In un’epoca in cui il Web domina le dinamiche commerciali, allestire un sito accattivante è il passo fondamentale per distinguersi e posizionarsi bene sui motori di ricerca. Un sito web ben progettato non è solo una vetrina virtuale, rappresenta invece il punto cardine di una strategia di marketing che amplifica la visibilità del brand e cattura l’attenzione del pubblico di riferimento. Creare un sito Web gratis con WordPress per la propria azienda è possibile e si può farlo addirittura in pochi minuti.
Un sito Web ben strutturato non solo attira l’attenzione, ma contribuisce a migliorare anche il posizionamento sui motori di ricerca. I motori di ricerca favoriscono i siti web user-friendly, responsive (ovvero capaci di adattarsi ai dispositivi che si utilizzano), ricchi di contenuti rilevanti. Investire nella creazione di un sito Web per l’azienda significa massimizzare la visibilità online, incrementare il traffico qualificato e, di conseguenza, aumentare le opportunità di conversione.
Creare sito Web gratis: da dove cominciare
Supponiamo di aver già registrato un nome di dominio per la propria attività, di aver installato con successo l’ultima versione del CMS (Content Management System) WordPress e di aver attivato un certificato digitale per l’utilizzo del protocollo HTTPS. In un altro articolo abbiamo visto come installare WordPress su AlmaLinux ma è ovviamente possibile fare la stessa cosa su altre macchine Linux dotate di un server Web come Nginx o Apache.
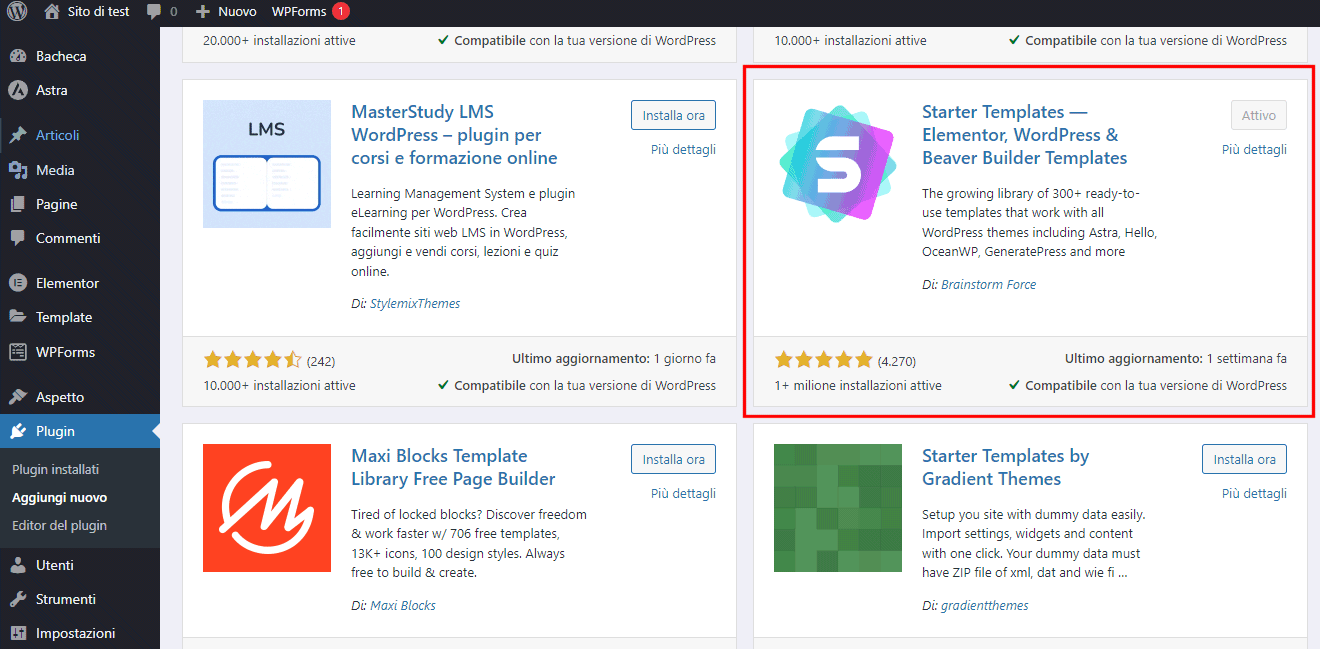
Se non sapete da che parte iniziare per creare il vostro sito Web gratis, cliccate su Plugin nella colonna di sinistra dell’interfaccia di amministrazione di WordPress, selezionate Aggiungi nuovo quindi digitate Starter Templates nella casella di ricerca in alto a destra.

Procedete quindi con l’installazione e l’attivazione del plugin Starter Templates – Elementor, WordPress & Beaver Builder Templates che vedete evidenziato in figura all’interno di un riquadro di colore rosso.
Starter Templates consente di scegliere tra decine di temi WordPress, immediatamente utilizzabili per creare il proprio sito Web. Molti di essi, tra l’altro, sono completamente gratuiti e possono essere adattati alle proprie esigenze senza limitazioni.
