Quando si apre una qualunque pagina web il browser legge il codice che forma il sito e ne effettua il rendering utilizzando le direttive specificate a livello di HTML, CSS e JavaScript.
Con Chrome, Edge, Opera o comunque con tutti i browser derivati da Chromium è possibile cliccare con il tasto destro su qualsiasi elemento che compone la pagina web quindi scegliere Ispeziona o Esamina dal menu contestuale per verificare come l’oggetto viene generato.
Con un clic sulla scheda Network si possono verificare tutti gli elementi che compongono la pagina HTML man mano che essi vengono caricati.
Nell’articolo Modificare pagina web dal browser con Ispeziona elemento abbiamo visto come funzionano strumenti come Ispeziona ed Esamina mentre in Chrome Dino, il gioco integrato nel browser può essere d’insegnamento abbiamo imparato come alterare il codice JavaScript caricato dalla pagina web.
Sapevate che codice HTML e CSS di una pagina web sono modificabili anche dalla barra degli indirizzi?
Decisamente meno nota è la possibilità di interagire con il codice HTML e con i CSS di una pagina web dalla barra degli indirizzi del browser.
Supponiamo che abbiate a che fare con una pagina web che mostra sempre degli elementi fastidiosi che non permettano ad esempio di leggere il contenuto oppure che si vogliano estrapolare solo le informazioni più utili nascondendo tutto il resto.
Studiando dapprima il codice sorgente della pagina web quindi sviluppando una semplice riga di codice JavaScript richiamabile dalla barra degli indirizzi è possibile interagire con ogni pagina in corso di visualizzazione e alterarne dinamicamente la struttura.
Si supponga ad esempio che un certo sito web riduca automaticamente l’altezza di un tag div con id article-body impedendo la lettura di tutto il contenuto.
Ipotizziamo che l’operazione venga posta in essere utilizzando la proprietà max-height nello stile del tag:
Nell’esempio tutti i contenuti del div che superano i 420 pixel di altezza verranno automaticamente tagliati e non saranno visualizzati pur essendo presenti nel tag HTML.
Come forzare il caricamento di tutto il contenuto del tag div in questione? In questo caso basta rimuovere la proprietà max-height dallo stile.
Dopo aver aperto la pagina web con la limitazione, si può sostituire l’URL presente nella barra degli indirizzi del browser incollandovi quanto segue:
Aggiungendo javascript: come “prefisso” quindi trasformando quanto incollato nella barra degli indirizzi così come segue, si eliminerà la proprietà max-height:
Semplicemente si è richiesto al browser derivato da Chromium di eseguire una semplice riga di codice JavaScript sul DOM ovvero sul contenuto della pagina HTML che si sta visitando.
Nell’esempio viene utilizzato il metodo JavaScript getElementById per cercare nella pagina web una tag con id article-body.
Non appena trovata il corrispondente attributo style viene esaminato alla ricerca della proprietà max-height a livello di codice JavaScript codice JavaScript deve essere espressa nella forma maxHeight (quindi senza trattini e con la “H” maiuscola).
Nel nostro caso il valore della proprietà max-height, qualunque esso sia, viene impostato a nullo (null) quindi di fatto rimosso: premendo Invio il tag div in questione non avrà più limitazioni in altezza e il suo contenuto sarà completamente esposto.
Bello vero? Lo stesso approccio può essere utilizzato per rimuovere elementi fastidiosi aggiungendo ad esempio la proprietà display:none; allo stile via JavaScript.
La riga di codice JavaScript può essere incollata sia nella barra degli indirizzi del browser per sistemi desktop sia sui dispositivi mobili, ad esempio con Chrome per Android. L’importante è non dimenticare mai il prefisso javascript:.
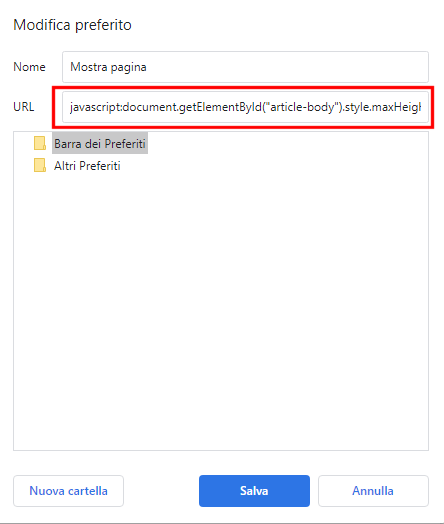
Cliccando con il tasto destro sulla barra dei preferiti del browser (CTRL+MAIUSC+B) si può anche aggiungere un nuovo pulsante contenente il codice JavaScript nel campo URL:

In questo modo, per intervenire rapidamente sulla struttura della pagina, basterà cliccare sul pulsante nella barra dei preferiti senza più il bisogno di incollare alcun codice nella barra degli indirizzi e senza anteporre javascript:.
Questo trucco si basa sull’utilizzo del concetto delle bookmarklet.
/https://www.ilsoftware.it/app/uploads/2023/05/img_22254.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)
/https://www.ilsoftware.it/app/uploads/2025/03/linus-torvalds-critica-modifiche-kernel-linux.jpg)