Nel corso degli anni tanti utenti hanno segnalato la comparsa di schermate truffaldine che di solito prendono di mira i possessori di dispositivi Android: il messaggio si apre improvvisamente, durante la navigazione sul web dal proprio dispositivo mobile, e segnala di aver vinto uno smartphone o un altro prodotto tecnologico. Ovviamente non c’è nulla di più falso: questi messaggi vengono diffusi con l’obiettivo di raccogliere dati personali degli utenti e attivare abbonamenti a servizi premium.
Teniamo subito a precisare che nella maggior parte dei casi questi messaggi truffaldini vengono esposti all’insaputa dei gestori del sito web legittimo che si sta visitando.
Di solito, inoltre, il sito web che si sta visitando non è infetto: non è stato oggetto di alcun tipo di violazione o di attacco informatico, come molti possono pensare in prima battuta.
Webmaster e utenti più smaliziati: usate gli strumenti per sviluppatori di Chrome per fare debug e risalire alla fonte del problema
Il browser Google Chrome, com’è noto, integra i cosiddetti Strumenti per sviluppatori o Developer Tools, un grandissimo aiuto per lo sviluppo dei siti web e la risoluzione dei problemi.
Per accedere agli Strumenti per sviluppatori di Chrome, basta premere il tasto F12 da una qualunque scheda aperta nel browser di Google.
La funzione Ispeziona elemento consente per esempio di risalire al codice che dispone il rendering di qualunque oggetto contenuto nella pagina web e permette addirittura di effettuare modifiche in tempo reale così da risolvere ad esempio problemi legati ai fogli di stile (CSS) e al codice JavaScript (ne abbiamo parlato nell’articolo Modificare pagina web dal browser con Ispeziona elemento).
Se accedere agli Strumenti per sviluppatori da Chrome installato su un sistema desktop è facile, come fare debug su Chrome in Android?
Debug Android: Chrome integra gli strumenti per individuare la causa dei problemi anche sui dispositivi mobili
Per stabilire quale elemento (generalmente codice JavaScript) caricato insieme con una qualunque pagina web causa problemi e provoca ad esempio la visualizzazione di messaggi indesiderati sul dispositivo Android, è possibile applicare la procedura illustrata di seguito:
1) Sul proprio dispositivo Android portarsi all’interno delle impostazioni del sistema operativo, accedere alla sezione Info sul telefono oppure Info sul tablet quindi toccare rapidamente per almeno sette volte Numero build.
Alcuni produttori rinominano tale voce chiamandola ad esempio Versione seguito dal nome della personalizzazione di Android installata sullo smartphone in uso.
Verrà così aggiunto, all’interno delle impostazioni di Android, il menu Opzioni sviluppatore.
2) Accedere al menu Opzioni sviluppatore quindi attivare l’opzione Debug USB.
3) Collegare lo smartphone al PC via cavo USB.
4) Avviare l’ultima versione del browser Chrome sul sistema desktop, aprire una nuova scheda (CTRL+T) quindi digitare chrome://inspect/#devices nella barra degli indirizzi e premere Invio.

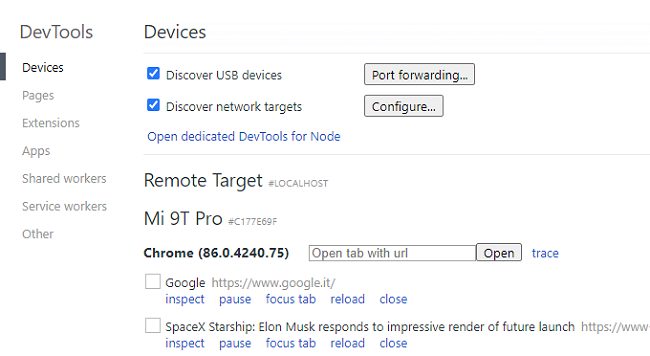
5) Nella finestra che comparirà verificare che la casella Discover USB devices sia spuntata. Dopo qualche secondo di attesa, sullo smartphone (solo al primo tentativo di connessione) apparirà un messaggio tramite il quale si dovrà autorizzare la connessione da PC.
