Per chi ha storicamente utilizzato i più noti linguaggi di programmazione, i framework possono talvolta rappresentare un punto di domanda. Eppure nello sviluppo delle applicazioni Web, un framework può sgravare notevolmente lo sviluppatore grazie all’utilizzo di tecniche per il riuso del codice e a un approccio middleware che consente di eseguire operazioni prime e dopo le richieste HTTP.
A metà dicembre 2022, dopo due anni di sviluppo, SvelteKit è giunto alla versione finale: si tratta di un framework per la creazione di applicazioni Web che a sua volta si basa su Svelte. Progetto gratuito e open source nato nel 2016 dall’idea di Rich Harris, Svelte è esso stesso un framework: non è la classica libreria JavaScript ma una soluzione che, anche nella stessa fase di sviluppo, si occupa di compilare il codice. Ciò che si ottiene è codice JavaScript nativo che può essere subito interpretato e compilato dal browser senza passaggi aggiuntivi.
Diversamente rispetto ad altri framework, inoltre, Svelte carica nel progetto solo il codice JavaScript necessario evitando di appesantire inutilmente l’applicazione. Queste attenzioni permettono l’ottenimento di codice snello, capace di assicurare prestazioni fino a 10 volte superiori rispetto ad esempio a React.
Svelte consente di creare le app in modo dichiarativo a partire da componenti che combinano markup, stili e comportamenti. Per avere un’idea della sintassi utilizzabile e di ciò che è possibile realizzare, suggeriamo di dare un’occhiata agli esempi base di Svelte.
Portandovi sugli esempi più complessi, come questo, osservate il risultato ma soprattutto il codice JavaScript e CSS generato a partire dalle istruzioni Svelte.
Come accennato in precedenza, i componenti Svelte vengono compilati in moduli JavaScript piccoli ed efficienti che eliminano il sovraccarico tradizionalmente associato all’utilizzo di altri framework.
Un’app SvelteKit può essere considerata come due entità distinte che lavorano in simbiosi: server e client. La prima si occupa di elaborare le richieste provenienti dal client e, per ciascuna di esse, fornire una risposta; con la seconda gli sviluppatori di Svelte e SvelteKit si riferiscono al codice JavaScript che viene caricato nel browser.
SvelteKit mette in comunicazione client e server: al caricamento iniziale della pagina, il server esegue il rendering dell’HTML, il che significa che il contenuto è visibile il più rapidamente possibile. Il client si inserisce quindi in un processo chiamato “hydration“: l’idea è quella di sveltire il funzionamento dell’applicazione evitando successivi nuovi caricamenti della stessa pagina. Il client richiede al server codice e dati a seconda delle specifiche necessità.
Come provare SvelteKit
Chi volesse uscire dalla comfort-zone e provare un framework che, davvero, aiuta a velocizzare lo sviluppo Web può cimentarsi da subito con la versione finale di SvelteKit: può essere utilizzata su qualunque dispositivo sia in grado di installare ed eseguire l’ambiente di runtime JavaScript Node.js.
L’importante è assicurarsi di disporre della versione più recente del gestore di pacchetti npm in modo da non ricevere il messaggio d’errore EBADENGINE, Unsupported engine quando si utilizza per la prima volta SvelteKit.
Ci sono varie tecniche per aggiornare Node.js in Ubuntu e nelle altre distribuzioni Linux.
In alternativa, è possibile provare SvelteKit anche in Windows utilizzando WSL 2, sottosistema sviluppato da Microsoft che permette di eseguire Linux in Windows.
Per usare SvelteKit in Windows con WSL 2 basta installare Ubuntu 22.04 dal Microsoft Store quindi eseguire i seguenti comandi dalla finestra del terminale Linux:
sudo apt update && sudo apt upgrade -y
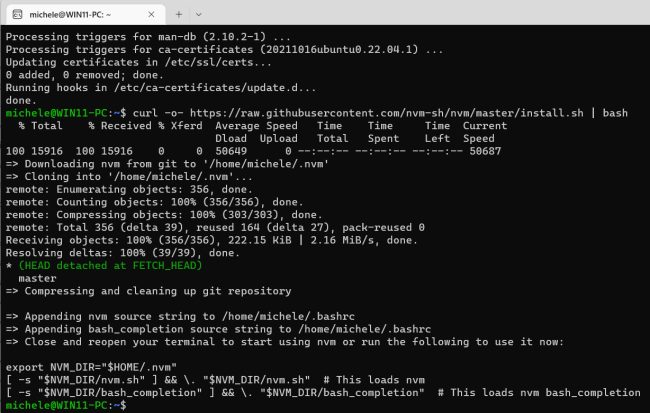
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash

Si deve quindi chiudere completamente la finestra di WSL 2 per poi riaprirla. Il comando seguente consente l’installazione dei componenti necessari per usare SvelteKit (per maggiori informazioni vedere il post Microsoft su Node.js e WSL 2):
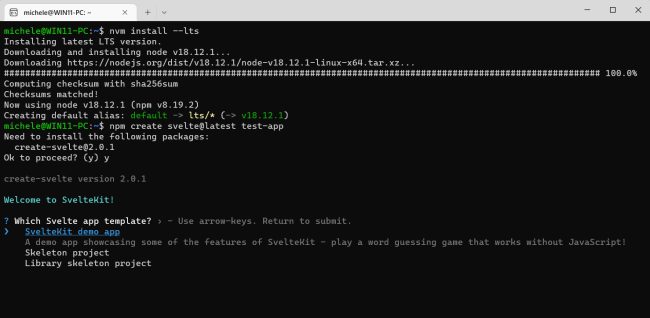
A questo punto si può provare un esempio con SvelteKit semplicemente digitando quanto segue:

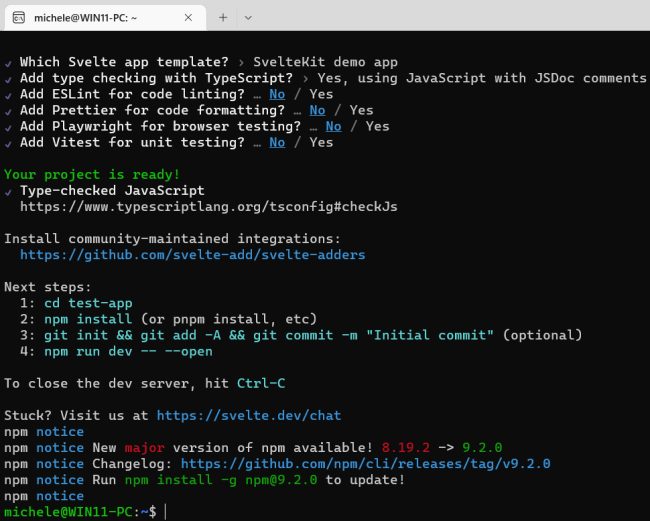
Dopo aver premuto il tasto “y” (Ok to proceed) si può premere Invio in corrispondenza di SvelteKit demo app in modo da salvare l’app dimostrativa nella sottocartella test-app. Successivamente si può selezionare Yes, using JavaScript with JSDoc comments e rispondere No ai quesiti seguenti.

Con i seguenti comandi l’applicazione andrà in esecuzione:
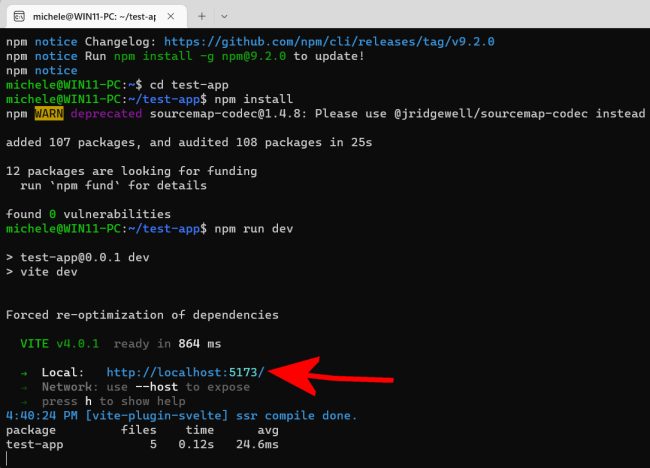
cd test-app
npm install
npm run dev

