Il 20 giugno 2024 Anthropic ha presentato Claude 3.5 Sonnet, il primo della nuova e ancora più evoluta famiglia di modelli basati sull’intelligenza artificiale generativa. Con il preciso obiettivo di stabilire un vero e proprio punto di riferimento nel settore, la startup di San Francisco ha contestualmente presentato il concetto di Artifacts. Come abbiamo visto nell’articolo citato in precedenza, Claude Artifacts è una funzionalità che segna la transizione da un’intelligenza artificiale conversazionale a un ambiente di lavoro collaborativo.
Parlando dei migliori chatbot, abbiamo visto che essi rispondono alle richieste (prompt) degli utenti avanzate utilizzando il linguaggio naturale. Sono i sottostanti modelli generativi che si occupano di analizzare, elaborare il testo in ingresso e produrre una risposta pertinente e sufficientemente argomentata. I modelli più evoluti, come OpenAI GPT-4o (“omni”) sono diventati multimodali, ossia sono capaci di combinare informazioni di diversa tipologia: non solo semplici testi, quindi, ma anche immagini e altre risorse multimediali.
Claude Artifacts: contenitori che favoriscono la creatività degli utenti
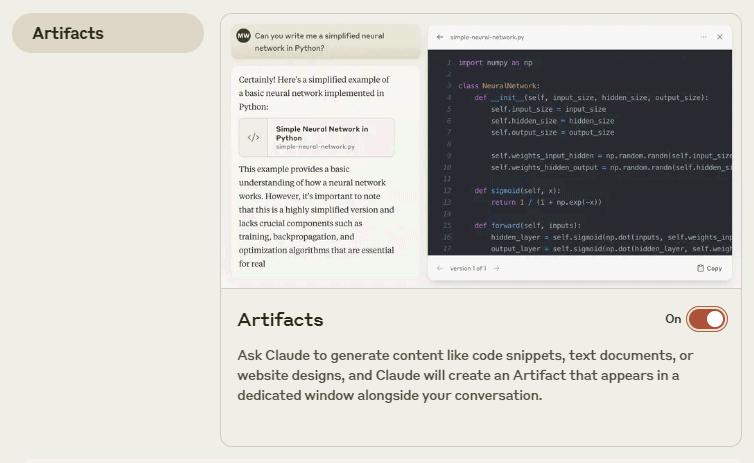
Quando un utente chiede al chatbot Claude di generare contenuti specifici, il chatbot omonimo affianca automaticamente un “contenitore” accanto alla conversazione. Si tratta di uno spazio di lavoro dinamico che gli utenti possono sfruttare per verificare, modificare e migliorare le creazioni di Claude in tempo reale. L’intelligenza artificiale diviene così uno strumento per velocizzare e ottimizzare i flussi di lavoro. Ma cosa è possibile fare con Claude Artifacts?
Innanzi tutto, come spieghiamo nell’articolo citato in apertura, per usare gli Artifacts è necessario effettuare il login con il proprio account utente su Claude.ai: l’accesso immediato è possibile anche con un account Google. Per attivare Artifacts, è quindi necessario fare clic sull’opzione Try it out per poi porre su On il corrispondente “interruttore”.

Riconoscimento ottico dei caratteri (OCR)
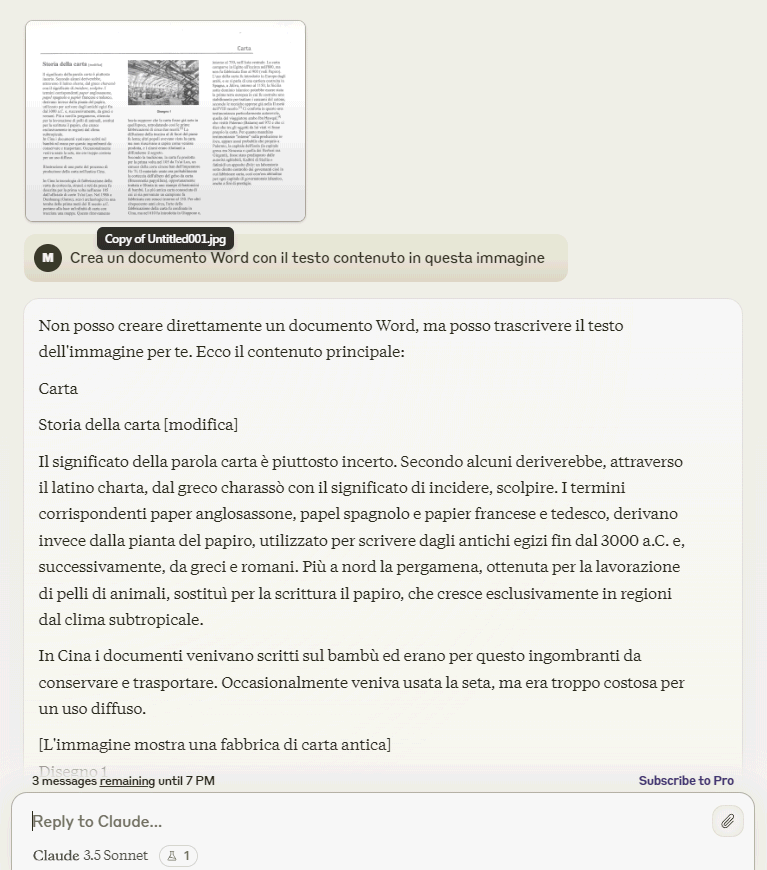
Cliccando sull’icona della graffetta nella chat di Claude, si può inviare al modello di Anthropic una qualunque immagine contenente del testo per sottoporla a OCR.