6) Nella parte inferiore della finestra vengono riportati il nome del dispositivo collegato e la versione di Chrome installata.
Poco più sotto il browser mostra l’elenco di tutte le schede aperte su Chrome lato dispositivo mobile.
7) Cliccando su Inspect, in corrispondenza di uno dei siti aperti sullo smartphone o sul tablet, Chrome mostrerà la stessa pagina sarà visualizzato lo stesso sito aperto in Chrome su smartphone.
Digitando un indirizzo nella casella Open tab with URL, si richiederà l’apertura dello specifico indirizzo.
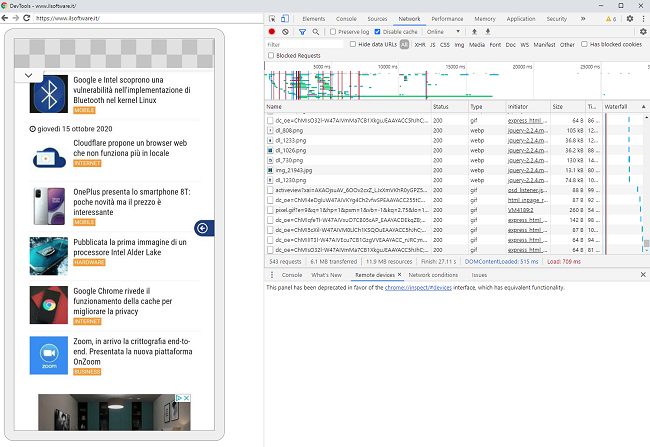
8) Nella parte sinistra della finestra viene mostrata la pagina web che si sta visitando esattamente come appare sullo smartphone. Usando la rotellina del mouse per scorrerla, si può notare come lo stesso effetto venga replicato lato smartphone.

9) Per capire quali elementi vengono caricati sul dispositivo Android dalla pagina web, basta cliccare sulla scheda Network e premere F5 per effettuare un reload.
Suggeriamo di spuntare la casella Preserve log in alto cosicché i log siano mantenuti anche nel caso in cui, ad esempio, qualunque codice (JavaScript e non) disponesse un reload della pagina o un reindirizzamento.
Digitando l’URL della pagina da studiare su Chrome per Android oppure nella schermata degli Strumenti per sviluppatori, tutti gli elementi che compongono la pagina o che comunque vengono a loro volta richiamati a catena saranno mostrati l’uno dopo l’altro nella scheda Network.
A questo punto, con un po’ di pazienza, esaminando il contenuto delle colonne Name e Initiator si potrà comprendere la natura del problema e stabilire con certezza quale elemento ha provocato il caricamento di un altro oggetto.
Scorrendo dalle ultime voci verso l’alto l’elenco riportato nella schermata Network degli Strumenti per gli sviluppatori, si potrà ad esempio risalire a un elemento, caricato da sorgenti terze, che dispone la visualizzazione di un contenuto malevolo o truffaldino.
La casella Group by frame aiuta a isolare ulteriormente il problema raggruppando tutti gli elementi che sono caricati dallo stesso frame all’interno della pagina web.
Al termine delle operazioni ricordarsi di disattivare Debug USB nelle Opzioni sviluppatore sul dispositivo Android.
/https://www.ilsoftware.it/app/uploads/2023/05/img_17208.jpg)
/https://www.ilsoftware.it/app/uploads/2024/08/1-13.jpg)
/https://www.ilsoftware.it/app/uploads/2025/04/google-gemini-foto-2.jpeg)
/https://www.ilsoftware.it/app/uploads/2025/04/wp_drafter_475197-192x120.webp)
/https://www.ilsoftware.it/app/uploads/2025/04/wp_drafter_475001.jpg)