L’intelligenza artificiale generativa è sempre più integrata in ogni genere di software e, sempre più spesso, a livello di sistema operativo. Google ha recentemente deciso di fare un bel regalo agli sviluppatori integrando il modello Gemini con i Chrome DevTools, l’insieme di strumenti veicolati insieme con il browser Google Chrome e progettati per assistere gli utenti nella creazione, debug e ottimizzazione delle pagine Web.
Cosa sono i Chrome DevTools
Conosciuti anche come Strumenti per sviluppatori, i Chrome DevTools sono richiamabili da qualunque pagina Web in corso di visualizzazione, semplicemente premendo il tasto F12. Utilizzando questi strumenti si può ad esempio accedere al Debugger di Chrome per studiare il codice JavaScript e applicare modifiche.
I DevTools permettono di apportare modifiche immediatamente visibili sul codice della pagina, facilitando il debugging di JavaScript e l’analisi del layout. Gli sviluppatori possono utilizzare la console per eseguire codice, ispezionare gli elementi della pagina e visualizzare eventuali errori in tempo reale.
Il pannello Performance consente di registrare e analizzare le prestazioni delle pagine Web, evidenziando eventuali colli di bottiglia. È possibile simulare condizioni di utilizzo sui dispositivi mobili per testare la reattività delle applicazioni.
Servendosi dei DevTools si possono anche monitorare le richieste di rete, consentendo agli sviluppatori di vedere quali risorse vengono caricate, quanto tempo impiegano e se si verificassero degli errori.
Infine, i DevTools contengono strumenti utili per l’ottimizzazione delle pagine sui motori di ricerca (SEO), permettendo agli sviluppatori di analizzare il sorgente delle pagina e identificare le aree di miglioramento.
Come usare Gemini con gli Strumenti per sviluppatori di Chrome
La grande novità recentemente introdotta in Chrome dagli sviluppatori Google consiste nell’integrazione diretta tra Gemini e i DevTools. Si tratta di una funzionalità davvero innovativa che sfrutta il Large Language Model (LLM) Gemini per spiegare errori e avvisi nella console degli Strumenti per sviluppatori di Chrome.
I possibili utilizzi di Gemini unitamente con i DevTools, tuttavia, non si limitano a questo. È possibile sottoporre prompt che permettono di “dialogare” con il sorgente di qualunque pagina Web per trovare codice specifico, per analizzarne il comportamento o per risolvere un ampio ventaglio di problemi.
Supponete di essere uno sviluppatore che non riesce a far funzionare un codice JavaScript o che incontra problemi nel predisporre un foglio di stile (CSS), non ottenendo mai il risultato sperato. Si può chiedere aiuto a Gemini spiegando il problema e indicando al modello di cercare ed esaminare la porzione di codice problematica, in modo da ottenere la soluzione corretta.
Provate a utilizzare l’integrazione Gemini più DevTools: scoprirete i vari campi applicativi e vi accorgerete dell’enorme potenziale di questo strumento nel lavoro di ogni giorno.
Abilitare l’assistenza AI Gemini in Chrome
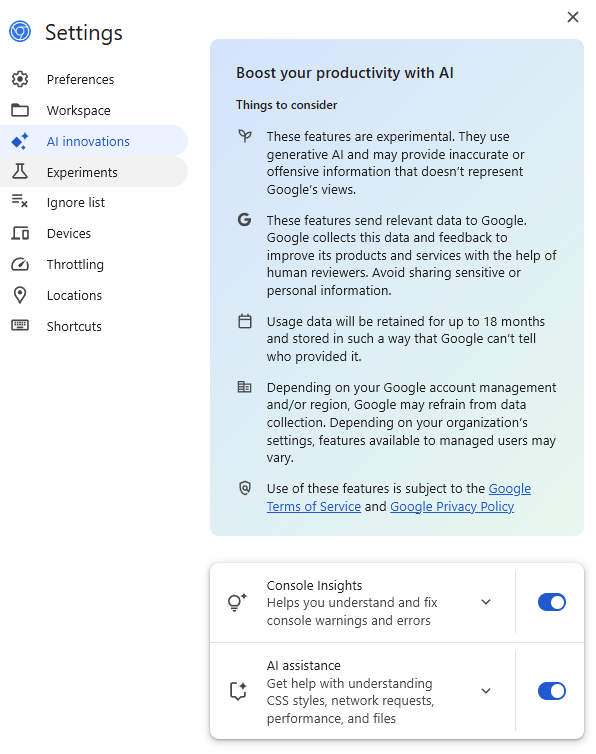
Per attivare Gemini nei Chrome DevTools è necessario premere il tasto F12, fare clic sull’icona dell’ingranaggio (impostazioni), selezionare AI innovations quindi attivare entrambe le opzioni Console Insights e AI assistance.

