/https://www.ilsoftware.it/app/uploads/2023/05/img_19392.jpg)
Realizzare siti che siano visivamente accattivanti, usabili e, allo stesso tempo, “puliti” in termini di codice non è un gioco da ragazzi. Alcuni provider mettono a disposizione servizi per la creazione di siti Internet: si tratta di piattaforme che solitamente presentano semplici procedure per allestire pagine web non troppo complicate per struttura e contenuti.
In alcuni casi vengono offerte procedure automatizzate per l’installazione di WordPress e per approntare siti di e-commerce consentendo all’utente di scegliere uno dei template proposti.
Chi ama sporcarsi le mani con il codice eviterà puntualmente tali proposte ma, spesso, si scontrerà con la realizzazione dell’interfaccia grafica, del menu di navigazione, dei collegamenti tra le varie pagine che compongono il sito web.
Anche il programmatore professionista di solito non è mai anche un grafico e ha anche una minore “sensibilità estetica”.
Ci piace quindi segnalarvi un servizio online, al momento in versione beta, che permette di creare un sito web per i dispositivi mobili partendo da una bozza cartacea.
Uizard trasforma le idee su carta in siti web navigabili dai dispositivi mobili
Si chiamano wireframe i modelli iniziali di rappresentazione della varie pagine che compongono un sito web.
Si tratta della prima rappresentazione visuale del sito con cui viene abbozzata la struttura di massima del sito web, la disposizione degli elementi sulle pagine e l’architettura complessiva del progetto.
Il video che ripubblichiamo di seguito vale più di mille parole e mostra concretamente ciò che Uizard è in grado di fare.
Perché Uizard? Il nome unisce l’acronimo UI ovvero user interface o interfaccia grafica con wizard per fare riferimento alla procedura automatizzata per creare il layout delle pagine web.
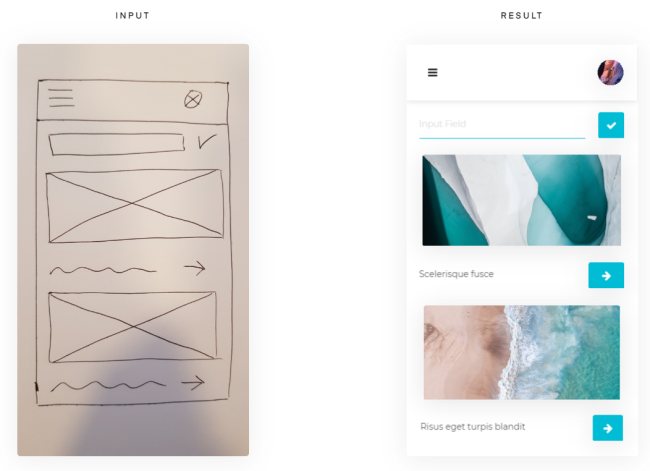
Per usare Uizard, basta realizzare uno schema cartaceo della pagina che si vuole ottenere quindi visitare questa pagina dal proprio dispositivo mobile per scattare una foto al wireframe.
Il wireframe può essere disegnato su un foglio di carta oppure su una lavagna: una volta effettuato l’upload della foto su Uizard, penserà il servizio ad elaborare l’immagine e a crearne una versione strutturata, immediatamente modificabile.

Come si vede, con un wireframe come quello di sinistra, Uizard è in grado di generare una pagina modificabile come quella riportata sulla destra.

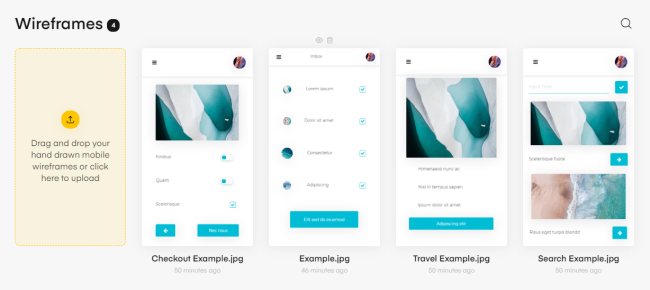
Varie pagine possono essere acquisite sotto forma di wireframe ed elaborate a formare un progetto web, anche piuttosto articolato.
L’intelligenza artificiale di Uizard si comporta bene ma è bene attenersi a semplici regole per ottenere i migliori risultati. I segnaposto per le immagini devono essere sempre indicati con una croce nel mezzo altrimenti verranno considerati come caselle per l’inserimento del testo (scrivendovi Login saranno trattate come pulsanti per l’autenticazione).
Uizard riconosce perfettamente simboli, pulsanti e posizioni per la visualizzazione di avatar.
Dopo l’acquisizione dei wireframe da smartphone si può continuare comodamente l’elaborazione da PC collegandosi sempre alla stessa pagina.

