/https://www.ilsoftware.it/app/uploads/2024/03/compressione-pagine-web-chrome-dizionari-condivisi.jpg)
Le comunicazioni tra server Web e browser, quando “si naviga” online, prevedono l’attivazione automatica e l’utilizzo di diverse forme di compressione dei dati. Per molto tempo, per gestire i “colloqui” tra client e server (e viceversa), riducendo il “peso” delle informazioni scambiate, è stato utilizzato il noto algoritmo gzip. Dal 2016 in avanti, tuttavia, Google ha deciso di introdurre in Chrome l’algoritmo Brotli, in grado di assicurare tassi di compressione ancora più elevati.
Con il rilascio di Chrome 123, ormai sui blocchi di partenza, Google ha programmato l’adozione di ZStandard, uno strumento che utilizza un meccanismo “a dizionario condiviso” per migliorare ulteriormente il rapporto di compressione. Google spiega che questi nuovi approcci consentono di ottenere una compressione che in alcuni casi supera addirittura il 90%.
Cosa sono i dizionari e come funzionano per la compressione dei dati sul Web
Nel caso dei dizionari condivisi, la compressione individua sequenze ridondanti e le usa per creare un output più ridotto. Immaginiamo che un sito utilizzi Angular 1.7.9. Angular è un framework open source sviluppato da Google per la creazione di applicazioni Web dinamiche e a pagina singola. Utilizza il linguaggio TypeScript e offre una struttura robusta per la gestione del frontend, facilitando lo sviluppo, il testing e la manutenzione delle applicazioni complesse.
Ecco, gli algoritmi di compressione sfruttati in Chrome, che funzionano molto bene per le risorse statiche come HTML, JavaScript e CSS, comprimono il framework Angular a circa il 70%. Se si effettua l’upgrade ad Angular 1.8.3, un dizionario personalizzato può far leva sulla versione precedente e comprimere la nuova versione al 98%. Il fatto è che se si usa un certo dizionario per comprimere una risorsa, è necessario lo stesso dizionario per decomprimerla. Chrome affronta questa sfida con i dizionari condivisi.
Come funzioneranno i dizionari condivisi nelle prossime versioni di Chrome