Come si vede nell’esempio, Claude è perfettamente in grado di rilevare il testo, riconoscendo il layout multicolonna. Addirittura, a conferma delle abilità di visione artificiale integrate in Claude 3.5 Sonnet, il modello descrive le foto contenute nel documento.
Ciò che il chatbot Claude e Artifacts non sono ancora in grado di fare, ad esempio, è generare documenti in alcuni formati (come Word e PDF). Inviando al chatbot un file PDF, l’applicazione Web si rifiuta di elaborarlo indicando che non è supportato.

Sviluppare interfacce Web e creare pagine interattive
Uno dei punti di forza che emergono prepotentemente sin dai primi test di Claude Artifacts, è l’abilità del modello nello sviluppo di codice e, ad esempio, nella creazione di interfacce Web.
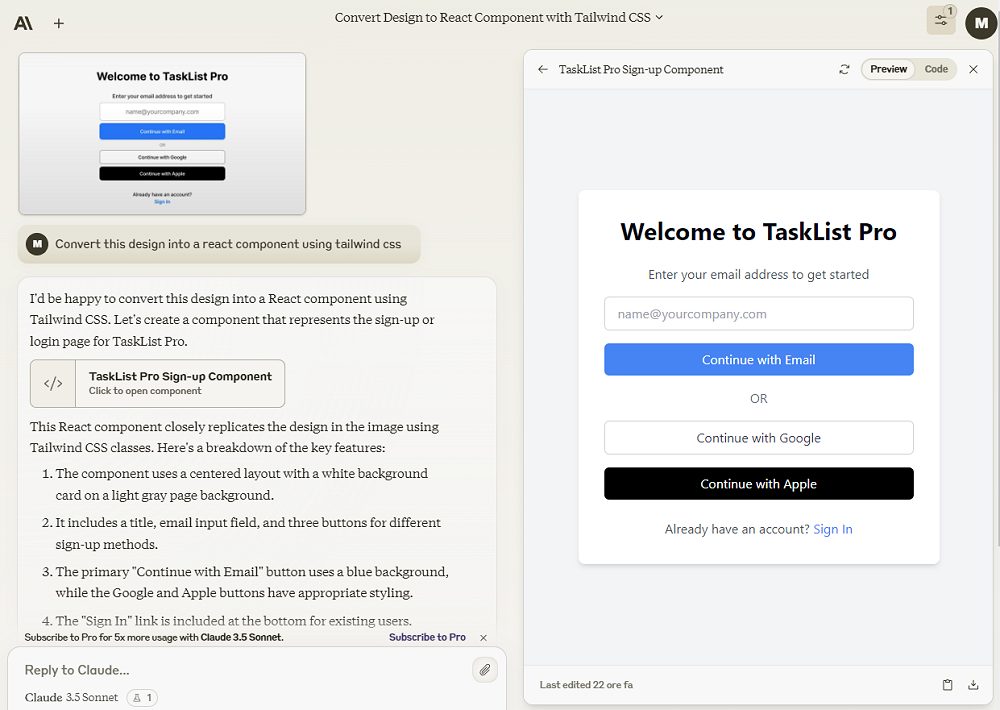
Nell’esempio proposto di seguito, abbiamo fornito a Claude un’immagine in formato JPG raffigurante un layout Web che risulta di nostro gradimento. Abbiamo quindi chiesto all’intelligenza artificiale di convertire il design grafico in un componente React che utilizzi Tailwind CSS.
Partendo semplicemente dall’immagine e riconoscendo gli elementi presenti, Claude ha provveduto a generare un componente React che utilizza le classi di Tailwind CSS per lo stile.

