/https://www.ilsoftware.it/app/uploads/2023/11/debugger-chrome-come-funziona.jpg)
Il debugger di Chrome è uno strumento integrato nel browser Web che consente agli sviluppatori di esaminare, monitorare e correggere il codice JavaScript presente all’interno di una pagina risolvendo eventuali errori o alterandone il comportamento. Si tratta di uno strumento che è parte integrante degli Strumenti per gli sviluppatori del browser Google, accessibile in Chrome, Chromium e nei programmi di navigazione derivati semplicemente premendo il tasto F12.
Ai più può sembrare un ambiente ostile. In realtà la barra laterale che compare premendo F12, si presenta come uno strumento eccezionale per capire cosa avviene “dietro le quinte” su qualunque pagina Web. Cliccando con il tasto destro su un qualunque oggetto che compone la pagina quindi scegliendo Ispeziona dal menu contestuale, è possibile modificare la pagina Web e individuare il codice HTML che descrive puntualmente “il look” di ciascun elemento.
Debugger: per modificare il codice JavaScript e cambiare il comportamento di qualunque applicazione Web
Le pagine Web sono sempre più ricche di codice JavaScript, essenziale per il loro funzionamento. Ricorrendo al debugger, si può cambiare il comportamento delle applicazioni online e rilevare eventuali comportamenti anomali.
Specie se si utilizza un framework JavaScript come React, Angular o similari, può capitare che al caricamento dell’applicazione Web sia mostrata una pagina completamente bianca. È un chiaro indizio di un problema nel codice JavaScript che necessita di un intervento correttivo.
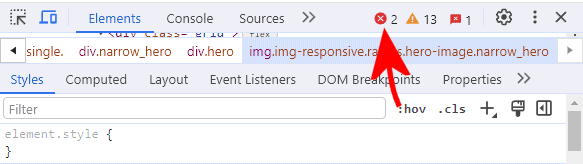
Premendo il tasto F12, quindi cliccando sulla “X” di colore rosso che compare in alto a destra, si ha la possibilità di esaminare gli eventuali errori JavaScript restituiti dal browser Web durante l’interpretazione del codice. I problemi sono “snocciolati” nella scheda Console degli Strumenti per gli sviluppatori.

Cliccando sul riferimento fornito dal browser nella Console, si può saltare immediatamente alla porzione di codice JavaScript che evidenzia problemi.
Cosa sono i breakpoint e a che cosa servono
Un breakpoint è un punto nel codice sorgente in cui l’esecuzione si interrompe temporaneamente, permettendo agli sviluppatori di esaminare lo stato del programma in quel punto specifico. Il debugger del browser consente di impostare breakpoint, fondamentali per l’analisi dettagliata del codice e la risoluzione degli errori.
Per impostare un breakpoint in Chrome, è sufficiente cliccare sulla scheda Sources contenuta negli Strumenti per gli sviluppatori, individuare il file JavaScript di proprio interesse quindi cliccare sul numero di riga corrispondente al punto in cui si desidera interrompere l’esecuzione dell’applicazione.
È importante notare che nella colonna di sinistra della scheda Sources, compaiono i file che compongono l’applicazione Web in corso di utilizzo.
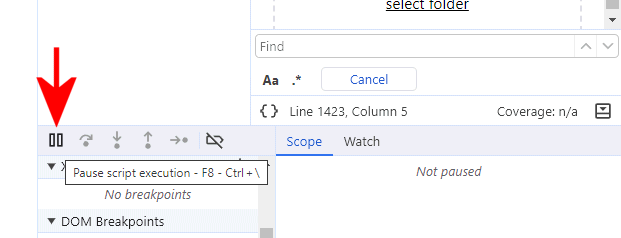
Suggeriamo di aprire l’applicazione Web, avviarla da browser quindi cliccare su Pause script execution nella scheda Sources.

Con un clic sulla pagina Web, compare il piccolo riquadro Paused in debugger, a conferma che l’esecuzione del codice JavaScript risulta temporaneamente sospeso.