Impostare i temi WordPress di Starter Templates
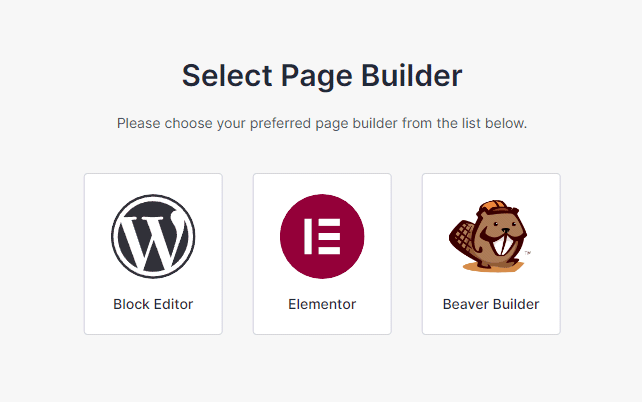
Una volta installato il plugin Starter Templates, si deve fare clic su Aspetto, Starter Templates per poi selezionare l’icona Elementor. Qui si trova un’ampia selezioni di temi WordPress pronti da utilizzare.

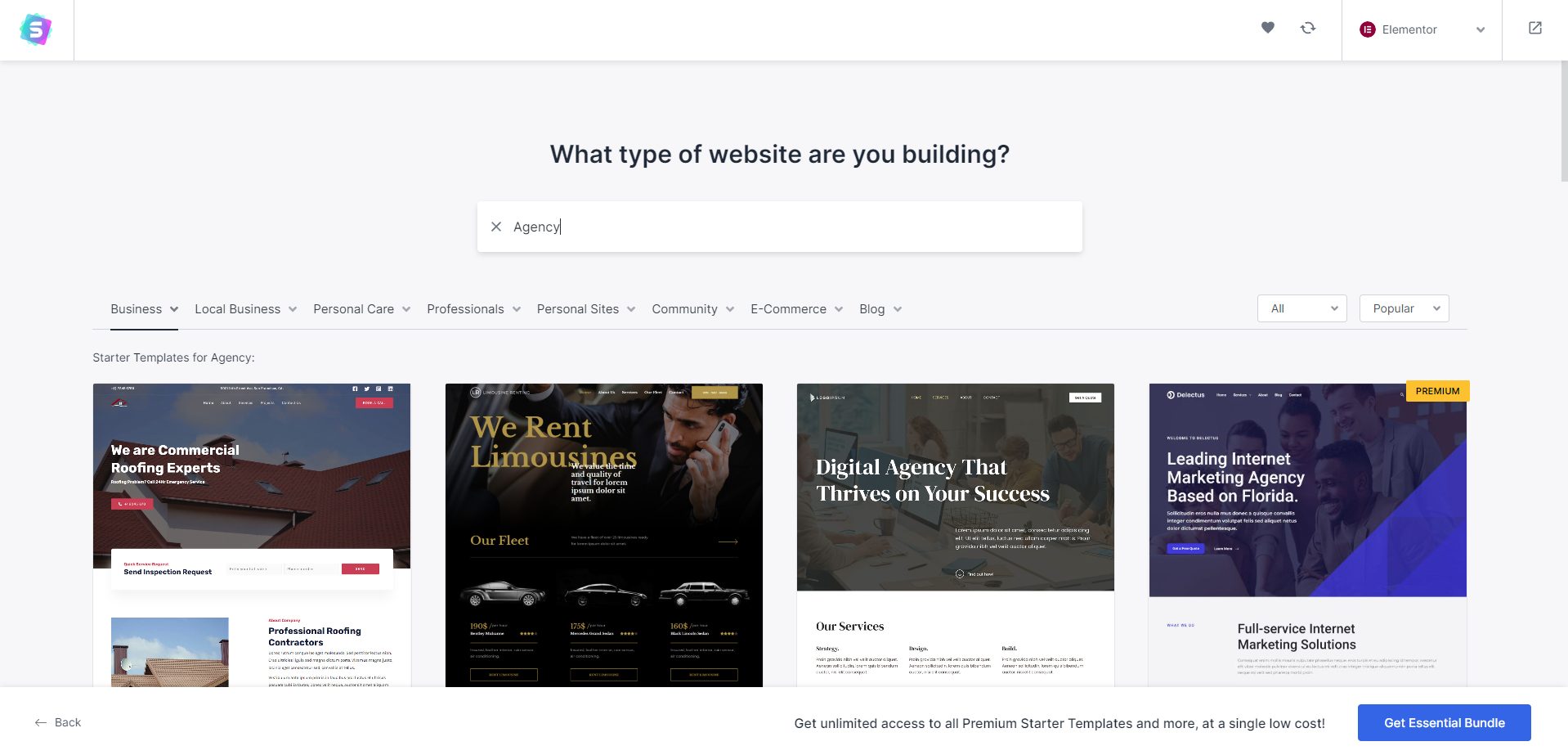
Quelli che non riportano l’etichetta Premium sono scaricabili e installabili a costo zero. Il consiglio è quello di servirsi del menu in alto Business, Local Business, Personal Care, Professionals, Personal Sites, Community, E-Commerce, Blog per individuare il tema più adatto, per grafica e struttura, alla propria attività.

