Quando si deve progettare e sviluppare un sito o un’applicazione Web, c’è sempre un certo scollamento tra i programmatori e i designer che si occupano prevalentemente degli aspetti visuali.
Plasmic è una piattaforma di editing visuale e gestione dei contenuti progettata per la costruzione rapida di siti Web e applicazioni. Ciò che rende Plasmic unico è la sua capacità di integrarsi con i progetti preesistenti, consentendo di “costruire” applicazioni perfettamente funzionanti e rilasciarle con estrema velocità.
Si tratta di una soluzione che fino ad oggi si era già ritagliata una buona fetta di utenti, che ne hanno potuto apprezzare flessibilità e facilità d’uso. Sul sito ufficiale del visual builder, campeggiano ancora i vari piani di utilizzo (tra cui ve n’era uno completamente gratuito). Tuttavia, la grande novità è che Plasmic diventa oggi un software open source, il cui sorgente è pubblicato sul repository GitHub. È un passo avanti enorme: anche perché gli sviluppatori a breve pubblicheranno le indicazioni per installare e usare Plasmic in un ambiente self-hosted. Cosa significa? Che attrezzandosi con un proprio server locale o cloud, diventa possibile eseguire la piattaforma senza limitazioni e senza versare alcun canone di abbonamento.
Cos’è l’editor visuale Plasmic per siti e applicazioni Web
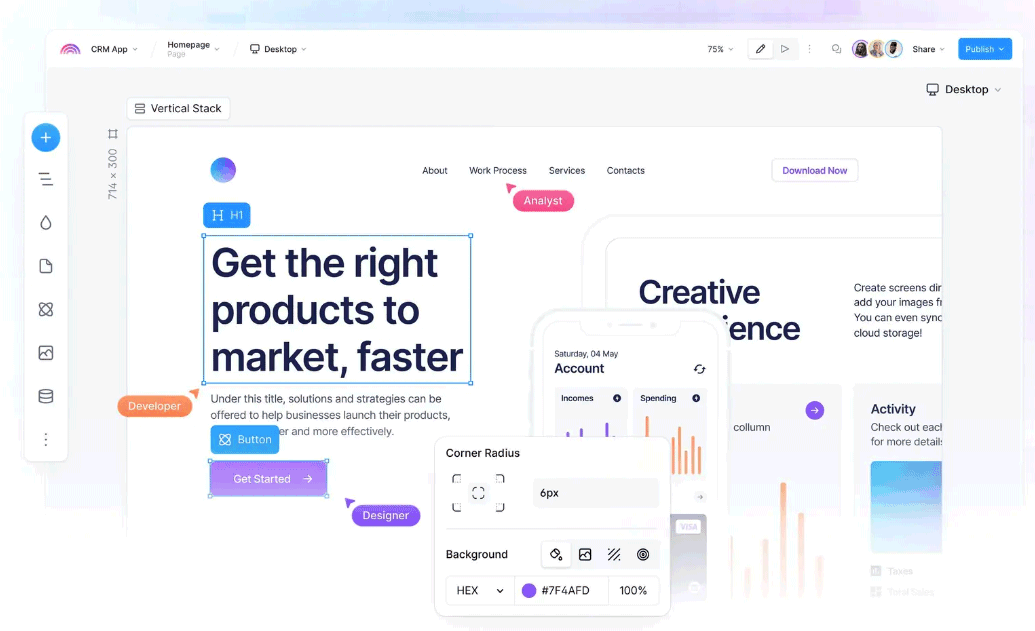
Plasmic offre una ricca libreria di componenti predefiniti e integrazioni con dati e app largamente utilizzati. L’interfaccia drag-and-drop aiuta a costruire esperienze personalizzate prevedendo interazioni con l’utente e la gestione di valori dinamici.
A differenza di altri costruttori no-code e low-code, Plasmic si integra direttamente nel codice esistente, offrendo una flessibilità senza limiti. È ad esempio possibile usare componenti React, ambienti di deploy, design system e altro ancora. Consente di progettare interfacce utente personalizzate con layout responsive e uno stile distintivo ed esclusivo. È anche possibile importare facilmente design da Figma e trasformarli in codice React pronto per la produzione.

In quali contesti è possibile usare Plasmic
- Strumenti interni: Creazione rapida di strumenti interni personalizzati.
- Portali clienti: Sviluppo di portali personalizzati per interazioni più efficaci.
- Applicazioni SaaS: Costruzione veloce di applicazioni Software as a Service.
- Vetrine online: Creazione delle pagine che compongono i siti di e-commerce.
- Siti Web: Sviluppo di siti Web personalizzati e performanti.
- Gestione dei contenuti: Plasmic offre la possibilità di gestire contenuti senza dipendere dagli sviluppatori.
Plasmic permette di sfumare il perimetro dei vari team di lavoro, consentendo una collaborazione più efficiente tra sviluppatori, esperti marketing, responsabili dei contenuti, del design e del prodotto. Ogni membro del team può concentrarsi sul proprio lavoro, registrando componenti personalizzati come blocchi modulari che concorrono a formare la piattaforma finale.

Qualunque utente può sfruttare Plasmic per applicare modifiche e migliorie su progetti Next.js/Remix/React, senza dover creare ticket “ad hoc” per gli sviluppatori. La caratteristica più interessante di Plasmic è la possibilità per gli editori di trascinare e rilasciare componenti React direttamente dal codice, utilizzandoli come blocchi di costruzione. Un aspetto, questo, che si rivela particolarmente potente, soprattutto con componenti React responsabili del recupero di dati.
Plasmic unisce strumenti e supporta una pluralità di sorgenti di dati
L’ambizione di Plasmic consiste nel combinare diverse categorie di strumenti, come costruttori di pagine (WordPress e Webflow), creatori di strumenti (Retool), costruttori di app senza l’utilizzo di codice di programmazione (Glide) e CMS (Contentful). L’idea è quella di cancellare “i confini”, consentendo a Plasmic di adattarsi a una pluralità di compiti virtualmente infinita.
Con pochi clic, Plasmic consente la connessione con sorgenti di dati quali Airtable, PostgreSQL e Shopify: sono infatti disponibili connettori integrati. In alternativa, è possibile stabilire un collegamento con qualunque endpoint GraphQL e REST API. In arrivo anche il supporto per MySQL e Google Fogli.
Per vedere Plasmic in azione, è possibile fare riferimento a diverse pagine dimostrative:
/https://www.ilsoftware.it/app/uploads/2023/12/plasmic-open-source-sviluppo-siti-app-web.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)
/https://www.ilsoftware.it/app/uploads/2025/03/linus-torvalds-critica-modifiche-kernel-linux.jpg)