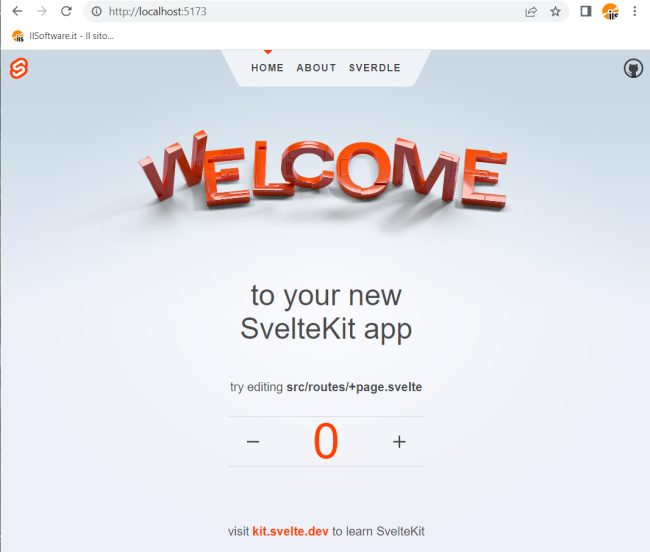
Digitando nella barra degli indirizzi del browser l’URL indicato (nell’esempio localhost:5173), si può interagire con l’applicazione interamente realizzata con Svelte.

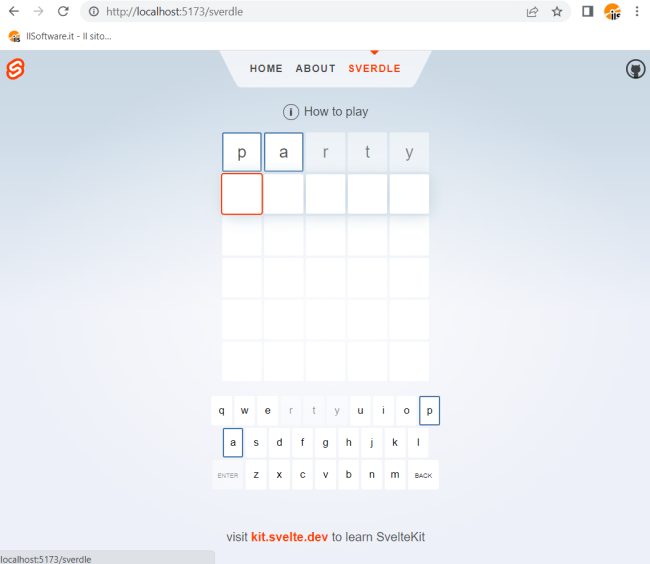
Tutto il codice che ha portato alla generazione delle pagine e dell’applicazione Web è stato generato con SvelteKit. Cliccando su Sverdle si ha accesso a un gioco interattivo simile al noto Wordle.

Come iniziare a sviluppare con Svelte e SvelteKit
Gli esempi aiutano molto a comprendere i rudimenti di Svelte e SvelteKit. Se si fosse impazienti di iniziare con un modello di progetto base, basta digitare quanto segue e scegliere Skeleton project:
Al solito, come visto in precedenza, si devono quindi impartire i comandi seguenti:
cd mia-app
npm install
npm run dev

Per lavorare sui file del progetto viene consigliato l’utilizzo di Visual Studio Code insieme con l’estensione Svelte, scaricabile e installabile a parte.
Il file chiamato package.json contiene tutte le dipendenze del progetto mentre la cartella src il codice sorgente dell’applicazione.
I percorsi definiti all’interno dell’app e, quindi, il comportamento che essa deve tenere quando viene visitata una pagina, sono indicati nella cartella src/routes.
Nel caso di WSL 2, è possibile accedere ai sorgenti delle app Svelte semplicemente accedendo alla cartella \\WSL$\Ubuntu-22.04\home\nome-utente\nome-app-svelte.
Tutte le informazioni sulla sintassi Svelte da utilizzare per le proprie app è contenuta nel tutorial ufficiale.
In un’altra sezione sono invece contenute le informazioni su SvelteKit.
/https://www.ilsoftware.it/app/uploads/2023/05/img_25374.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/codex-cli-openai-cos-e-come-funziona.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/compleanno-git-20-anni-linus-torvalds.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/sorgente-altair-basic.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/whatsapp-automazione-claude-AI.jpg)