Google così come gli altri motori di ricerca offrono uno strumento per la ricerca avanzata delle informazioni. Cliccando su link Ricerca avanzata in Google, è possibile impostare una serie di filtri che consentono di ricercare una frase esatta, tutte le parole specificate, uno qualunque dei termini introdotti oppure richiedere solamente link che fanno riferimento a pagine redatte in una certa lingua, pubblicati in una determinata zona geografica, aggiornate nelle ultime 24 ore, nel corso dell’ultima settimana, dell’ultimo mese o dell’ultimo anno.
Se si effettuano spesso delle ricerche utilizzando particolari criteri, potrebbe essere utile impostare nel browser un boomarklet.
Che cos’è un bookmarklet?
Un bookmarklet è uno script di dimensioni variabili, generalmente non troppo prolisso, che può essere salvato nei segnalibri del browser web per eseguire in modo rapido determinate operazioni. I bookmarklet sono delle “scorciatoie” per eseguire delle azioni effettuando il numero minore di passaggi possibile.
Cercare informazioni su Google più velocemente
Il semplice bookmarklet che abbiamo realizzato e che vi proponiamo, consente di cercare più velocemente su Google senza dover ogni volta compilare il modulo della ricerca avanzata di Google (questo).
Inserendo il bookmarklet nell’elenco dei siti preferiti, basterà un semplice clic del mouse per richiamare la ricerca rapida. Abbiamo verificato il perfetto funzionamento del bookmarklet su tutti i browser più utilizzati: Internet Explorer, Firefox e Chrome.
Si supponga di voler cercare tra i contenuti pubblicati negli Stati Uniti, in inglese, nel corso dell’ultima settimana. Dalla pagina della ricerca avanzata di Google, si dovrà scegliere Inglese in corrispondenza del menù a tendina “Lingua”, Stati Uniti dal menù “area geografica” e nell’ultima settimana da “ultimo aggiornamento”.

Facendo clic su Ricerca avanzata, Google effettuerà una ricerca utilizzando i criteri impostati.
Annotiamo l’URL che appare nella barra degli indirizzi del browser dopo aver fatto clic su Ricerca avanzata. Come si può notare, l’URL contiene una lunga serie di parametri (ad esempio “lr”, “cr” o “as_qdr”): ciascuno di essi contiene le informazioni precedentemente selezionate dalla pagina della ricerca avanzata.
Prendiamo adesso in esame il codice seguente. Si tratta di un breve codice JavaScript che consente di effettuare, all’interno di un URL avente una struttura pressoché identica a quello restituito dalla ricerca avanzata di Google, un’importante sostituzione:
javascript:(function(){var stringa=prompt("Inserisci i termini da cercare",""); stringa=stringa.replace(/ /gi,"+"); var url="http://www.google.it/search?hl=it&as_q=&as_epq=&as_oq=&as_eq=&as_nlo=&as_nhi=&lr=lang_en&cr=countryUS&as_qdr=w&as_sitesearch=&as_occt=any&safe=images&as_filetype=&as_rights="; url=url.replace("&as_q=","&as_q="+stringa); location.href=url})();
Non appena l’utente avrà richiesto l’esecuzione del bookmarklet, il codice JavaScript provocherà la visualizzazione di una finestra di dialogo. Essa consentirà di specificare le parole chiave da cercare su Google. Ecco come appare la finestra di dialogo in Firefox:

Di seguito, invece, come appare in Internet Explorer:

E, ancora, come si presenta su Chrome:

Digitando una o più parole chiave, queste saranno automaticamente sostituite – per opera del codice JavaScript – nell’URL precedentemente prodotto dalla ricerca avanzata di Google.
Così senza più visitare la pagina della ricerca avanzata di Google, si potranno effettuare ricerche istantanee.
Usare il bookmarklet in Internet Explorer
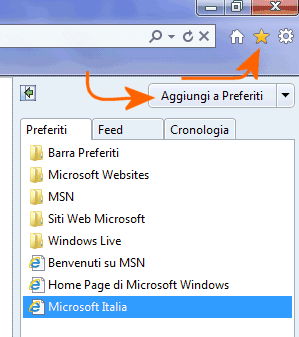
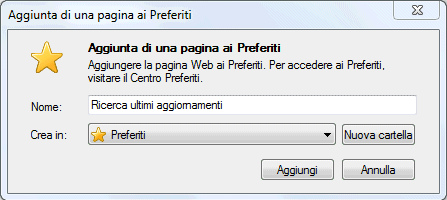
Per utilizzare il bookmarklet in Internet Explorer, è necessario cliccare sull’icona a forma di stella quindi sul pulsante Aggiungi ai preferiti:

In corrispondenza del campo Nome, è possibile digitare ciò che si vuole (ad esempio, Ricerca ultimi aggiornamenti o qualcosa di simile).