A questo punto, è sufficiente cliccare su Console quindi verificare ciò che appare nella seconda metà dei DevTools. Qualora non apparisse nulla, fate clic sui tre puntini e selezionate Hide console drawer o premete semplicemente il tasto ESC.
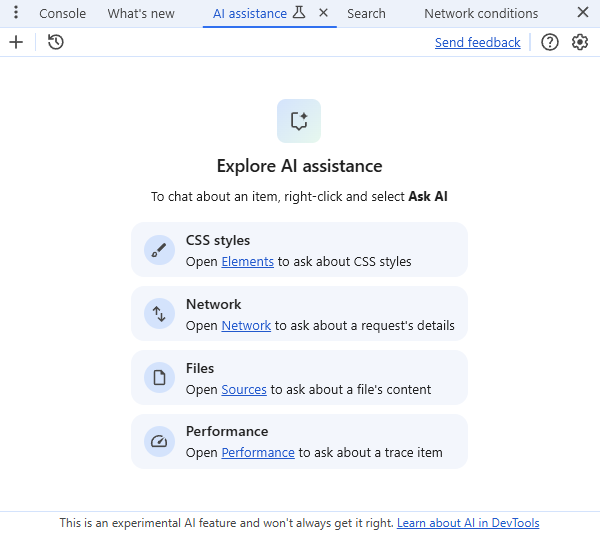
Se la scheda AI assitance non apparisse nel riquadro della Console, cliccate sui tre puntini, su More tools e infine su AI assistance.

Con un clic sulla scheda AI assistance, si può avviare una sessione con il chatbot Gemini che offrirà il suo aiuto in tempo reale per le varie caratteristiche della pagina Web. Scegliendo Elements, ad esempio, si può collaborare con Gemini per sviluppare i CSS o risolvere eventuali problemi con i fogli di stile (ad esempio nel caso in cui la resa dei vari elementi che compongono il DOM della pagina non fosse quella attesa); accedere alla scheda Network in modo da analizzare il traffico di rete; esaminare la tipologia e la struttura di tutti i file che compongono la pagina (Files); ottimizzare le Performance della pagina Web in modo tale da migliorarne il caricamento e “guadagnare punti” in termini di Web Vitals.
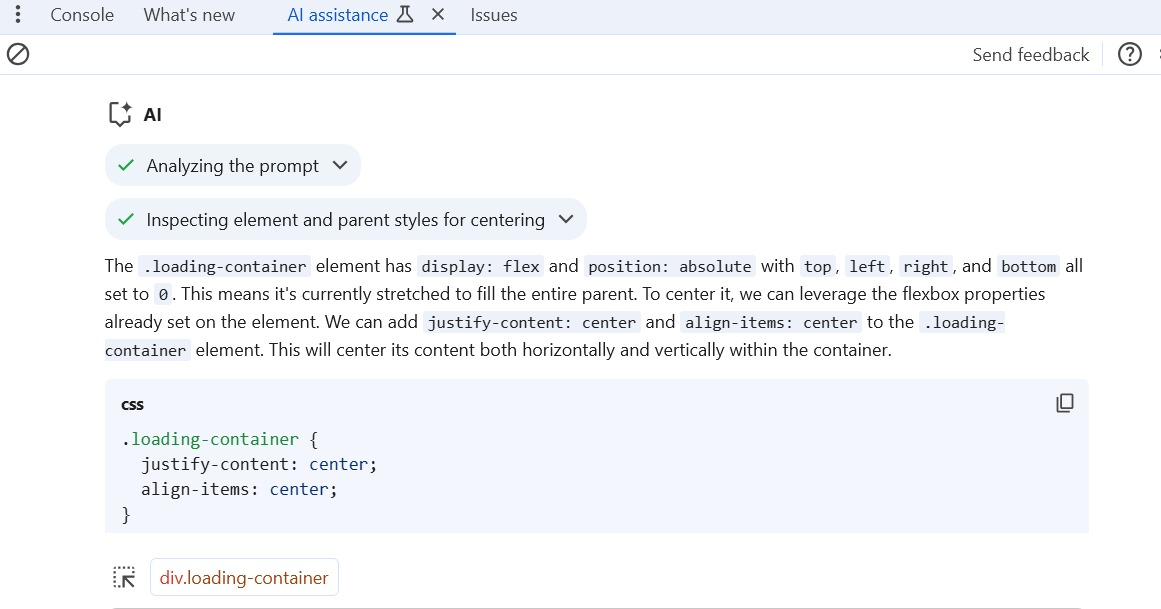
Nell’immagine si è chiamato in causa Gemini per ottenere supporto al fine di centrare via CSS un elemento della pagina che non ne voleva sapere di allinearsi.

Il prompt può essere scritto in italiano (l’importante, come al solito, è fornire quanti più dettagli possibile). La risposta da parte di Gemini arriva tendenzialmente, almeno per adesso, in lingua inglese. Ove necessario, comunque, il modello restituisce il codice da utilizzare in pagina per risolvere ogni genere di problematica via via sottoposta.
Conclusioni
L’integrazione dell’AI nei Chrome DevTools rappresenta un modello per lo sviluppo di strumenti intelligenti in ambito tecnologico. Google ha avviato un percorso virtuoso che non solo migliora la produttività degli sviluppatori, ma pone anche le basi per un futuro in cui l’AI diventi un assistente insostituibile nei processi di sviluppo e debugging. Anche per i progetti Web.
L’arrivo di Gemini all’interno degli Strumenti per sviluppatori di Chrome non è un punto di arrivo. In realtà, i tecnici di Google hanno introdotto l’AI nei DevTools in modo graduale, durante le prime fasi di sviluppo interne all’azienda. Dopo i risultati incoraggianti ottenuti con l’assistenza sul layout delle pagine Web, sono state aggiunte funzionalità per il debug di rete, le prestazioni e i file gestiti dalla pagina. È lecito attendersi l’aggiunta di ulteriori novità nel breve termine.
/https://www.ilsoftware.it/app/uploads/2025/01/gemini-chrome-devtools.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/codex-cli-openai-cos-e-come-funziona.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)