Tutti sappiamo che, dopo aver visitato un qualunque sito web con il browser, è possibile ispezionarne il codice sorgente (HTML e JavaScript) semplicemente utilizzando la funzionalità Visualizza, Sorgente pagina (o la combinazione di tasti CTRL+U) nel caso di Mozilla Firefox; Pagina, HTML nel caso di Microsoft Internet Explorer; Strumenti, Visualizza sorgente (o CTRL+U) in Google Chrome.
Ma se si hanno dubbi circa il contenuto di una pagina web e si volesse ispeziornarne il sorgente senza caricarla nel browser? Firefox e Chrome mettono a disposizione una funzionalità semplicissima da richiamare. Digitando view-source: seguito dall’URL della pagina web da visitare, il browser non passerà il codice sorgente al motore di rendering ma si limiterà ad esporlo in una finestra.
Provate a digitare, nella barra degli indirizzi di Firefox o di Chrome, view-source:www.google.it oppure view-source:www.ilsoftware.it: il browser mostrerà immediatamente il sorgente HTML della pagina indicata.
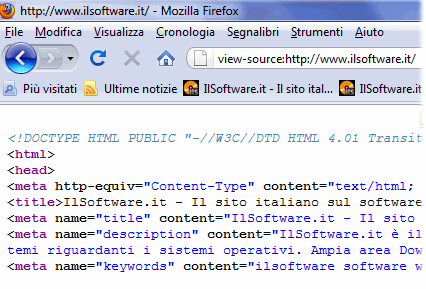
Ecco cosa accade, ad esempio, in Firefox:

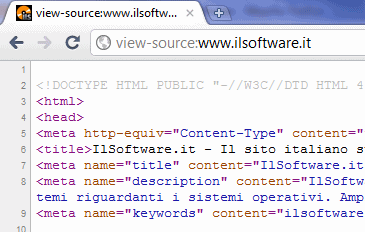
Nell’immagine seguente, invece, la finestra all’interno della quale Chrome visualizza il sorgente del sito web indicato:

Il comando view-source: può essere utile agli utenti più esperti per analizzare il sorgente di un sito web prima ancora di visitarlo, soprattutto se si nutrono dubbi sul suo contenuto. Si tratta, secondo noi, di una funzionalità molto simpatica che evita l’utilizzo di più complesse procedure (ad esempio il download della pagina via WGET).
/https://www.ilsoftware.it/app/uploads/2023/05/img_6890.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/codex-cli-openai-cos-e-come-funziona.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)