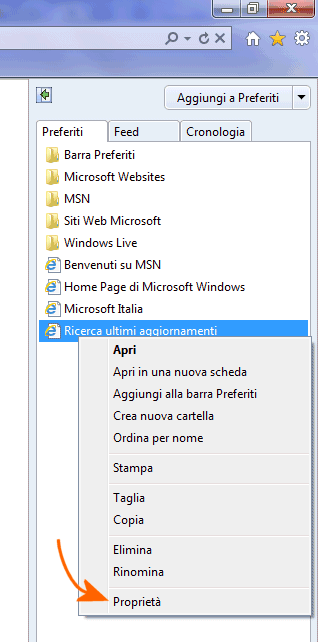
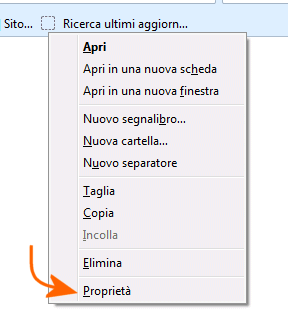
Dopo aver cliccato sul pulsante Aggiungi, si dovrà nuovamente fare clic sulla stellina, selezionare con il tasto destro del mouse la voce Ricerca ultimi aggiornamenti appena aggiunta all’elenco dei siti preferiti quindi scegliere la voce Proprietà:

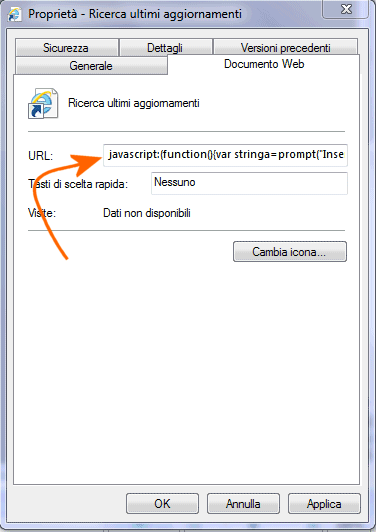
A questo punto, in corrispondenza della casella URL, bisognerà incollare il codice JavaScript precedentemente presentato:

Confermando la modifica con OK, adesso, selezionando dalla lista dei preferiti il bookmarklet Ricerca ultimi aggiornamenti, Internet Explorer mostrerà la finestra di dialogo attraverso la quale sarà possibile effettuare istantaneamente la ricerca d’interesse.
Usare il bookmarklet in Firefox
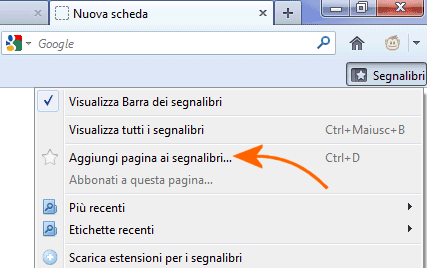
La procedura da seguire nel caso di Firefox per utilizzare il bookmarklet è del tutto simile: bisogna, innanzi tutto, fare clic sul pulsante Segnalibri posto nella barra degli strumenti quindi scegliere il comando Aggiungi pagina ai segnalibri.

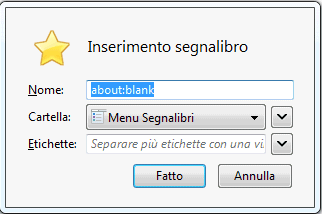
Nel campo Nome si può digitare, per esempio, Ricerca ultimi aggiornamenti mentre dal menù a tendina Cartella è possibile scegliere se aggiungere il bookmarklet al menù od alla barra dei segnalibri.

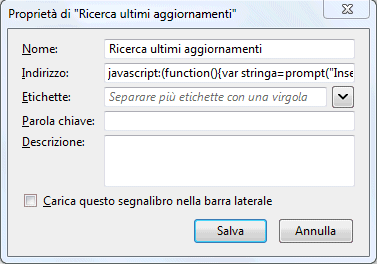
Dopo aver cliccato sul pulsante Fatto, si dovrà fare clic con il tasto destro del mouse sulla voce appena aggiunta ai preferiti quindi selezionare Proprietà:

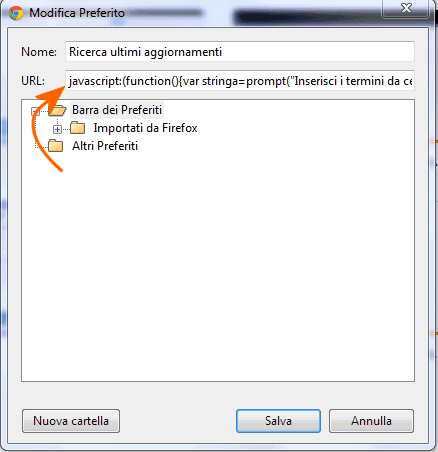
Qui, nella casella Indirizzo, si dovrà specificare il codice JavaScript visto in precedenza:

Fatto clic su Salva, il bookmarklet è pronto per essere utilizzato con Mozilla Firefox.
Usare il bookmarklet con Chrome
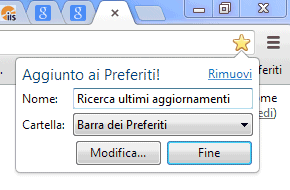
Così come abbiamo visto nel caso di Internet Explorer, anche in Google Chrome è necessario fare clic sulla stellina gialla della barra degli indirizzi quindi digitare, ad esempio, Ricerca ultimi aggiornamenti nel campo Nome:

Qui, però, è necessario fare clic su Modifica… quindi digitare, nel campo URL, il codice JavaScript illustrato in precedenza:

Il bookmarklet è pronto per l’uso: basta farvi clic selezionandolo dalla barra o dall’elenco dei siti web preferiti di Google Chrome.
Il codice JavaScript che abbiamo presentato, consente di effettuare una ricerca arbitraria tra i contenuti in inglese, pubblicati negli Stati Uniti nel corso dell’ultima settimana. Se si volesse andare ancor più in profondità, potrebbe risultare utile sostituire il codice JavaScript utilizzando in precedenza con quello seguente:
javascript:(function(){var stringa=prompt("Inserisci i termini da cercare",""); stringa=stringa.replace(/ /gi,"+"); var para=prompt("Inserisci eventuali parametri","countryIT lang_IT settimana"); var qdr=""; var n=para.indexOf("giorno"); if (n>-1) qdr="d"; n=para.indexOf("settimana"); if (n>-1) qdr="w"; n=para.indexOf("mese"); if (n>-1) qdr="m"; n=para.indexOf("anno"); if (n>-1) qdr="y"; var lr=""; n=para.indexOf("lang_"); if (n>-1) lr=para.substring(n,n+7); var cr=""; n=para.indexOf("country"); if (n>-1) cr=para.substring(n,n+9); var url="http://www.google.it/search?hl=it&as_q=&as_epq=&as_oq=&as_eq=&as_nlo=&as_nhi=&lr=&cr=&as_qdr=&as_sitesearch=&as_occt=any&safe=images&as_filetype=&as_rights="; url=url.replace("&as_q=","&as_q="+stringa); url=url.replace("&as_qdr=","&as_qdr="+qdr); url=url.replace("&lr=","&lr="+lr); url=url.replace("&cr=","&cr="+cr); location.href=url})();
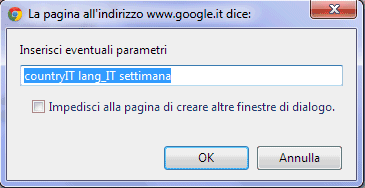
In questo caso, il browser web mostrerà una seconda finestra di dialogo contenente alcuni parametri già preimpostati:

I parametri predefiniti (countryIT lang_IT settimana) consentono di ricercare tutti i contenuti in italiano, pubblicati su server italiani, nell’ultima settimana. Per cercare contenuti in francese ospitati su server francesi e messi online nelle ultime 24 ore, basterà digitare countryFR lang_FR giorno.
Per trovare contenuti redatti in lingua inglese e pubblicati su server statunitensi nell’ultimo mese basterà digitare countryUS lang_EN mese. Per individuare contenuti pubblicati nel corso dell’ultimo anno nel Regno Unito ed in lingua inglese, si dovrà usare la sintassi seguente: countryGB lang_EN anno.
– Qualora aveste problemi nel copiare i codici JavaScript dei due bookmarklet a questo indirizzo trovate un file di testo che li contiene entrambi.
/https://www.ilsoftware.it/app/uploads/2023/05/img_9364.jpg)
/https://www.ilsoftware.it/app/uploads/2024/11/1-33.jpg)
/https://www.ilsoftware.it/app/uploads/2024/08/opera-copertina.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/privacy-link-visitati-google-chrome.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/wp_drafter_474882.jpg)