React è una libreria JavaScript per la costruzione di interfacce utente, sviluppata e mantenuta da Meta insieme ad altri sviluppatori e aziende. Tailwind CSS, invece, è un framework CSS che fornisce una serie di classi di utilità integrabili direttamente nel codice di markup HTML per applicare gli stili. A differenza di altri framework CSS come Bootstrap, che forniscono componenti pre-stilizzati, Tailwind CSS mette a disposizione classi di base che permettono una maggiore flessibilità e personalizzazione nello styling degli elementi.
Guardate il risultato: a sinistra il riquadro della chat di Claude commenta quanto generato mentre a destra spicca l’Artifact ovvero il contenitore che ospita il codice generato e lo visualizza in anteprima.
Sì, perché sfruttando le abilità di rendering del browser Web dell’utente, gli Artifacts possono mostrare vere e proprie applicazioni funzionanti basate su HTML, CSS e codice JavaScript (compresi tutti i vari framework). Lo vedremo meglio nell’esempio successivo.
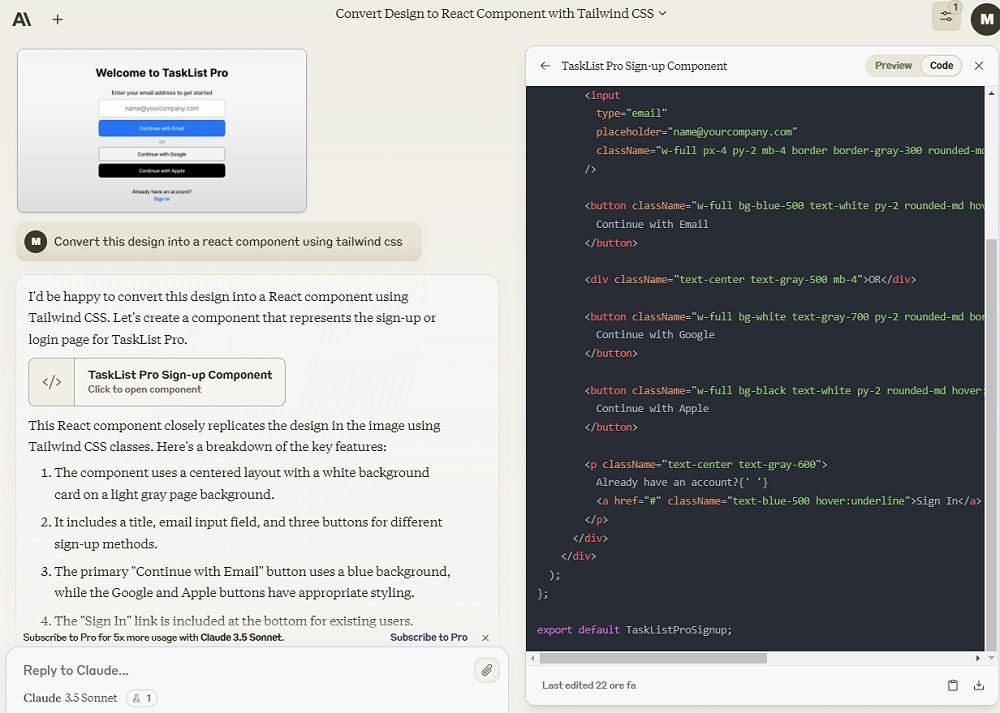
Con un clic su Code, è possibile ispezionare il codice prodotto dall’IA mentre cliccando sulla freccia “Indietro“, nella parte superiore del riquadro Artifact, si possono verificare tutti gli elementi che compongono il progetto.

Creare un videogioco funzionante con Python
Come ulteriore prova delle indiscutibili abilità di Claude Artifacts, abbiamo provato a presentare al modello la seguente richiesta, complessa e molto strutturata:
Crea un semplice gioco Snake utilizzando Python con le seguenti specifiche:
1. Utilizza la libreria Pygame per la grafica.
2. Il gioco dovrebbe avere un’interfaccia visivamente attraente con colori vivaci.
3. Il serpente dovrebbe essere composto da quadrati colorati.
4. Lo sfondo dovrebbe essere un gradiente o un motivo che aggiunge interesse visivo senza distrarre dal gameplay.
5. Il cibo per il serpente dovrebbe essere di un colore diverso dal serpente e dovrebbe risaltare chiaramente.
6. Il gioco dovrebbe includere animazioni e transizioni fluide.
7. Aggiungi un display del punteggio nell’angolo superiore con un font moderno.
8. Effetti sonori semplici quando il serpente mangia il cibo e per il game over.
9. Assicurati che il gioco sia reattivo e possa gestire velocità crescenti man mano che il serpente diventa più lungo.
10. Aggiungi una schermata iniziale e una schermata di game over con un design elegante.
11. Fornisci istruzioni chiare per giocare.
Con una velocità di risposta davvero invidiabile, Claude ha generato quasi istantaneamente il codice Python che assolve perfettamente alle nostre richieste. Non potendolo eseguire da browser Web, Artifacts chiede all’utente di scaricare il sorgente ed eseguirlo con Python, installato su un sistema locale o remoto. Precisa inoltre quanto segue:
Per eseguire il gioco, assicurati di avere Pygame installato (
pip install pygame) e i file audio necessari nella stessa directory del codice. Puoi personalizzare ulteriormente il gioco modificando i colori, le dimensioni o aggiungendo nuove funzionalità.

Generare la versione HTML, CSS e JavaScript
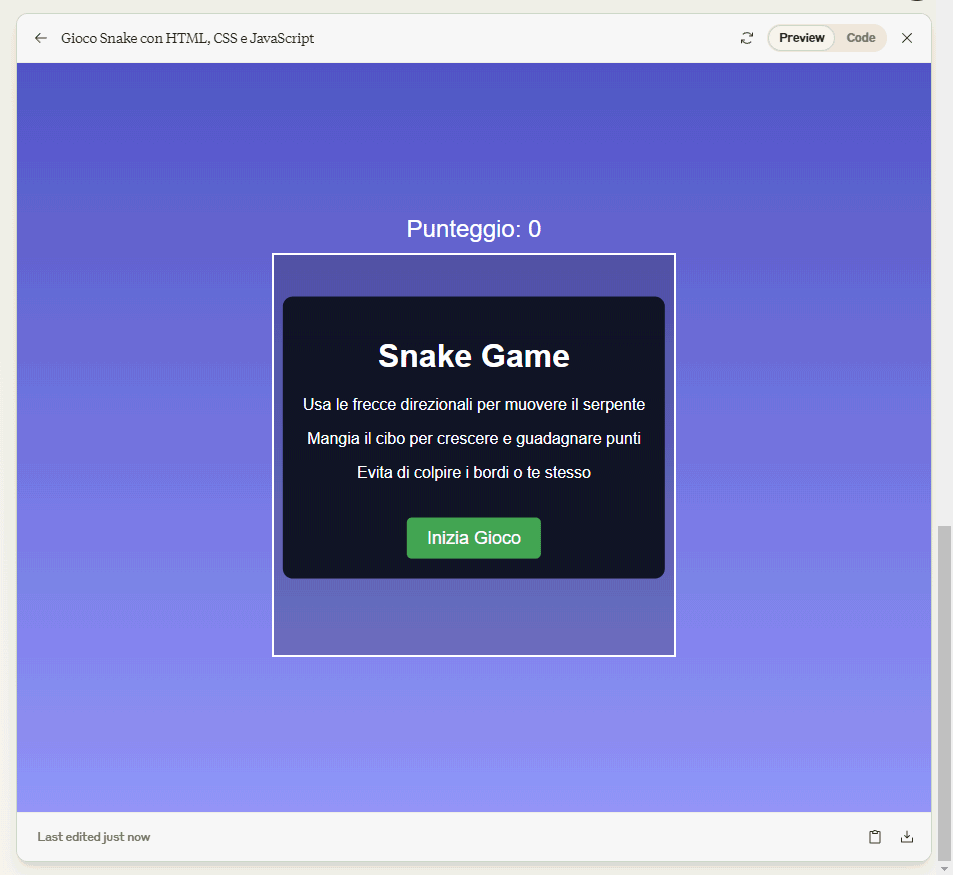
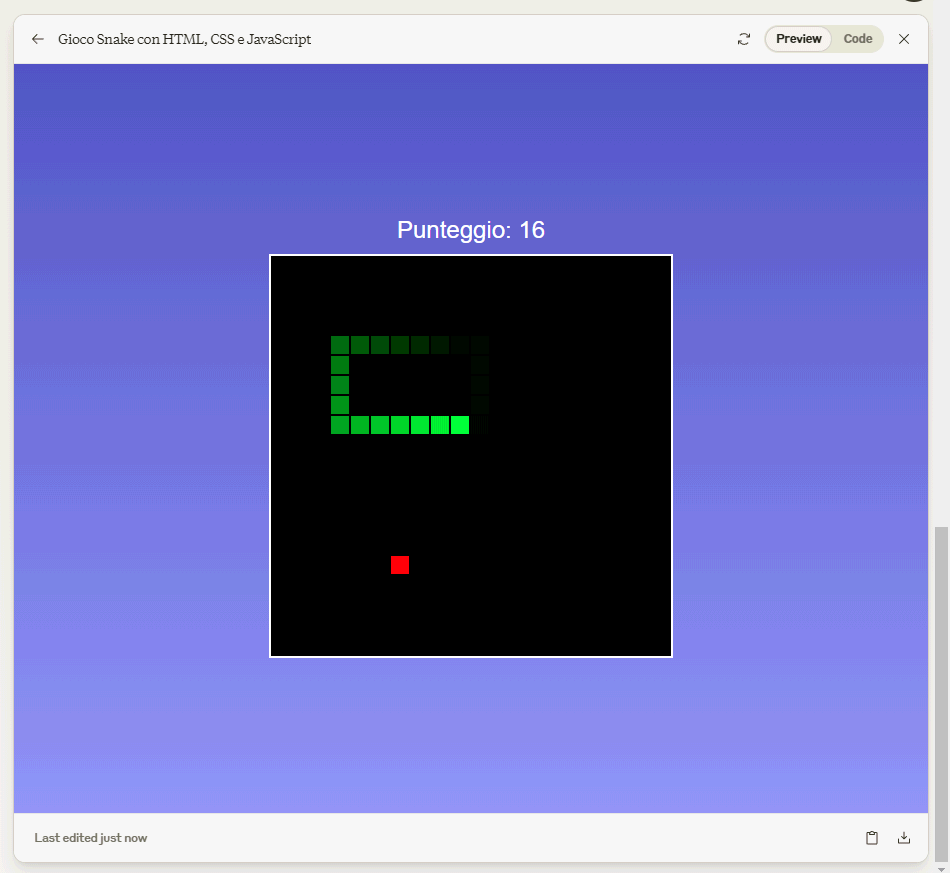
Il bello deve ancora arrivare: digitando nella chat la richiesta “Crea lo stesso gioco usando HTML e JavaScript“, Claude genera una versione del semplice videogame interamente basata su HTML, CSS e JavaScript, offrendo – dopo pochi istanti – la possibilità di interagirvi da browser.