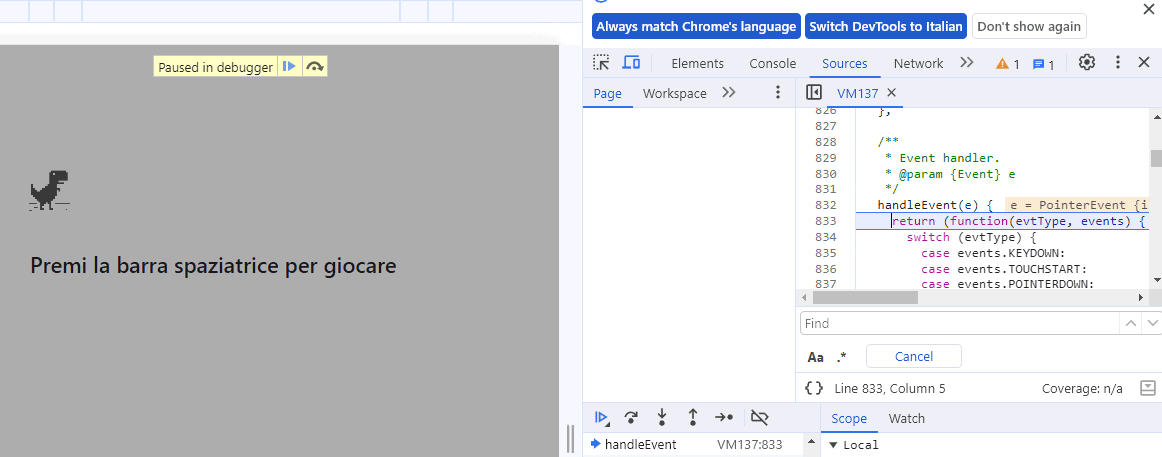
Nel riquadro presente all’interno della scheda Sources, il cursore evidenzia il punto dell’esecuzione del codice JavaScript in cui l’applicazione risulta al momento ferma. È questo un buon trucco per riconoscere subito il nome del file JavaScript che ne governa il funzionamento. La freccia Step over next function call consente di fermare l’esecuzione dello script JavaScript alla successiva funzione da esso richiamata.
Definire un breakpoint
Per stabilire un breakpoint nel codice JavaScript è sufficiente, come abbiamo visto in precedenza, cliccare sul numero della riga corrispondente al punto in cui si desidera che l’esecuzione sia sospesa. Cliccando con il tasto destro del mouse sul numero della riga, è possibile attivare un breakpoint condizionale: entrerà in funzione se e solo se l’espressione risulta vera. È una caratteristica che si rivela molto utile quando vi fosse la necessità di bloccare l’esecuzione del codice JavaScript solamente per determinati valori di una variabile.
Dopo l’impostazione di un breakpoint, è possibile ricaricare la pagina Web ovvero l’applicazione sulla quale si sta indagando (F5 su Windows; Cmd+R su macOS): il flusso di esecuzione si bloccherà automaticamente non appena il browser incontrerà il breakpoint.
Premendo la combinazione di tasti CTRL+F nel riquadro contenente il codice JavaScript è comunque sempre possibile cercare stringhe di caratteri e codice specifico in modo da facilitare l’individuazione della porzione di programma che interessa.
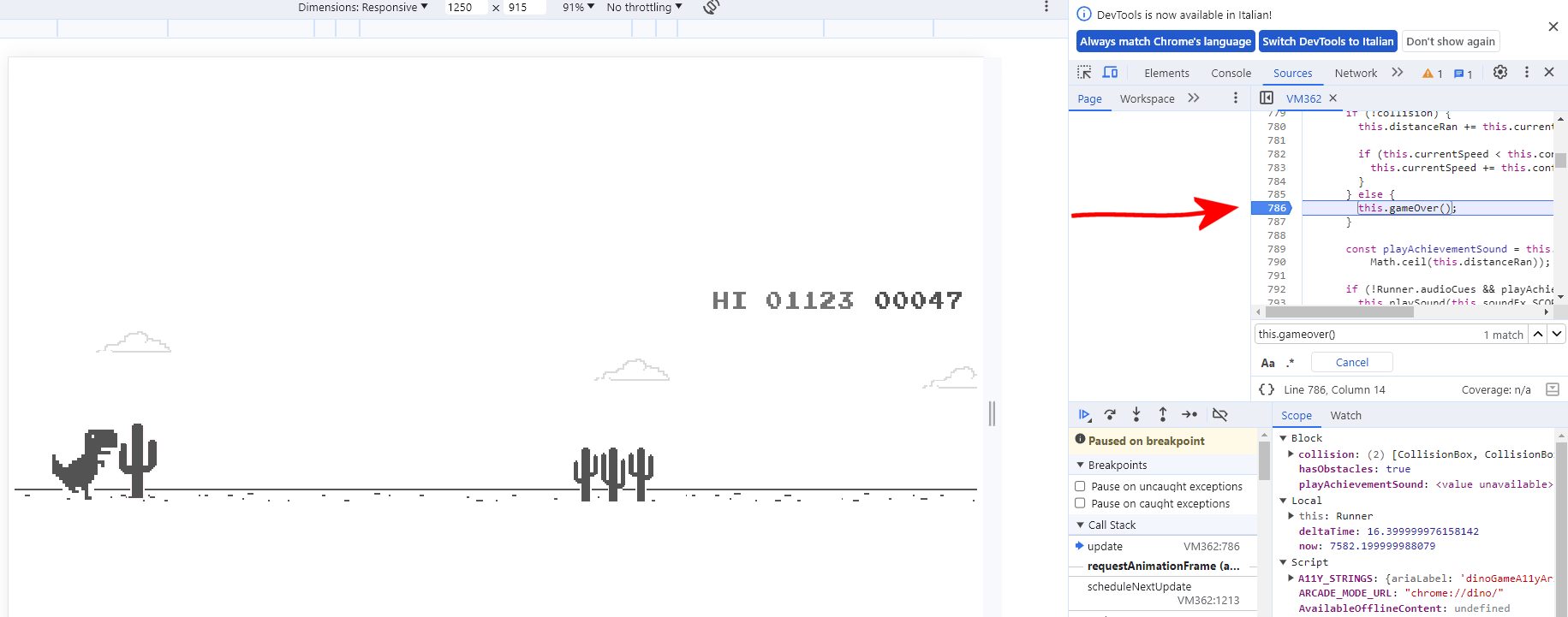
Nell’esempio in figura, abbiamo impostato un breakpoint sulla riga this.gameOver() nel gioco Chrome Dino integrato nel browser Google e richiamabile semplicemente digitando chrome://dino nella barra degli indirizzi. Come si vede, quando il dinosauro colpisce un ostacolo, l’esecuzione dell’applicazione si interrompe sulla riga individuata in precedenza senza visualizzare ancora “Game over“. E ciò proprio per via della presenza del breakpoint (la funzione gameOver() non è ancora eseguita).