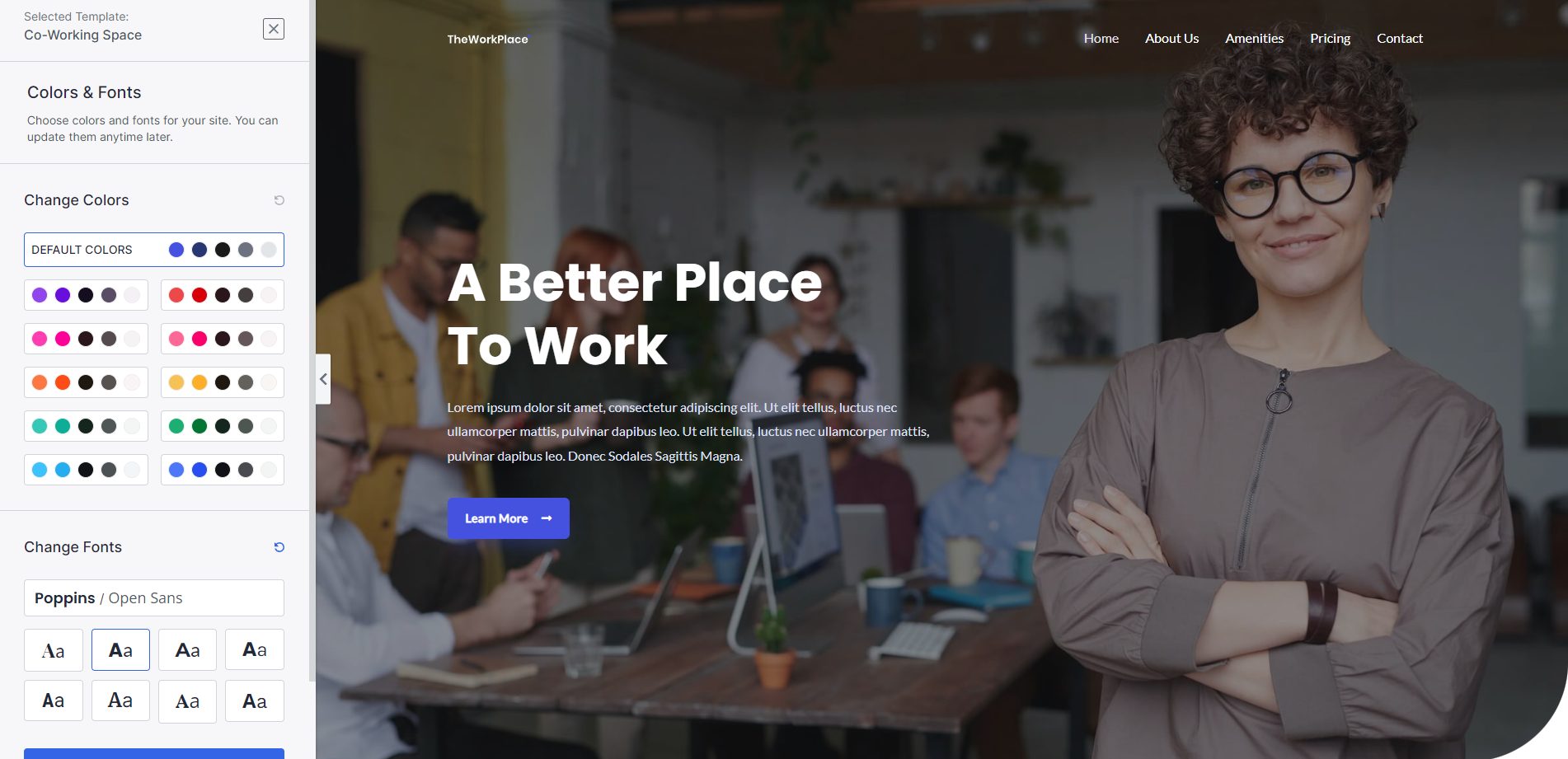
Una volta scelto il tema chi più vi aggrada, se ne ottiene un’ampia anteprima nel pannello di destra mentre a sinistra si può eventualmente iniziare con l’upload del logo della propria attività. È possibile effettuare quest’operazione anche in seguito, limitandosi a cliccare su Skip & Continue. È possibile anche intervenire sulla combinazione di colori da applicare al tema e sui font di carattere preferiti.

Nella pagina Okay, just one last step, è possibile cliccare semplicemente sul pulsante Submit & Build my Website per applicare il tema WordPress scelto in precedenza. Anche senza inserire alcun dato. Con un clic su View your website, il plugin consente di accedere al sito Web nuovo di zecca attraverso il dominio dell’attività (https:// seguito da nomeazienda.xyz).

