/https://www.ilsoftware.it/app/uploads/2023/05/img_319-2.jpg)
Proviamo a realizzare una semplice applicazione, certamente un pò stupida, ma utile per imparare subito i primi rudimenti di programmazione ad oggetti.
Vogliamo creare un programmino che, a seconda delle scelte dell’utente, visualizzi la bandiera della nazione selezionata e scriva in un apposito spazio la frase “Io parlo italiano”, “Io parlo inglese”, “Io parlo francese”, etc… nelle rispettive lingue madri.
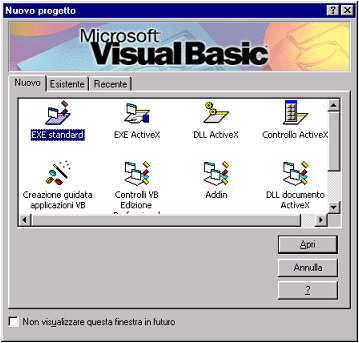
Avviamo Visual Basic, scegliamo dalla cartella Nuovo l’icona corrispondente alla voce EXE standard quindi premiamo il pulsante Apri.


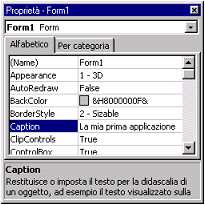
Iniziamo con il cambiare il testo visualizzato sulla barra del titolo.
Selezioniamo quindi la proprietà Caption ed inseriamo il testo desiderato, ad esempio La mia prima applicazione sostituendo così quello predefinito ovvero Form1.
Notare che adesso sulla barra del titolo del form è visualizzato il testo La mia prima applicazione.
Altre proprietà molto importanti che riguardano il form sono le seguenti:
– BackColor consente di scegliere il colore di sfondo del form
– BorderStyle permette di specificare il tipo di bordo che si desidera attribuire al form selezionato. L’attributo 2 – Sizable è quello predefinito e consente all’utente di ridimensionare eventualmente il form stesso; selezionando 3 – Fixed Dialog i bordi del form risulteranno fissi cosicché all’utente sarà impossibile ridimensionarlo; 4 – Fixed ToolWindow e 5 – Sizable ToolWindow attribuiscono al form un aspetto grafico simile ad una casella degli strumenti; 0 – None fa sì che il form selezionato non abbia alcun bordo; 1 – Fixed Single fa sì che il form non sia ridimensionabile da parte dell’utente: il bordo sarà costituito da una singola linea.
Usate molto spesso sono anche le proprietà MaxButton e MinButton che permettono di specificare se il form selezionato deve includere i pulsanti per l’ingrandimento e la riduzione ad icona dello stesso.
Molto usata è anche la proprietà ShowInTaskbar: se viene associato ad essa il valore True (vero), il form verrà visualizzato anche nella barra d’avvio di Windows, altrimenti, se gli viene attribuito il valore False (falso), il form non verrà mostrato nella barra d’avvio o taskbar di Windows.
Impostiamo per il form la proprietà BorderStyle su 1 – Fixed Single ed associamo al form una icona che caratterizzi l’applicazione stessa.
Facciamo doppio clic sulla proprietà Icon e specifichiamo l’icona che si desidera utilizzare. Il form assumerà un aspetto simile a quello in figura:

Form, oggetti e proprietà
Ogni oggetto facente parte dell’applicazione possiede un nome. Anche ogni form che costituisce l’applicazione ha un nome identificativo.
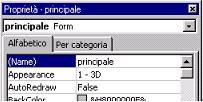
Sostituiamo quindi il nome predefinito Form1 con un più efficace Principale.
Facciamo clic sul form e premiamo F4 per visualizzarne la finestra delle proprietà.
Portiamoci in corrispondenza della voce (Name) e sostituiamo Form1 con principale così come raffigurato:

Una regola molto importante da seguire è quindi quella di attribuire a ciascun oggetto costituente l’applicazione dei nomi caratteristici: si apprenderà più avanti l’importanza essenziale di tale pratica.
Posizioniamo ora sul form tre pulsanti (command buttons) facendo clic sull’apposita icona presente all’interno della casella degli strumenti.
Dopo aver inserito i tre pulsanti variamo la proprietà Caption di ciascuno di essi – ovvero il testo visualizzato – sostituendo a Command1, Command2 e Command3 rispettivamente &Italiano, I&nglese e &Francese.
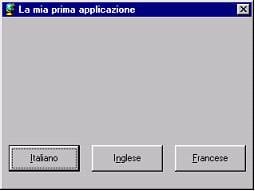
Il form assumerà ora un aspetto simile:

Il carattere & viene utilizzato in Visual Basic ogni volta si desideri che una lettera di una voce di menù, di un pulsante o di un controllo venga sottolineata per un accesso veloce da tastiera.
Nel caso specifico la pressione della combinazione di tasti Alt+I equivarrà alla pressione del pulsante Italiano, Alt+N del pulsante Inglese, Alt+F del pulsante Francese.
Inseriamo ora una etichetta (label) all’interno del form facendo clic sull’apposito pulsantino (raffigurante una “A”) nella casella degli strumenti.
All’etichetta verrà automaticamente attribuito il nome e la caption Label1.
Possiamo cambiare la caption dell’etichetta variando la proprietà: sostituiamo Label1 con la frase: Premi un pulsante.
Possiamo centrare la frase variando la proprietà Alignment dell’etichetta. Scegliamo l’attributo 2 – Center.
Aggiungiamo quindi una picture box ovvero una cella destinata ad accogliere una immagine (nel nostro caso specifico la bandiera del paese selezionato): facciamo clic sull’apposito pulsante sito nella casella degli strumenti.
Servendoci sempre della finestra delle proprietà cambiamo nome alla picture box: sostituiamo Picture1 con Bandiera.
Inseriamo nel form altre tre picture box associando per ciascuna di esse alla proprietà Icon, rispettivamente, un’icona rappresentante la bandiera dell’Italia, una la bandiera dell’Inghilterra, una quella della Francia.
Variando le rispettive proprietà (Name) attribuiamo alle tre picture box i nomi italia, inghilterra e francia.
Cambiamo inoltre la proprietà Visible delle tre picture box in False: così facendo in fase di esecuzione dell’applicazione, le tre bandiere non saranno visibili.
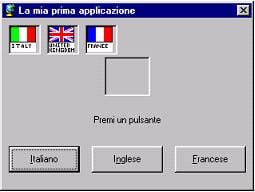
Il form assumerà un aspetto simile:

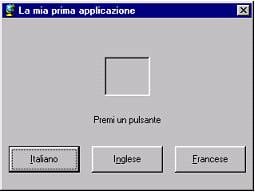
In fase di esecuzione dell’applicazione, invece, il form apparirà così (dato che abbiamo impostato su False la proprietà Visible delle tre picture box contenenti le bandiere dei Paesi):

Per verificarlo selezioniamo Avvia dal menù Esegui di Visual Basic oppure premiamo semplicemente il tasto F5.
Eventi e codice
Dopo aver impostato l’aspetto grafico dell’applicazione dobbiamo passare alla scrittura di alcune righe di codice che ne garantiranno il funzionamento.
Ad ogni oggetto che fa parte dell’applicazione (form compresi), sono associati numerosi eventi.
La pressione di un pulsante del mouse o di un tasto sono esempi di eventi: Visual Basic esegue le operazioni, scritte sotto forma di codice, associate all’evento che si verifica.
L’evento più comune è certamente il click ovvero la pressione con il tasto sinistro del mouse di un pulsante (command button) come quelli che abbiamo poco fa inserito nella nostra prima applicazione.
Facendo doppio clic con il mouse sul pulsante “Italiano” poco prima inserito, comparirà la finestra del codice relativa al pulsante Command1.

All’interno della finestra del codice vanno inserite le azioni che devono essere compiute da parte del programma al verificarsi dell’evento selezionato.
Click è l’evento predefinito nel caso di un pulsante. Per avere la lista degli altri eventi è sufficiente fare clic sul combo box in alto a destra.
Nell’applicazione che stiamo realizzando ci serve esclusivamente l’evento Click, quindi per ora tralasciamo gli altri.
Assicuriamoci che l’evento selezionato sia Command1_Click ovvero l’evento “Click” relativo all’oggetto (pulsante command button) denominato Command1.
Inseriamo quindi il seguente codice:
Private Sub Command1_Click()
Label1.Caption = "Io parlo italiano"
Bandiera.Picture = italia.Picture
End Sub
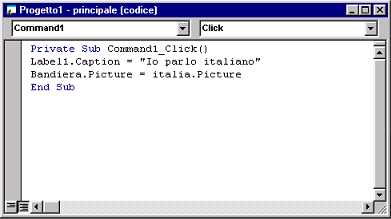
La finestra del codice relativa alla subroutine Command1_Click avrà il seguente aspetto:

L’istruzione Label1.Caption = "Io parlo italiano" varia la proprietà Caption dell’oggetto (etichetta) Label1.
Per variare una qualunque proprietà di un qualsiasi oggetto inserito nel progetto, va utilizzata la sintassi nomeoggetto.proprietà. Notare che il punto separa il nome dell’oggetto dalla relativa proprietà.
Alla proprietà Picture dell’oggetto italia avevamo associato un’icona rappresentante la bandiera italiana. L’istruzione Bandiera.Picture = italia.Picture attribuisce alla proprietà Picture dell’oggetto Bandiera (picture box) lo stesso valore di italia.Picture.
La bandiera italiana viene così visualizzata anche all’interno dell’oggetto Bandiera.
Scriviamo due righe di codice molto simili anche per gli eventi Click dei pulsanti Command2 e Command3:
Private Sub Command2_Click()
Label1.Caption = "I speak English"
Bandiera.Picture = inghilterra.Picture
End Sub
Private Sub Command3_Click()
Label1.Caption = "Je parle français"
Bandiera.Picture = francia.Picture
End Sub
Possiamo verificare il funzionamento del programma premendo F5 o scegliendo Avvia dal menù Esegui.
/https://www.ilsoftware.it/app/uploads/2025/04/codex-cli-openai-cos-e-come-funziona.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)