/https://www.ilsoftware.it/app/uploads/2024/10/chrome-picture-in-picture.jpg)
La versione stabile più recente del browser Web Google Chrome, la release 130, introduce importanti novità e alcune correzioni di bug importanti. Tra le principali novità, spicca la possibilità di utilizzare la modalità Picture-in-Picture (PiP) anche per gli elementi diversi dai video.
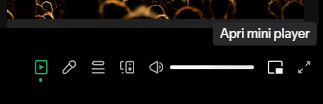
Se si utilizza YouTube, si sa che cliccando sull’icona mini player in basso a destra è possibile sovrapporre il flusso video a qualunque finestra aperta e alle stesse schermate del sistema operativo. In questo modo è possibile continuare a seguire la riproduzione multimediale mentre si svolgono altre attività.
In passato avevamo presentato alcune strategie efficaci per attivare il Picture-in-Picture con le normali finestre di Windows. Adesso Chrome 130 permette di fare qualcosa di molto simile: l’icona Picture-in-Picture può apparire su qualsiasi applicazione Web, anche quelle che non veicolano contenuti video.
Come funziona la nuova modalità Picture-in-Picture di Chrome
Una delle innovazioni più attese introdotte con il rilascio di Chrome 130 è appunto l’estensione della modabilità Picture-in-Picture, prima riservata ai video, a qualsiasi elemento HTML. Con il browser Google, è ora possibile sfruttare la funzione per elementi come timer, app e persino lettori musicali. Un esempio pratico è il Web player di Spotify, che consente di controllare la riproduzione musicale in una finestra separata senza dover abbandonare l’attività principale.
Nella pagina principale del riproduttore di Spotify basta cliccare sull’icona Apri mini player per ottenere una finestra di piccole dimensioni, liberamente ridimensionabile e posizionabile sullo schermo che consente di gestire i brani musicali. La finestra Picture-in-Picture si sovrappone a qualunque altro elemento aperto sullo schermo.

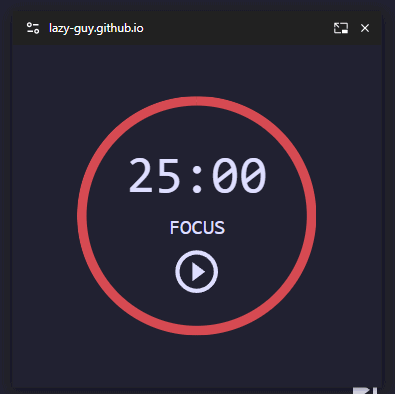
Provate anche a collegarvi con l’applicazione “timer” chiamata Tomodoro. L’icona Toogle PiP Mode in alto a destra permette di avere il contatempo come una finestra separata, sovrapposta a tutte le altre.

La nuova API documentPictureInPicture.requestWindow() permette agli sviluppatori Web di inserire qualsiasi documento all’interno di una finestra PiP, ampliando notevolmente le possibilità d’uso di questa funzionalità.
Per raccogliere maggiori informazioni e ottenere un esempio concreto di utilizzo dell’API per la gestione della modalità Picture-in-Picture, è possibile fare riferimento al documento di supporto pubblicato da Google.
/https://www.ilsoftware.it/app/uploads/2025/04/wp_drafter_476199.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/mozilla-firefox-ESR-windows-7.jpg)
/https://www.ilsoftware.it/app/uploads/2024/11/chrome-immagine-copiata-link-copiato.jpg)
/https://www.ilsoftware.it/app/uploads/2024/09/1-14.jpg)