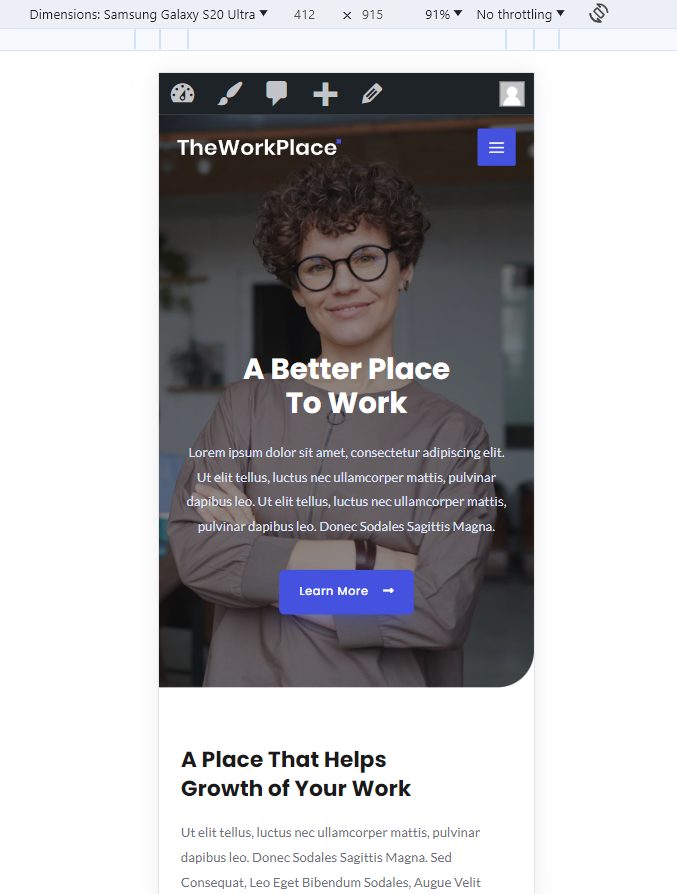
Premendo il tasto F12 sulla tastiera in modo da accedere agli Strumenti per gli sviluppatori, suggeriamo di simulare l’utilizzo di un dispositivo mobile. Agendo sul menu a tendina Dimensions, in alto, si può scegliere ad esempio Samsung Galaxy S20 Ultra oppure iPhone 12 Pro. Se tale menu non apparisse, in Chrome e nei browser derivati da Chromium, si può premere la combinazione di tasti CTRL+MAIUSC+M. Così facendo, è possibile verificare come appare il sito Web su un dispositivo mobile.

Il passo finale consiste nel fare clic sull’icona in alto a destra, Exit to dashboard per tornare all’interfaccia tradizionale di WordPress.
Come personalizzare il tema WordPress
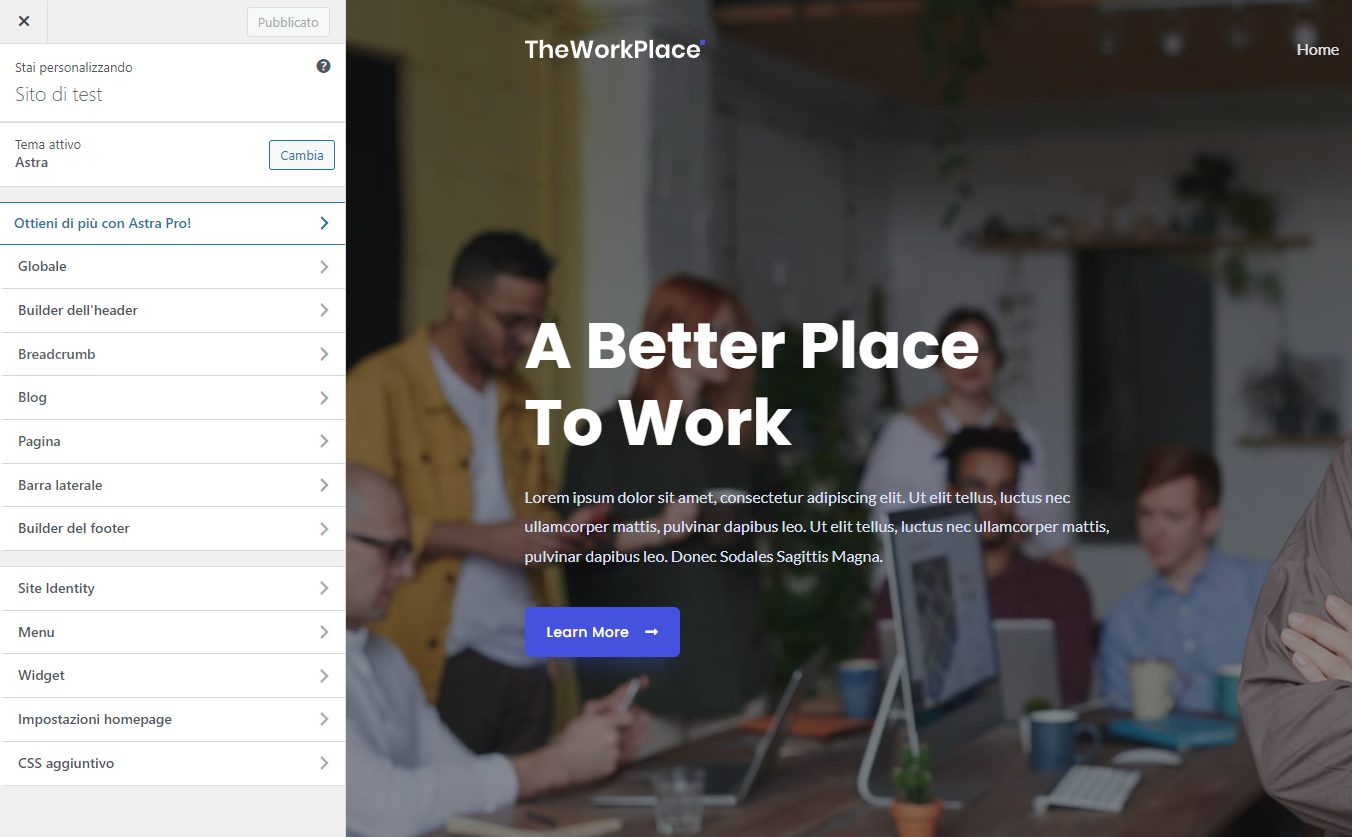
La struttura del tema WordPress può adesso essere liberamente personalizzata cliccando su Aspetto, Personalizza nella colonna di sinistra. Come primo passo, suggeriamo di cliccare su Globale e verificare colori e font. È possibile applicare stili specifici a singole sezioni del sito Web oppure applicare preferenze globali, in modo che tutti gli elementi della pagina abbiano lo stesso look.

