos-e-come-funziona.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)