Uno degli aspetti sui quali Google sta letteralmente “martellando” nell’ultimo periodo è la corretta gestione delle immagini sui siti web. La velocità con cui viene caricata una pagina web è diventata uno dei parametri fondamentali che Google utilizza anche per decidere il posizionamento sul motore di ricerca (ne abbiamo parlato, per esempio, nei nostri articoli Velocità sito web: quanto conta oggi e Velocità di caricamento delle pagine web da luglio parametro fondamentale su mobile).
Il team di Google Chrome Labs ha sviluppato e pubblicato sul web un’applicazione interamente fruibile da browser che permette di comprimere foto e immagini senza installare nulla in locale e utilizzando i più efficienti algoritmi di compressione oggi disponibili.
Il nuovo tool è stato battezzato Squoosh e permette di comprimere immagini per il web in vista di una pubblicazione su qualunque sito Internet.

Il funzionamento di Squoosh è semplicissimo: basta trascinare una foto nella schermata dell’applicazione web o cliccare sul link Select an image per selezionarla dal proprio dispositivo.
Un aspetto degno di nota è che Squoosh supporta anche il “copia e incolla”: è possibile quindi copiare negli Appunti (CTRL+C) l’immagine sulla quale si desidera intervenire quindi premere CTRL+V per incollarla nella finestra del browser, nell’applicazione di Google.
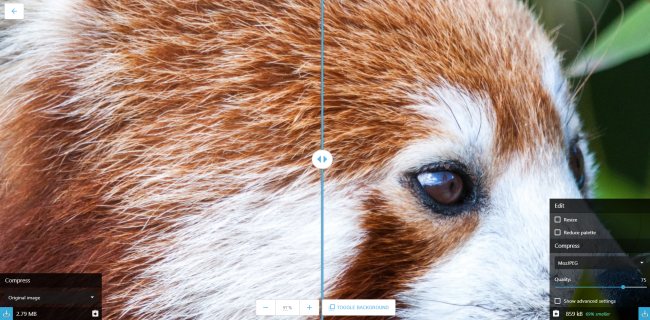
Squoosh dividerà la finestra di lavoro in due parti: a sinistra viene mostrata l’immagine originale mentre a destra la versione ottimizzata sulla base delle preferenze impostate.

Nell’angolo in basso a sinistra sono riportate le dimensioni del file originale mentre a destra (riquadro Edit) si possono sfruttare una serie di opzioni per modificare il livello di compressione e ridurre le dimensioni anche in maniera significativa.
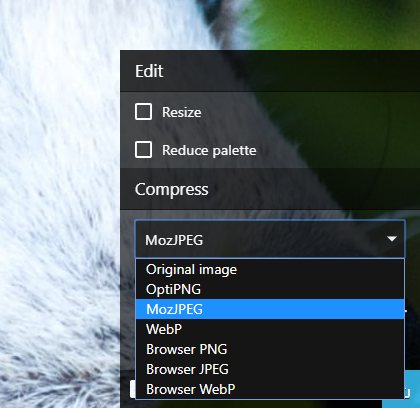
Squoosh permette di comprimere le immagini usando diversi formati e algoritmi (OptiPNG, MozJPEG, WebP,…) e consente di effettuarne anche il ridimensionamento spuntando la casella Resize.

Per ridurre il peso dell’immagine si può anche limitare la palette dei colori (casella Reduce palette) e accedere alle impostazioni avanzate per modificare la qualità cromatica, i canali colore, la quantizzazione e così via.
Dopo aver verificato la dimensione del file ottenibile e la percentuale di compressione di cui si può godere, è bene controllare attentamente il risultato a vari livelli di zoom.
La “maniglia” al centro della schermata può essere fatta scorrere verso sinistra o verso destra per focalizzarsi sull’immagine originale o su quella ottimizzata.
Se l’immagine fosse destinata alla pubblicazione sul web è ovviamente bene controllarne la resa senza spingersi troppo in avanti con il livello di ingrandimento (modificabile agendo sui pulsanti + e – in basso o più velocemente utilizzando la rotellina del mouse).

I file compressi possono essere poi scaricati e salvati in locale cliccando sull’icona in basso a destra.
Il bello è che Squoosh è stato rilasciato come prodotto opensource: il codice che ne governa il suo funzionamento è stato interamente pubblicato su GitHub ed è quindi sia consultabile che riutilizzabile.
Squoosh fa uso di WebAssembly (Cos’è WebAssembly e perché è stato abbracciato da tutti i browser web) offrendo un altro valido esempio di che cosa sia possibile fare da browser senza installare alcun plugin e senza usare componenti software installati in ambito locale.
/https://www.ilsoftware.it/app/uploads/2023/05/img_18274.jpg)
/https://www.ilsoftware.it/app/uploads/2024/11/generico-streaming-tv.jpg)
/https://www.ilsoftware.it/app/uploads/2024/06/YouTube-Music.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/pinta-editor-immagini-open-source.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/formato-RAW-fotocamera-digitale.jpg)