Tutti conosciamo le applicazioni installabili su PC e dispositivi mobili. Una Web App è un’applicazione software che viene eseguita all’interno di un browser.
Questo significa che gli utenti possono utilizzare l’applicazione tramite un prodotto come Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Chromium e derivati senza dover scaricare o installare alcun software sul proprio dispositivo.
Le Web App hanno un front end e un back end ovvero una parte che viene caricata sui dispositivi client degli utenti e un’altra che lavora lato server, “dietro le quinte”.
Il front end utilizza HTML, CSS e JavaScript, linguaggi che possono essere utilizzati su qualsiasi dispositivo che supporta un browser Web come un computer desktop, un notebook, un tablet, uno smartphone e così via.
Esistono molte categorie di Web App e possono generalmente offrire molte delle funzionalità di un’applicazione desktop o mobile tradizionale con la comodità di essere accessibili da qualsiasi luogo con una connessione Internet.
Le Web App possono essere limitate dalle prestazioni della connessione Internet e della rete in generale mentre le applicazioni tradizionali utilizzano le risorse del dispositivo sul quale risultano in esecuzione.
Abbiamo detto che per utilizzare una Web App non è necessario installare alcun software sul dispositivo; un’applicazione tradizionale è solitamente limitata a un sistema operativo specifico, ad esempio Windows, macOS, Linux, Android, iOS con la possibilità di caricarla eventualmente in ambienti virtualizzati o con l’emulazione.
Gli aggiornamenti per le Web App vengono effettuati lato server e risultano quindi automaticamente disponibili per tutti gli utenti; nel caso delle applicazioni tradizionali è necessario scaricare e installare manualmente gli aggiornamenti via via rilasciati.
Cosa serve per sviluppare una Web App
Sviluppare una Web App richiede conoscenze tecniche di programmazione e di sviluppo Web.
Prima di iniziare a sviluppare una Web App è ovviamente importante avere ben chiaro ciò che si desidera ottenere e le funzionalità che si vogliono includere. Nella fase iniziale è essenziale pensare alla struttura delle pagine e al design dell’applicazione.
Il passo seguente consiste nello scegliere le tecnologie più adatta da usare per lo sviluppo della Web App: oltre a HTML, CSS, JavaScript si può valutare l’utilizzo lato front end di un framework come React o Angular. Analogamente è necessario individuare le procedure da sviluppare sul versante back end.
Il processo di sviluppo della Web App può risultare, a seconda del progetto che s’intende realizzare, molto complesso e richiedere tempo: potrebbe essere necessario lavorare con un team di sviluppatori o assumere professionisti per realizzare l’applicazione, testarla, pubblicarla, risolvere eventuali bug non emersi durante le fasi di testing e manutenerla. La filosofia DevOps o meglio ancora DevSecOps si applica anche e soprattutto alle Web App.
Creare una Web App con Streamlit
Streamlit è un framework open source che consente di realizzare applicazioni Web interattive utilizzando codice Python con uno sforzo limitatissimo: non bisogna per forza essere full-stack developer
Streamlit è progettato per aiutare data scientist, ricercatori e sviluppatori a creare e condividere facilmente analisi, report, visualizzazioni di dati e modelli di machine learning con un’interfaccia Web intuitiva ed accattivante.
Grazie a Streamlit è possibile usare codice Python per creare senza alcuno sforzo visualizzazioni, grafici, tabelle e altre componenti interattive: i widget consentono agli utenti della Web App di esplorare e interfacciarsi con i dati in modo davvero semplice.
Come detto, il principale vantaggio di Streamlit è che gli sviluppatori possono creare rapidamente Web App interattive anche senza disporre di specifiche conoscenze in ambito Web development: non bisogna neppure conoscere i rudimenti di HTML, CSS e JavaScript. Bisogna solo conoscere Python, neppure in modo troppo approfondito.
Streamlit fornisce una serie di componenti che possono essere inseriti nelle pagine della Web App e che risultano direttamente e immediatamente richiamabili: titoli, campi per l’inserimento dati, tabelle e grafici.
Per installare Streamlit e iniziare a usare il framework basta servirsi di una distribuzione Linux, ad esempio l’ultima versione di Ubuntu. Si può sviluppare in locale oppure, per esempio, su un server cloud.
I seguenti comandi, da impartire nella finestra del terminale, permettono di aggiornare i pacchetti installati, caricare Python e installare Streamlit:
apt update -y && apt upgrade -y
apt install python3-pip -y
pip install streamlit
A questo punto, si può verificare che tutto funzioni e avere un assaggio delle potenzialità di Streamlit semplicemente digitando:

Collegandosi da browser con l’indirizzo IP locale mostrato da Streamlit, è possibile verificare che tipo di Web App si possono creare.