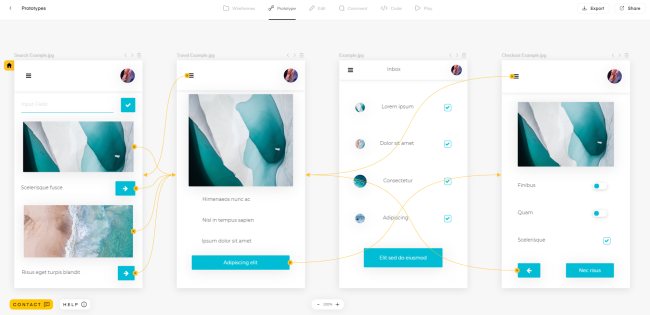
Il bello è che cliccando sulla voce Prototype nella barra degli strumenti di Uizard, è possibile mettere in diretta correlazione più pagine generate a partire da wireframe e definire quali azioni deve scatenare un clic su questo o quell’elemento.
Con un clic su Edit si può modificare direttamente la struttura della pagina in modo da ottenere subito un risultare il più vicino possibile alle proprie aspettative.
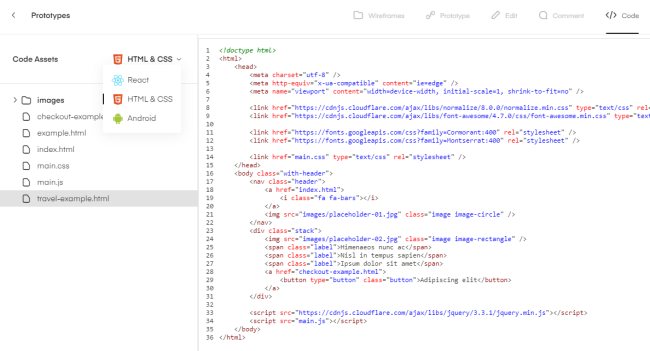
Davvero eccellente la pulizia del codice generato da Uizard: è possibile rendersene conto facendo clic su Code quindi scegliendo la tipologia di codice che si vuole produrre.

Fiore all’occhiello di Uizard è anche la funzione Play: con un semplice clic si può verificare in anteprima il comportamento del sito web che si sta creando simulandone la visualizzazione su un dispositivo mobile.
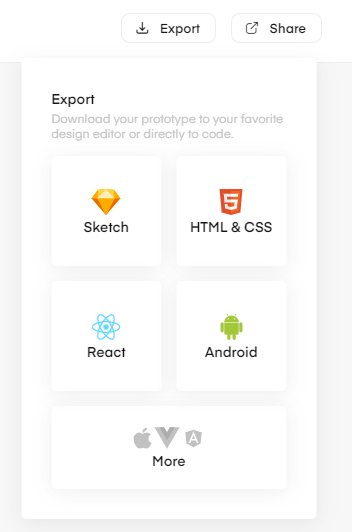
Con un clic su Export si può salvare il progetto in molteplici formati così poi da avere la possibilità di modificare le pagine usando il software di design preferito.

Interessante evidenziare che si possono ottenere le pagine anche in formato Gradle così da creare le varie activities che andranno ad esempio a comporre un’app Android.
Allo stato attuale, purtroppo, Uizard soffre ancora di qualche limitazione: avremmo ad esempio gradito la possibilità di creare siti web capaci di adeguarsi al dispositivo sul quale vengono visualizzati (utilizzo delle media queries); ci sarebbero piaciuti anche strumenti per la modalità desktop (ormai, secondo noi a torto, eccessivamente snobbata); la possibilità di porre lo smartphone in modalità landscape nella sezione Play.
Insomma, tanto di cappello al lavoro svolto dai danesi di Uizard perché quello proposto è un prodotto senza dubbio innovativo, dalle grandi potenzialità ed enormi possibilità di crescita. Peccato per qualche mancanza alla quale speriamo venga posto rimedio in futuro.
Per il resto Uizard è davvero apprezzabile: scegliendo il formato HTML & CSS per l’esportazione dei dati ci si troverà un file Zip contenente tutte le pagine del sito web: estraendo il contenuto dell’archivio compresso si potrà iniziare a lavorare, anche con un semplice editor di testo come Notepad++.
Le pagine sono ovviamente HTML e utilizzano i fogli di stile per definire il layout e il posizionamento di ogni singolo elemento.
Una volta sistemato “il look” delle pagine web, si potrà trasformare il progetto generato con Uizard, per esempio, in un sito web dinamico servendosi di PHP, ASP.NET o altri linguaggi di programmazione.
Lo scoglio legato alla creazione di un sito web esteticamente convincente è così superato e il programmatore potrà concentrarsi sul resto del lavoro individuando le porzioni chiave di ciascuna pagina e creando una struttura modulare a blocchi.
/https://www.ilsoftware.it/app/uploads/2025/12/consumo-RAM-app-windows-11.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/react2shell.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/javascript-compie-30-anni.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/anthropic-bun-claude-code.jpg)