I browser comunicano gli algoritmi di compressione supportati attraverso un header chiamato Accept-Encoding. Chrome indica il supporto per gzip, Brotli e ZStandard. Il server, se riconosce il dizionario, può rispondere con una risorsa compressa utilizzando il dizionario in questione.
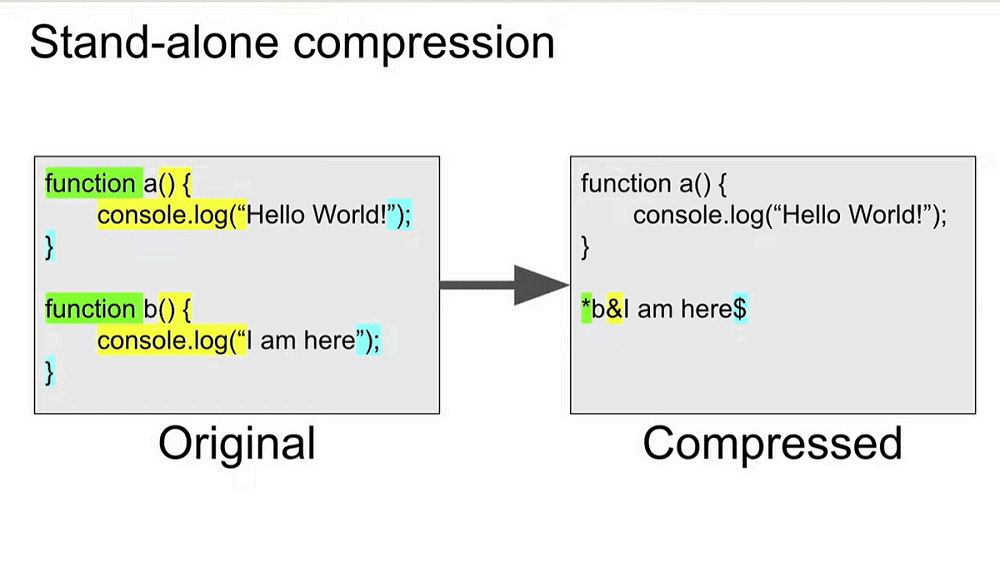
Nel caso di un metodo di compressione che non utilizza un dizionario condiviso, la quantità di dati viene “alleggerita” sostituendo le stesse informazioni con dati che attestano come quella porzione di codice sia già apparsa in precedenza. È evidente nell’immagine seguente, tratta da una recente dimostrazione tenuta dagli ingegneri software di Google:

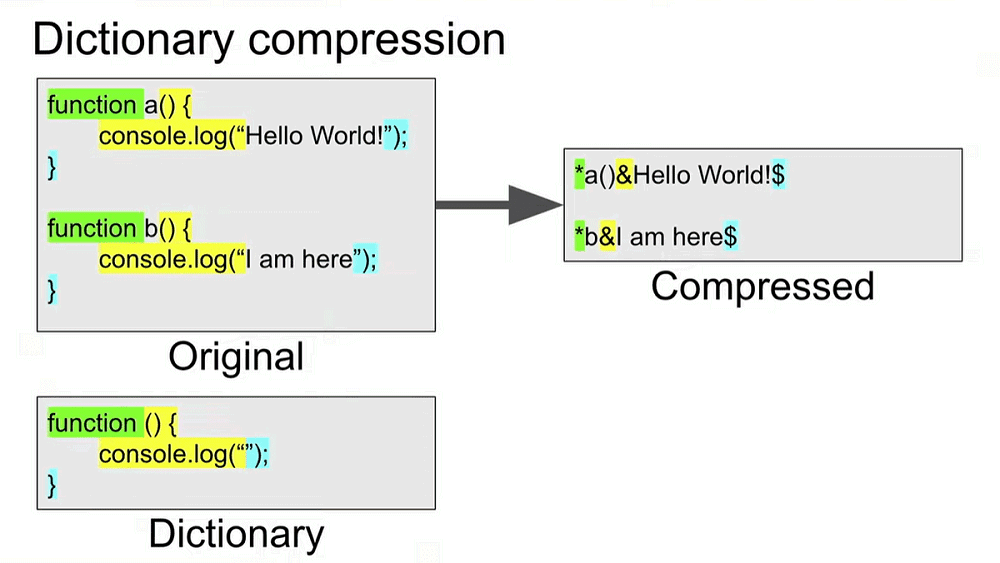
Ricorrendo a un dizionario condiviso, è possibile preparare in anticipo le parti ricorrenti e comprimere i dati in modo estremamente efficace fin dall’inizio.

Gli sviluppatori di siti Web possono anche preparare e dichiarare l’utilizzo di un dizionario, nel caso delle risorse statiche. Come spiega Google, basta utilizzare l’intestazione Use-As-Dictionary: essa deve contenere un riferimento alla risorsa contenente il dizionario. Ad esempio:
Use-As-Dictionary: match="/dist/styles.*.css"Nel caso delle risorse dinamiche, è invece necessario caricare sul client il dizionario per poi usarlo in un secondo momento. “La speranza in questi casi“, osserva Google, “è che il sito Web riceva abbastanza traffico da ammortizzare il costo del dizionario in un numero elevato di navigazioni“.
Il primo passaggio consiste nello specificare la posizione del dizionario tramite un elemento <link> nel codice HTML della pagina:
<link rel="dictionary" href="/dictionary.dat">Se si volesse precorrere i tempi e provare subito la compressione dei dati tramite dizionario, lato client – su Chrome – è sufficiente digitare chrome://flags/#enable-compression-dictionary-transport nella barra degli indirizzi, porre su Enabled l’impostazione Compression dictionary transport quindi riavviare il browser.
/https://www.ilsoftware.it/app/uploads/2024/11/1-33.jpg)
/https://www.ilsoftware.it/app/uploads/2024/08/opera-copertina.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/privacy-link-visitati-google-chrome.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/wp_drafter_474882.jpg)