Nell’immagine vedete un indirizzo IP pubblico perché abbiamo usato un server cloud di test: usando il firewall ufw su Ubuntu, abbiamo consentito le connessioni in ingresso sulla porta 8501 usata in questo caso da Streamlit solo per il nostro IP statico utilizzato in ufficio:
Una delle principali caratteristiche di Streamlit è che non vengono usati callback: ogni interazione con la Web App provoca la “ripetizione” dello script dall’alto verso il basso. Un approccio che porta ad ottenere codice davvero pulito e facilmente leggibile.
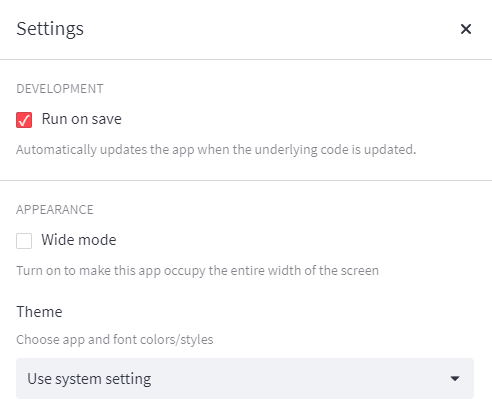
Con un clic sul pulsante in alto a destra quindi su Run on save è possibile fare in modo che la Web App venga automaticamente ricaricata a ogni modifica del sottostante codice sorgente Python.

Per usare funzioni e componenti specifici di Streanlit è indispensabile dichiarare import streamlit as st nel file app.py.
Le funzioni di Streamlit possono quindi essere invocate usando la sintassi st.nome-funzione. Ad esempio: st.title("Titolo Web App").

Alcuni esempi di componenti che Stramlit fornisce:
sottotitolo st.subheader("Mio sottotitolo")
blocco di codice st.code("a = 123")
dataframe/tabella st.dataframe(my_data_frame) e st.table(my_data_frame)
file JSON file st.json(my_json)
grafico st.line_chart(my_data_frame) oppure st.pyplot(my_mpl_figure)
pulsante clicked = st.button("Clicca qui")
casella selected = st.checkbox("OK")
opzione di scelta choice = st.radio("Scegli un'opzione", ["abc"], ["def"])
casella di testo st.text_input("Cognome:")
input numerico num = st.number_input("Scegli una cifra")
Come spiega la pagina di supporto di Streamlit dedicata allo stato della sessione è possibile usare l’oggetto cache per memorizzare l’esecuzione delle funzioni. In questo modo è possibile memorizzare e conservare il risultato dell’elaborazione (utile per le funzioni che richiedono tempo per essere eseguite completamente).
Streamlit ricalcola il valore in cache ogni volta che il nome della funzione o il codice vengono modificati e quando i parametri d’ingresso della funzione vengono a loro volta modificati.
Session State è invece utilizzabile per memorizzare una variabile tra diverse esecuzioni dell’applicazione.
Al termine dello sviluppo, la Web App può essere pubblicata (deployment) su Community Cloud di Streamlit a titolo completamente gratuito.
Come spiegato nella sezione Deploy an app, è possibile caricare l’applicazione su GitHub per poi collegarla con un workspace Streamlit.
In alternativa si può ad esempio ricorrere ad Hugging Face, una comunità fortemente orientata al supporto dei progetti di intelligenza artificiale. In questo caso basta semplicemente creare un account utente quindi effettuare l’upload dell’app Python app.py.

Vi suggeriamo di scorrere la home page di Streamlit fino al paragrafo Build powerful apps: trovate tantissimi esempi di Web App, anche davvero molto potenti, che non avreste neppure pensato si potessero sviluppare con uno sforzo davvero limitato.
Cliccando su Go to app si può verificare il funzionamento di ciascuna Web App mentre con un clic su View source code controllarne il corrispondente sorgente Python.
/https://www.ilsoftware.it/app/uploads/2023/05/img_25594.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/codex-cli-openai-cos-e-come-funziona.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)