Watched expressions
Le Watched expressions sono variabili che lo sviluppatore indica di voler monitorare attentamente durante l’esecuzione del codice JavaScript. Per specificare le variabili da monitorare, basta cliccare sulla scheda Watch quindi sul piccolo pulsante “+” in modo da osservarle e verificarne il valore ogni volta che il programma raggiunge un breakpoint.
Impostando un breakpoint, comunque, quindi lasciando il puntatore del mouse in un qualunque punto del codice ove è presente un riferimento a una variabile, è possibile leggerne il valore corrispondente in tempo reale. Il puntatore del mouse deve essere lasciato immobile per qualche secondo in modo da vedere apparire le informazioni di proprio interesse.
Call stack
Il Call Stack (o pila delle chiamate) è un componente essenziale per tracciare l’esecuzione delle funzioni durante il debug del codice JavaScript. È comune anche ad altri linguaggi di programmazione: mostra l’elenco delle funzioni attualmente in esecuzione e il contesto associato.
Quando il debugger si ferma su un breakpoint, il Call Stack rivela l’elenco delle funzioni che hanno portato a quel punto. Si tratta di informazioni preziose che aiutano a capire il flusso di esecuzione del programma.
Cliccando su uno degli elementi della pila delle chiamate, debugger salta al codice corrispondente, offrendo la possibilità di investigare ulteriormente.
Strumento Scope
Lo strumento Scope, accessibile nel debugger di Chrome utilizzando l’omonima scheda, consente di esaminare le variabili in diversi contesti durante l’esecuzione del codice. Ci sono vari tipi di scope, come lo scope locale (variabili della funzione), lo scope di chiusura (closure) e lo scope globale. È utilissimo per scoprire come cambiano le variabili nel corso dell’esecuzione del programma.
Lo scope globale fornisce indicazioni sulle variabili dichiarate al di fuori di qualsiasi funzione, accessibili ovunque nel codice. Lo scope di chiusura, invece, si ha quando una funzione è dichiarata all’interno di un’altra funzione (funzione interna, closure). La funzione interna ha accesso alle variabili della funzione esterna, anche dopo che la funzione esterna ha completato l’esecuzione.
DOM breakpoint
I DOM (Document Object Model) breakpoint sono strumenti utilizzabili per intercettare e mettere in pausa l’esecuzione del codice JavaScript al rilevamento di modifiche specifiche sul contenuto e sulla struttura della pagina Web. Il DOM, infatti, è una rappresentazione gerarchica della pagina HTML che consente agli sviluppatori di manipolare dinamicamente la struttura.
Durante il debug di una pagina Web, è possibile impostare DOM breakpoint per intercettare l’esecuzione del codice JavaScript che determina una specifica modifica sulla struttura della pagina.
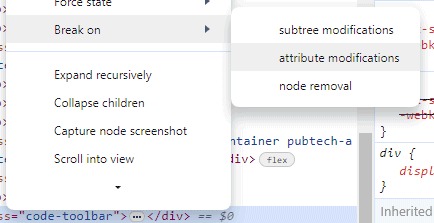
La sezione DOM Breakpoints nella colonna di sinistra degli Strumenti per gli sviluppatori, permette di attivare breakpoint specifici. Cliccando con il tasto destro del mouse su un elemento HTML che compone la pagina Web (nel riquadro Source che mostra il sorgente HTML della pagina Web), è possibile selezionare Break on in modo da applicare un DOM breakpoint su quell’oggetto.