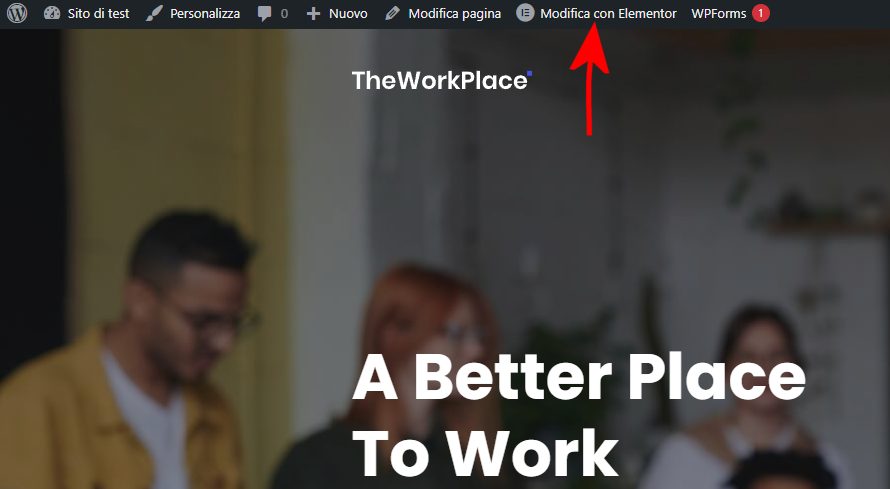
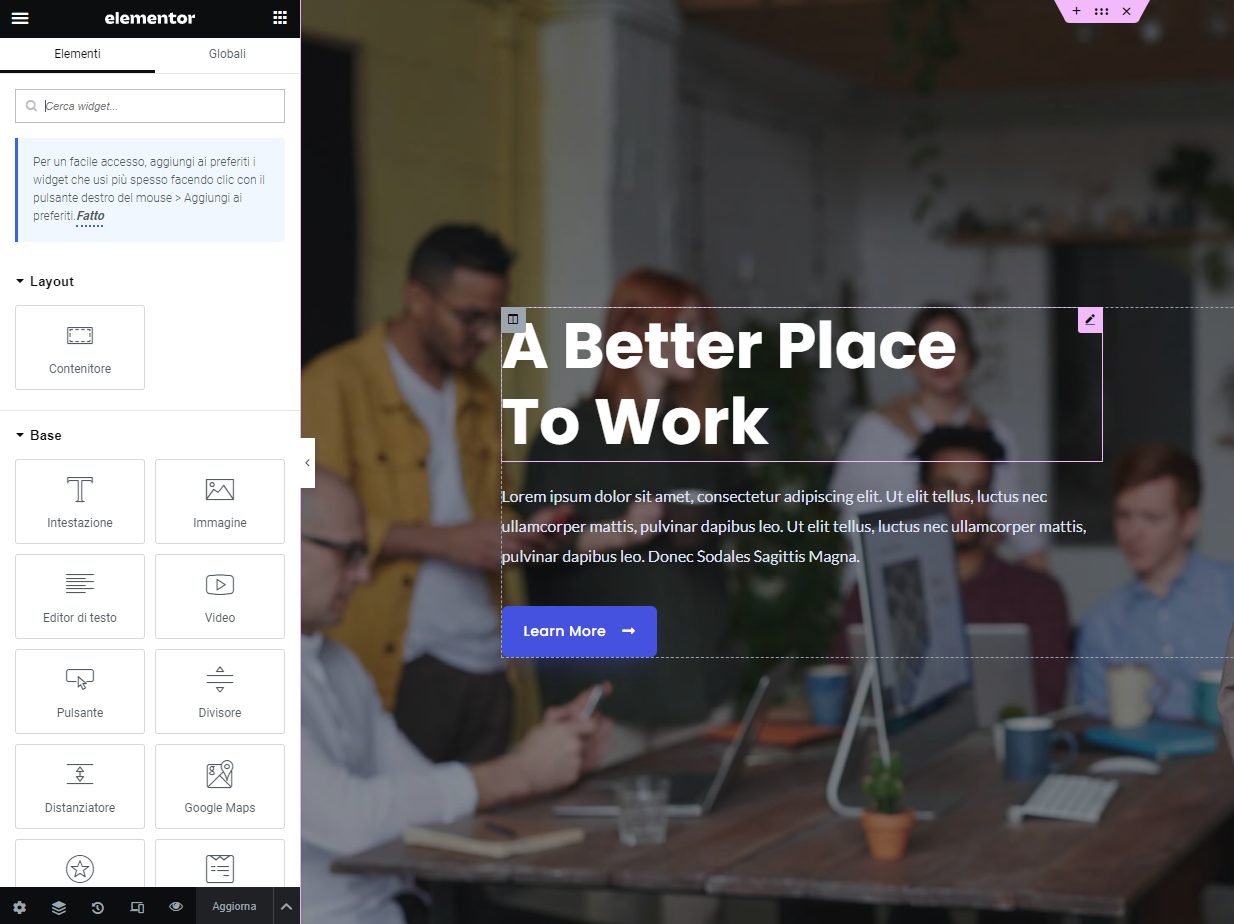
La “magia” si concretizza però cliccando su Modifica con Elementor in qualunque pagina del sito Web. Si accede a un editor WYSIWYG che consente ad esempio di trascinare nuovi elementi dal menu di composizione posto nella colonna di sinistra o intervenire direttamente sugli elementi strutturali e grafici attualmente in pagina.

Tutti gli elementi di base per la costruzione di un sito Web accattivante sono disponibili gratuitamente. Quelli più evoluti richiedono la sottoscrizione di un abbonamento. Nulla vieta, però, di intervenire direttamente sul codice della pagina Web e aggiungere gli elementi dei quali si ha bisogno.

Cliccando sul menu principale di Elementor, in alto a sinistra, è possibile accedere anche da qui alle impostazioni globali del sito e definire gli stili grafici da applicare alle pagine che ne compongono la struttura.
