Google ha appena cominciato a distribuire la prima versione stabile di Chrome 11, l’ultima versione del browser web multipiattaforma (è compatibile con Windows, Linux e Mac OS X). Scaricabile, in italiano, facendo riferimento a questa scheda, Chrome 11 porta con sé numerose novità ma la più interessante ed innovativa è certamente il supporto per il riconoscimento vocale “in-browser” del quale avevamo parlato già qualche tempo fa, in occasione della pubblicazione delle prime release d’anteprima.
Chrome 11 implementa le nuove API HTML5 Speech Input: grazie ad esse sarà ad esempio possibile interagire con le pagine web ricorrendo, semplicemente, a comandi vocali. Ricorrendo alla nuova API, risultato della collaborazione avviata tra Google ed il gruppo di lavoro W3C competente in materia, gli sviluppatori possono mettere a punto applicazioni web capaci di riconoscere la voce dell’utente e di tradurla in un testo scritto.
Il meccanismo poggia sull’interazione con alcuni “speech server” di Google che si faranno appunto carico di gestire l’operazione di conversione da file vocale a testo modificabile.
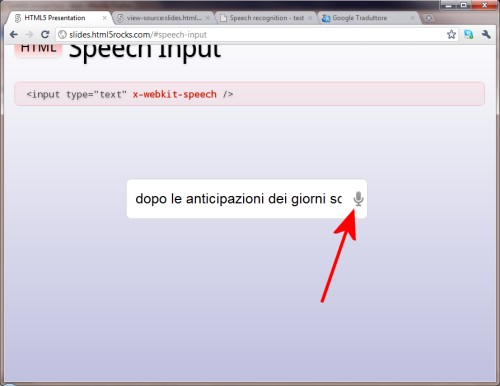
Un primo esempio è fruibile collegandosi con questa pagina da Chrome 11. Com’è possibile verificare, nella parte destra della casella di testo, viene mostrata una piccola icona raffigurante un microfono.

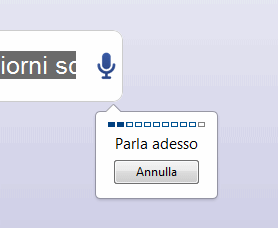
Cliccandovi, Google è capace di riconoscere la lingua nella quale si sta pronunciando un testo e, dopo qualche istante d’attesa, provvederà ad inserirlo nella casella.

La qualità dei risultati offerti dal meccanismo di riconoscimento vocale è ancora migliorabile purtuttavia il sistema appare nettamente più maturo rispetto ai primi test effettuati nelle scorse settimane.
Google ha attivato il riconoscimento vocale su Translate: collegandosi al servizio cliccando qui quindi scegliendo di tradurre una frase dall’inglese, si potrà pronunciarla ed attivarne così il riconoscimento automatico (la funzionalità non è ancora abilitata sui termini italiani).
Il grande vantaggio consiste nel fatto che le funzionalità Speech Input sono sfruttabili aggiungendo un semplice attributo ad una tag HTML5. La nuova versione del linguaggio di markup sta mettendo sempre più in fibrillazione tutti i produttori dei principali browser web: le potenzialità offerte dal linguaggio di markup sono infatti enormi anche perché i vari gruppi di lavoro, creati in seno al W3C e ad altre organizzazioni, mirano a riunire in maniera ragionata e ben documentata tutta una serie di possibilità che sino ad oggi venivano utilizzate, nelle pagine web, utilizzando approcci lontani dagli standard.
Le varie specifiche di HTML5 hanno oggi raggiunto un differente livello di maturazione: alcune sono ormai considerate definitive mentre altre debbono ancora essere sistemate (e non godono del supporto di tutti i vendor; in questo articolo abbiamo presentato HTML5 illustrando le principali novità del linguaggio ed il suo “stato dell’arte”).
L’attivazione della funzionalità di riconoscimento vocale in una pagina web è immediata da effettuarsi: è sufficiente introdurre l’attributo x-webkit-speech in corrispondenza della tag utilizzata per la visualizzazione di una casella di testo, all’interno di una form. Esempio:
Gli utenti di Chrome 11, visitando la pagina web, visualizzeranno l’icona del microfono che permetterà di avviare il riconoscimento vocale. Coloro che utilizzano altri browser, invece, vedranno comparire la casella di testo nella sua veste tradizionale ma nessun messaggio d’errore sarà esposto.
La seguente pagina web HTML5 consente di visualizzare una normale casella di testo che però sfrutta la funzionalità di “speech recognition” integrata in Google Chrome 11:
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>Speech recognition - test</title>
</head>
<body>
<div id="speech-input">
<input id="speech-input-field" type="text" x-webkit-speech />
<p style="display:none">Il supporto del riconoscimento vocale non è abilitato sul tuo browser web.<br>
Al momento solo Google Chrome 11 offre questa possibilità. Per effettuare il download, <a href="https://www.ilsoftware.it/querydl.asp?id=1129">cliccare qui.</a></p>
</div>
<script>
if (!('webkitSpeech' in document.createElement('input'))) {
document.querySelector('#speech-input p').style.display = 'block';
}
</script>
</body>
</html>
Come si vede, il codice JavaScript (righe 13-17) permette di verificare il supporto di x-webkit-speech da parte del browser in uso. Nel caso in cui la funzionalità non fosse supportata, viene attivata la visualizzazione del messaggio “il supporto del riconoscimento vocale non è abilitato sul tuo browser web. (…)“. Ciò viene effettuatto semplicemente variando lo stile associato al tag paragrafo contenuta nel blocco div con selettore di tipo ID “speech-input“.
La casella di testo potrà poi essere inserita all’interno di una form aggiungendo pulsante submit ed attributi action e method in modo tale che, ad esempio, quanto inserito manualmente oppure mediante riconoscimento vocale possa poi essere trasmesso ad un altro file:
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>Speech recognition - test</title>
</head>
<body>
<div id="speech-input">
<form method="post" action="nomefile.php">
<input name="testo" id="speech-input-field" type="text" x-webkit-speech />
<button type=submit>Invia dati</button>
</form>
<p style="display:none">Il supporto del riconoscimento vocale non è abilitato sul tuo browser web.<br>
Al momento solo Google Chrome 11 offre questa possibilità. Per effettuare il download, <a href="https://www.ilsoftware.it/querydl.asp?id=1129">cliccare qui.</a></p>
</div>
<script>
if (!('webkitSpeech' in document.createElement('input'))) {
document.querySelector('#speech-input p').style.display = 'block';
}
</script>
</body>
</html>
Nel nostro caso, abbiamo scelto di trasmettere le informazioni inserite nella casella di nome testo alla pagina dinamica nomefile.php che provvederà ad elaborare i dati inseriti od acquisiti mediante riconoscimento vocale.
/https://www.ilsoftware.it/app/uploads/2023/05/img_7301.jpg)
/https://www.ilsoftware.it/app/uploads/2025/03/firefox-sandbox-escaping-windows-patch.jpg)
/https://www.ilsoftware.it/app/uploads/2024/10/VPN-vietate-in-italia.jpg)
/https://www.ilsoftware.it/app/uploads/2024/08/opera-copertina.jpg)
/https://www.ilsoftware.it/app/uploads/2024/09/controllo-sicurezza-chrome.jpg)