- Subtree Modifications (Modifiche sull’albero). Interrompe l’esecuzione del codice JavaScript al rilevamento delle modifiche su un nodo o sui suoi discendenti nell’albero DOM. Si attiva quando sono aggiunti o rimossi dei nodi all’interno di un elemento.
- Attributes Modifications (Modifiche agli attributi). Rileva modifiche agli attributi di un nodo DOM. Il breakpoint si innesca alla modifica degli attributi di un elemento, ad esempio cambiando il valore di un attributo.
- Node Removal (Rimozione del nodo). Sospende l’esecuzione del codice JavaScript quando un nodo è rimosso dal DOM.
Quando si parla di nodo, ci si riferisce a un elemento specifico nel DOM di una pagina Web. Il breakpoint è attivato in base alle modifiche apportate sui singoli nodi o sui loro rispettivi discendenti.
Cambiare il comportamento del codice JavaScript in un’applicazione Web
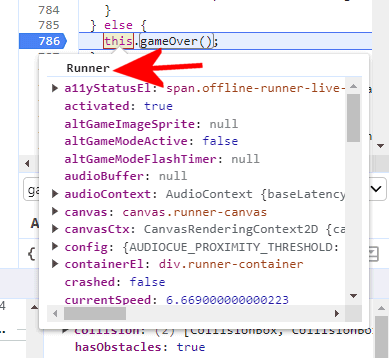
Nell’esempio di Chrome Dino, lasciando il puntatore del mouse su this in corrispondenza della riga this.gameOver(), si scopre molto semplicemente che il costruttore della funzione invocata si chiama Runner.

La proprietà prototype è a sua volta presente in tutte le funzioni costruttrici JavaScript. È utilizzata per estendere oggetti con nuove proprietà e metodi. Quando si crea un nuovoo oggetto usando una funzione costruttrice, l’oggetto acquisisce le proprietà definite nel prototipo della funzione.
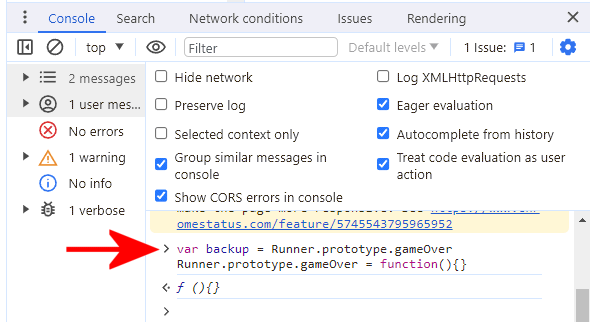
Dopo aver disattivato tutti i breakpoint impostati (c’è anche l’apposito tasto nella scheda Source), si può ricaricare l’applicazione. Premendo il tasto ESC si accede alla Console del debugger JavaScript. Incollando quanto segue e premendo Invio, il dinosauro diventerà “immortale” superando ogni ostacolo senza più mostrare il messaggio “Game over“:
var backup = Runner.prototype.gameOver
Runner.prototype.gameOver = function(){}

Segnaliamo anche un interessante articolo “d’annata”, ma sempre attuale, che contiene una serie di trucchi e segreti per il debug del codice JavaScript in Chrome e negli altri browser.
Credit immagine in apertura: iStock.com/MTStock Studio
/https://www.ilsoftware.it/app/uploads/2025/04/codex-cli-openai-cos-e-come-funziona.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)