Mentre si è in fase di composizione del sito, si può cliccare su Impostazioni, Lettura e infine spuntare la casella Scoraggia i motori di ricerca dall’effettuare l’indicizzazione di questo sito, ricordandosi però di disattivarla quando si sarà completato il design del sito Web per la propria attività.
Aggiungere di nuove sezioni nel sito
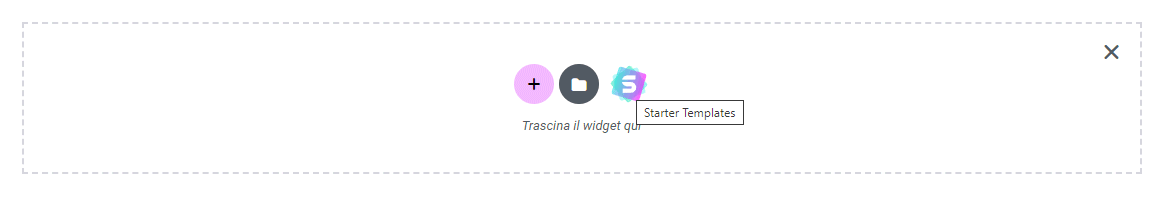
Per aggiungere nuove sezioni nel sito WordPress, è sufficiente cliccare sul simbolo”+” nel punto desiderato della pagina quindi sull’icona di Starter Templates.

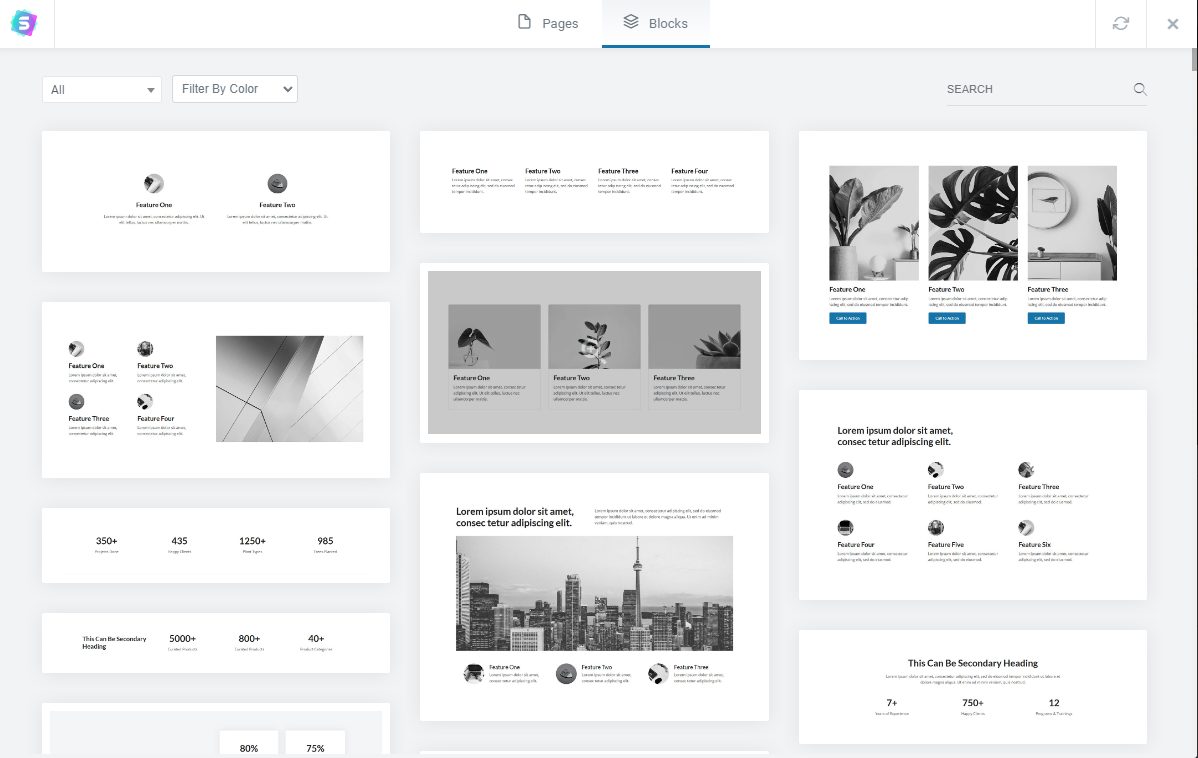
A questo punto si può cliccare su Blocks, in alto, e scegliere uno dei tanti blocchi visuali forniti gratuitamente dal plugin Starter Templates. Ce ne sono per tutte le esigenze. Dopo aver