Essendo di fatto una pagina HTML, è possibile interagire subito con l’applicazione prodotta da Claude, all’interno del riquadro Artifact sulla destra. Al solito Preview, mostra appunto l’anteprima del contenuto generato mentre la sezione Code dà modo di esaminare il codice.

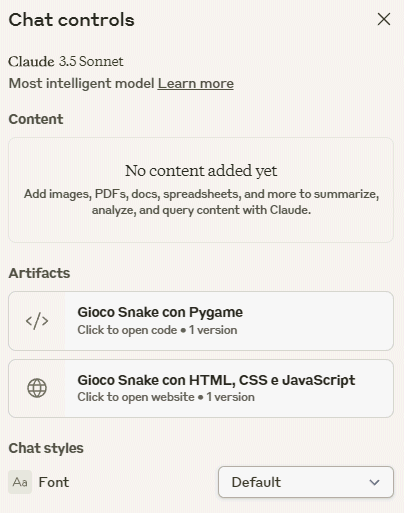
Tornando alla finestra riassuntiva degli Artifacts legati al progetto, è possibile verificare come Claude consente un accesso semplice e veloce sia alla versione Python che a quella basata su HTML, CSS e JavaScript.

La rivoluzione è appena iniziata
La funzionalità Artifacts è solo “un assaggio” della visione di Anthropic che mira a supportare la collaborazione in team. Nel prossimo futuro, infatti, più soggetti che cooperano sugli stessi progetti saranno in grado di mettere a fattor comune le loro conoscenze, i documenti e i flussi di lavoro in uno spazio condiviso. Claude fungerà da prezioso compagno di squadra.
Facile, a questo punto, che gli ingegneri software di Anthropic inizino a creare dei “componenti ponte” per collegare il codice generato con i principali IDE (ambienti di sviluppo) e con gli strumenti per interpretare, compilare ed eseguire le istruzioni.
Credit immagine in apertura: iStock.com – BlackJack3D
/https://www.ilsoftware.it/app/uploads/2024/06/claude-artifacts-esempi-funzionamento.jpg)
/https://www.ilsoftware.it/app/uploads/2024/06/claude-35-sonnet-modello-generativo.jpg)
/https://www.ilsoftware.it/app/uploads/2024/12/2-3.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/microsoft-copilot-studio-computer-use.jpeg)
/https://www.ilsoftware.it/app/uploads/2025/04/wp_drafter_475329.jpg)