individuato quello che fa per voi, basta cliccare su Import block per poi iniziare con le personalizzazioni, sempre utilizzando gli strumenti dell’editor integrato Elementor.
Cliccando sull’icona “+” nell’immagine precedente, è possibile scegliere tra una serie di layout di base a una o più colonne: in questo caso spetta all’utente personalizzarli secondo le proprie necessità.

Dopo aver effettuato una modifica che vi soddisfa, ricordatevi di cliccare su Aggiorna, nella colonna di sinistra in basso, così da rendere effettivi tutti gli interventi applicati.
Personalizzare i menu di navigazione
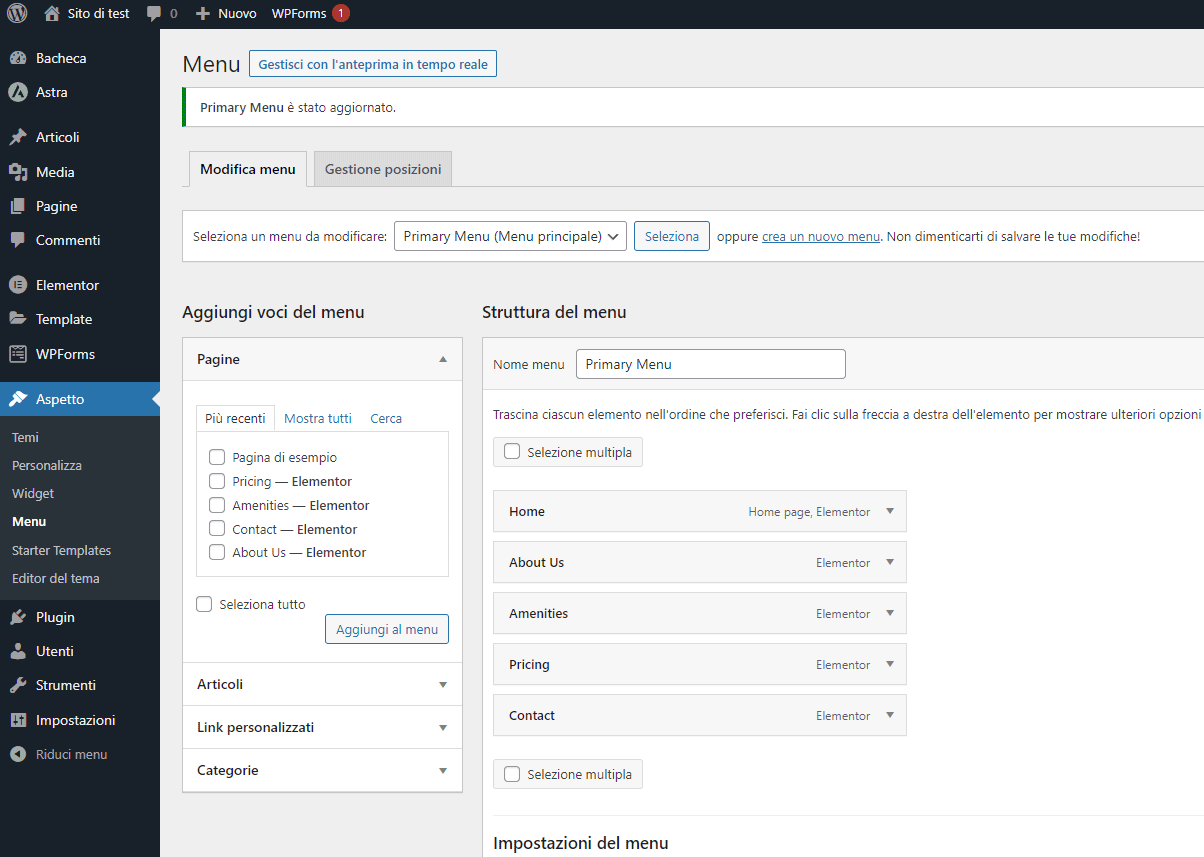
Con un clic su Aspetto, Menu, nell’interfaccia standard di WordPress, possibile personalizzare i menu di navigazione del sito e, addirittura trasformare il sito facendo sì che sia composto da un’unica pagina.
La sezione Menu di WordPress permette di selezionare il menu da modificare, di aggiungere nuove voci, di riordinarle, eliminarle e specificare la destinazione del clic dell’utente.

Dopo ogni modifica, è importante ricordarsi di cliccare il pulsante Salva menu in basso a destra.
Prima di andare live… verificare che il sito sia responsive
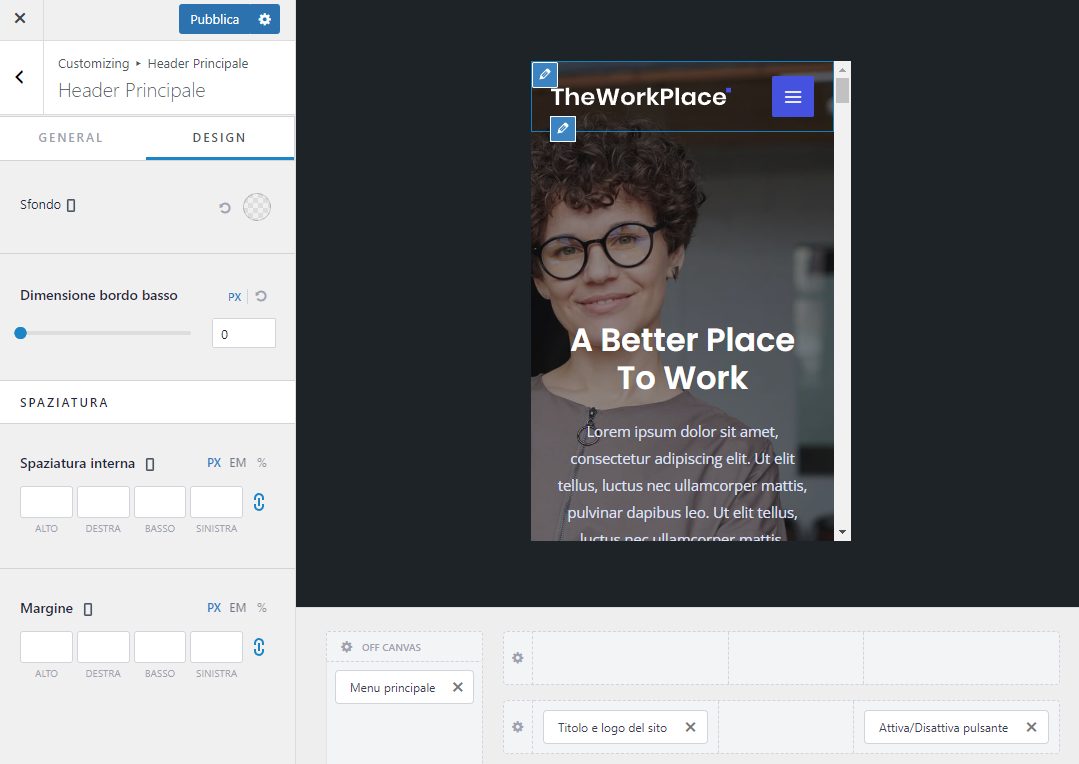
L’abbiamo accennato in precedenza suggerendo l’utilizzo degli Strumenti per gli sviluppatori integrati nel browser Web. Tuttavia, in fondo alla colonna accessibile cliccando su Aspetto, Personalizza, si trovano tre icone che consentono di ottenere un’anteprima del sito sui dispositivi desktop, tablet e smartphone.

Utilizzando il Builder dell’header è possibile risolvere eventuali problematiche che riguardano la parte superiore del sito Web che state mettendo a punto. A seconda del dispositivo sul quale viene caricato, si possono impostare comportamenti differenti, definire eccezioni, modificare il look grafico dei vari elementi (basta cliccare sull’icona a forma di matita). Ad esempio, è possibile modificare la trasparenza di alcuni oggetti, cosa che aiuta molto in ambito mobile.

Visitando direttamente il sito da browser, infine, provate a dare un’occhiata al sorgente HTML: noterete che il codice è piuttosto pulito e ben organizzato.
A nostro avviso, almeno nel momento in cui scriviamo questo articolo, l’approccio proposto si rivela molto più efficace rispetto ai tanti strumenti per creare siti Web con l’intelligenza artificiale. In molti casi è tutto fumo e poco arrosto.
/https://www.ilsoftware.it/app/uploads/2023/10/creare-sito-web-gratis-wordpress.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/consumo-RAM-app-windows-11.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/react2shell.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/javascript-compie-30-anni.jpg)
/https://www.ilsoftware.it/app/uploads/2025/12/anthropic-bun-claude-code.jpg)